Topics & Page content
Add a new topic
By clicking on the Add a new topic button ( ![]() ) you can add different types of topics to your web site :
) you can add different types of topics to your web site :
- web pages (
 ): when creating a page TOWeb proposes to start with a basic presentation in which you can select the number of paragraph to start with as well as the number of panels in the sidebar. If you have images you can add them by checking the "use picture" option and they will be automatically added (1 picture per paragraph)
): when creating a page TOWeb proposes to start with a basic presentation in which you can select the number of paragraph to start with as well as the number of panels in the sidebar. If you have images you can add them by checking the "use picture" option and they will be automatically added (1 picture per paragraph) - Articles (
 ) : sets of pages with a system of navigation links between them
) : sets of pages with a system of navigation links between them - Albums (
 ) that you can directly start adding them to a list
) that you can directly start adding them to a list - Catalogs of products for sale (
 ) that you can start either by providing a list of pictures (1 picture = 1 product) or from an XML or CSV products database or just from scratch
) that you can start either by providing a list of pictures (1 picture = 1 product) or from an XML or CSV products database or just from scratch - Collection of web pages or items (
 ) that will contain a navigation bar and page indexes to navigate among your pages or items
) that will contain a navigation bar and page indexes to navigate among your pages or items - Groups (
 ) : automated front pages containing a brief description and links to introduce several topics
) : automated front pages containing a brief description and links to introduce several topics - Calendars to manage your events (events that can be linked to your topics)
- Site introduction/agreement page (
 ) : a page where all new visitors will be redirected to when accessing your site for the first time
) : a page where all new visitors will be redirected to when accessing your site for the first time
Add a paragraph
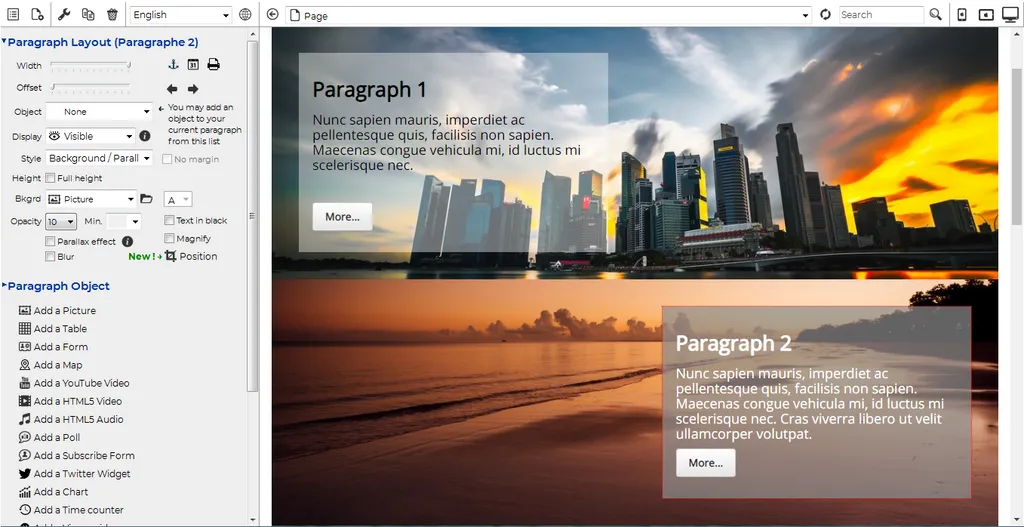
Use the Add a paragraph button ( ![]() ) from either the top left toolbar or using a right-click on your page to display the context menu. TOWeb will propose you to start your paragraph with a title, a text, a background video/image/color, or one of the numerous additional object proposed by TOWeb as well as end your paragraph with a link button if you want too. Once added just make a double-click on it to edit and modify its content using the classic editor toolbar buttons (bold, italic, text colors, bullets, text alignment, ...).
) from either the top left toolbar or using a right-click on your page to display the context menu. TOWeb will propose you to start your paragraph with a title, a text, a background video/image/color, or one of the numerous additional object proposed by TOWeb as well as end your paragraph with a link button if you want too. Once added just make a double-click on it to edit and modify its content using the classic editor toolbar buttons (bold, italic, text colors, bullets, text alignment, ...).
If you want to display paragraphs in columns just change adjust their width and they automatically be displayed side by side (if your screen width is large enough otherwise they will be displayed to you as they will appears in mobile devices). And you want to center a paragraph change both its width and its offset.
With a right-click on your paragraph you may also move your paragraph before / after the other ones, duplicate it inside your topic (or another topic), add or replace an object into it (a form, a picture, a video, ...) or delete it.
For more information see also how to :
The export and import of paragraphs can be useful especially in the following cases:
- if you have multiple websites and want to be able to transfer content from one to the other
- if you want to copy / transfer a paragraph to a side panel (or vice versa)
- if you want to delete a page but keep aside a few paragraphs in order to import them back later
- if you want to build a base of several paragraphs to go faster when creating pages by reusing classic things you usually do (and this without having to search in your site the paragraph(s) to duplicate neither to necessarily have to duplicate a whole topic)
Add a sidebar panel
Use the Add a sidebar panel button ( ![]() ) from either the top left toolbar or using a right-click on an existing panel to display the context menu. A panel is a small paragraph placed inside a sidebar of your page behave like a paragraph except that you can not adjust its width nor aligned them side by side (all panels are displayed in the same column)
) from either the top left toolbar or using a right-click on an existing panel to display the context menu. A panel is a small paragraph placed inside a sidebar of your page behave like a paragraph except that you can not adjust its width nor aligned them side by side (all panels are displayed in the same column)
As a paragraph you can modify the content of a panel by double-clicking on it and from a right-click you can access to functions such as delete or add another panel to your sidebar.
See also how to :
Paragraph display
From the "Topics" step, when you select a paragraph in a topic, you have the possibility to change the "Display" property of your paragraph. Several choices are then proposed:
 Visible : your paragraph will appear normally and will be visible to everyone (users visiting you page as well as Internet search engines).
Visible : your paragraph will appear normally and will be visible to everyone (users visiting you page as well as Internet search engines). Not published : paragraph will not be published. This choice can be very useful in different situations, for example if have a paragraph on one-off promotions or other events that happen only once a year. The choice of a paragraph "not published" can be used then if you do not want to make it public now, this without having to delete your paragraph and recreate it later on when needed. This choice may also help you to prepare some new content inside existing topics of your site and continue to publish your topics without paragraphs when they are not finalized yet.
Not published : paragraph will not be published. This choice can be very useful in different situations, for example if have a paragraph on one-off promotions or other events that happen only once a year. The choice of a paragraph "not published" can be used then if you do not want to make it public now, this without having to delete your paragraph and recreate it later on when needed. This choice may also help you to prepare some new content inside existing topics of your site and continue to publish your topics without paragraphs when they are not finalized yet. Hidden : your paragraph will not be displayed by web browsers but its content will still be present accessible and visible in the source code of your web page and also potentially usable by Internet search engines.
Hidden : your paragraph will not be displayed by web browsers but its content will still be present accessible and visible in the source code of your web page and also potentially usable by Internet search engines.
When you choose either "Not published" or "Hidden", your paragraph appears with a shaded effect inside TOWeb to remind you that it will not be seen by your visitors.
 Display with animation effect : a paragraph effect (slide, zoom, flip, fade, ...) will display your paragraph with a short animation during its first appearance.
Display with animation effect : a paragraph effect (slide, zoom, flip, fade, ...) will display your paragraph with a short animation during its first appearance.- By default an animation is done only once during the first appearance of the paragraph (meaning that if you to view again the animation you will need to reload the page). If you prefer all the paragraph animations of a topic to be displayed not once but each time a page scroll down is made then you will need to uncheck the option "Show paragraph animations once" located in the options of your topic.
- If you use any paragraph animation effects on your site then it is desirable to disable these animations for all smartphone users.
- The appearance effects of paragraphs can bring more dynamism and modernity to your pages but it is advisable to use these effects sparingly in your site so that visitors are not too destabilized by too many animations and/or less focus in reading your content.
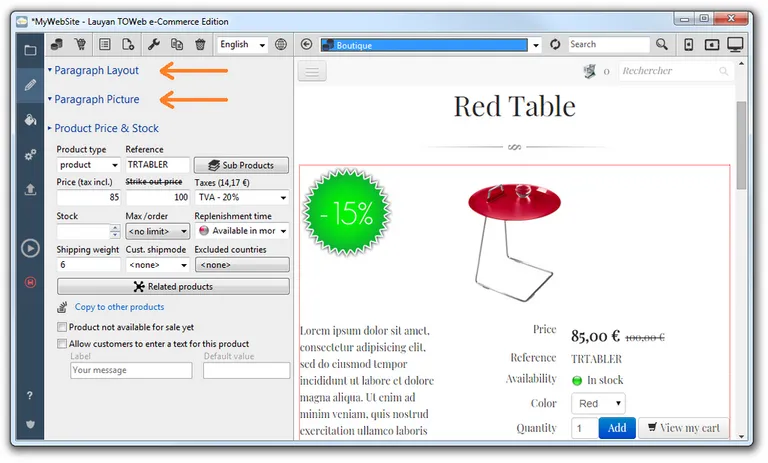
Paragraph layout
By default a paragraph occupies the full page width available and this full width in TOWeb is 12 units. Therefore, if you want to obtain a paragraph occupying half a page you will have to set its property "width" to 6. And if you want to center it you will have to apply its "Offset" to 3 (because 3+6+3=12).
Furthermore, by reducing the width of several consecutive paragraphs, you can align them together. The total width of your paragraphs must therefore be 12 units to fill a complete line, like for instance : 3 paragraphs of width 4 (= 12), 2 paragraphs of width 6 (= 12), 4 paragraphs of width 3 (= 12), 1 paragraph of width 6 and 2 paragraphs of width 3 (= 12), etc ... For more information please watch the "Paragraph layout" video tutorial on our YouTube channel.
With or without spacing between your paragraphs
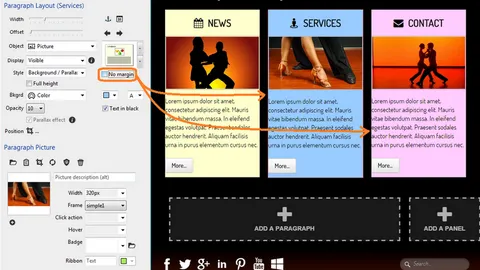
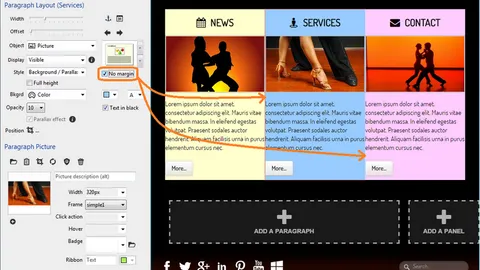
By default your paragraphs are aligned with a spacing for better reading of each column. Nevertheless, depending on their content and/or their formatting (especially if you have set different background colors) and/or presentation desired, it may be desirable to display them next to each other without any spacing thanks to the option "No margin". Using this option not only applies no margin to the selected current paragraph but also do the same to all other paragraphs before and after it, as long as they are not in full page width.
If you do not want to propagate the effect "no margin" but only apply it to the selected paragraph, you will have to hold down the CTRL key when clicking on this option.
Note: Mixing paragraphs with and without margins will not give correct alignments. If you want to keep several paragraphs correctly juxtaposed on the same line, they must all the same, that is to say either all with margin, or all without margin.
In addition to the positioning parameters (left or right, margins and width of your choice) you may need to adjust the level of transparency as well as the background color to make sure your texts over your backgrounds always remain readable.
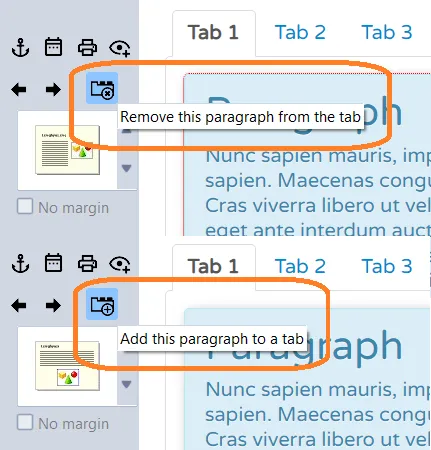
Paragraphs in Tabs
Tabling (and removing) paragraphs is done via the new icon located among the paragraph layout properties, next to the two arrows for moving a paragraph.
The paragraph navigation keys allow you to change the order of the tabs, but not to remove a paragraph from the tabs (for that, you will need to use the "remove paragraph from tab" button). Conversely, if a paragraph is before or after tabs, the navigation keys will not move it into a new tab, but rather place it before or after the tabs that follow or precede it.
Each tab must have a name and can also have a title (the paragraph title).

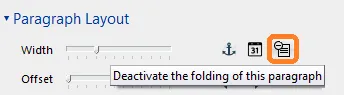
Folding & Unfolding of paragraphs
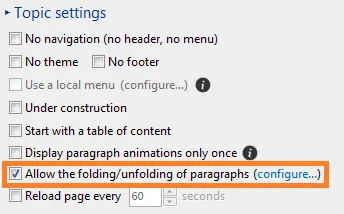
If you want paragraphs of a page to be folded by default (ie. all their content hidden) and be simply unfold by clicking on their title, then you will need to activate the Allow the folding/unfolding of paragraphs option of your topic from the "Topics" step.
The "configure" button offers a choice of behaviors between "Allow the folding/unfolding of paragraphs" or "Automatically fold all paragraphs except the last unfolded".


Finally, if you want to add a new topic containing one or more collapsible paragraphs, you may want to choose the "Page" type and then select the FAQ (Frequently Asked Questions) template which is particularly suitable for this type of use.
The ability to fold/unfold a paragraph:
- can only apply if the title is not empty
- can not be used at the same time as a timestamp which has priority.

Timestamping of paragraphs
After selecting a paragraph in step "Topics", you can click on the icon ( ![]() ) "Date of paragraph" located in the section "Paragraph Layout" of the left side panel of TOWeb. You will then have the possibility to change the date and time of your paragraph but also to enable the display of a timestamp. The title of the paragraph must not be empty for the timestamp to be applied.
) "Date of paragraph" located in the section "Paragraph Layout" of the left side panel of TOWeb. You will then have the possibility to change the date and time of your paragraph but also to enable the display of a timestamp. The title of the paragraph must not be empty for the timestamp to be applied.
The former blog of TOWeb is an example of page using a datestamp (created with TOWeb) that use a compacted display style called "Bubble" (displaying only the day and month with custom colors).
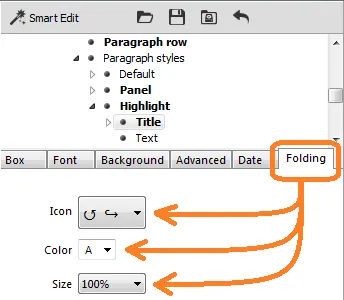
The customization of the colors and styles of the datestamp of your site is done from the step "Theme". To access its different options of customization, you need to click first on a paragraph title, and then activate the tab "Date" located below the treeview of the CSS editor. From there, you can select the styles, the size and the colors that will be applied to all the topics' title of your site that have a datestamp activated.
See also how to :
Background Video & Image, Parallax Effects and Full Screen Height
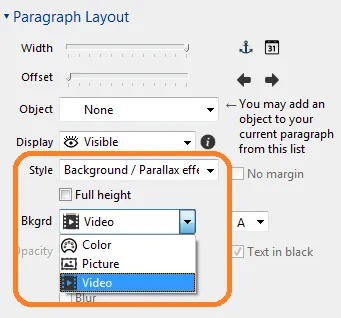
In addition to the global styles of your theme ("Default", "Panel", "Highlight" and the 5 from "Custom 1" to "Custom 5") that you can apply and reuse for any paragraph of any page of your site (and that need to be customized from the CSS editor of the TOWeb Theme's step) there is a the "Background / Parallax" style that no longer uses global styles related to theme but has specific display possibilities applicable to make a paragraph different with full screen height, colors & background as well as transparency and parallax effects.
Full height
The full height option extends the display of the content of a paragraph to the full screen height of the device or web browser used. The content is then centered in the middle of the screen. The full height function is responsive meaning that it will fit the maximum available height of the smartphone, tablet or computer web browser used even when resized or switched to landscape/portrait view.
This feature often requires that you put only very few information in a paragraph so that all its content can also be seen on the reduced screens of smartphones. If you notice that all the content of your paragraph in full height is only partially or badly displayed on smartphones then you will have to consider applying one or more of the following tips :
- try to reduce the content of your paragraph to the minimum and check the result every after every changes by resizing your web browser and/or using the TOWeb smartphones & tablets display simulation buttons in order to find the "best compromise"
- use the theme editor to reduce the font size specific to smartphones in the titles/texts of your paragraphs and/or find a size a little smaller that will satisfactory for both smartphones and large screens
- adjust the option to disable the full screen display for smartphones
Note: If you use a topic with its 1st paragraph at full screen height and this topic also uses a local menu, then a scroll down button will automatically appear at the bottom of this 1st paragraph.

Background videos
By selecting "Video" as background of your paragraph you have the possibility to add a video that will be played in the background behind all the content of your paragraph (its text, links / buttons, object, ...). In design mode in TOWeb only displays a background image of your video with a video icon on top in the corner as a reminder. To see the real and complete result of your page with its background video, you can request an external preview by using the F12 key and/or publish your site to watch it online. The videos can be either in MP4, OGV or WEBM format but the MP4 format is the one preferred because it is recognized by all web browsers (including MS IE11) and all systems (including iOS). Royalty Free and reusable MP4 videos as background of your sites can be downloaded from multiple websites such as for example https://www.pexels.com/videos/ and https://coverr.co/.
With a video in the background of a paragraph, you can also choose which image will represent your video (by default it is the first image of your video that is chosen). This image will be the one displayed if the web browser of some of your users not supporting or blocking background videos (especially on smartphones for which a deactivation option is also provided in TOWeb step : "Options > Smartphone").
Depending on the background video used, your texts may not be readable. If this is the case try checking or unchecking the option "Black text" and/or place object on top such as images or buttons.
Finally, when creating a new "Page" heading being "Parallax", TOWeb will also offer you the choice to start your topic with a video of your choice. And a "background video" option to test or start quickly a page with a default video will also be available
- when adding a new "Page" with type = "Columns"
- as well as when adding a new paragraph in one of your topics too.
Note: in order not to delay the display of your page or penalize the "data" of some users when loading your videos (especially user with mobiles and/or having a low speed internet connection), it is advisable to use videos of small sizes (less than 10 MB) and avoid using several videos on the same page.
Image & background colors
By selecting "Color" for the background you have the possibility to specify 1 color or 2 colors depending on if you want to have a color gradient or not. To remove a color simply select the "Auto" choice from the color picker.
By selecting "Image" for the background you have not only the image but in adding to that you can also apply colors that will appears by playing with the Opacity parameter by transparency. Then you will eventually be able to use a parallax effect and "magnify" it according to your tastes.
Depending on the background image used, your texts may not always be fully readable. If so, try checking or unchecking the "Black text" option. And if that is not enough then reduce the value of the Opacity parameter.
Parallax effect
The parallax is effect occurring during a scroll down or scroll up of a page that consist in moving different elements of your page at different speed, especially between the wallpaper/background image and the content in the foreground (texts, images, buttons, ...), giving an animation and an illusion of depth. The effect can also be amplified by using the "Magnify" option, but not all web current browsers are supporting it and ignore it.
Important: parallax effects are not always supported or can be incompatible behavior with some touch devices (especially old smartphones) that is why TOWeb allows you to disable parallax effects on mobile touch devices.
User interface tips when editing Topics
In the “Topics” step as well as in the Smart editor of "Theme", a simple click on the title of the different sections allows you to alternatively fold ( ) or unfold ( ) their content. The use of these functions can be useful for instance in the following cases:
- when you do not use very often some options and therefore prefer to hide them,
- if you use TOWeb on a small screen or in a small window and want to avoid the display of a vertical scroll bar,
- when you only work or rework specific parts of your site and want to focus only on these ones.
Save as PDF
In construction mode of a page in TOWeb, a "Save as PDF" button located at the end of its content (just before the page footer and next to the other "Add a paragraph" button) allows you to convert your page into PDF file. You will first need to enter the name and location where you want to save it before to select your preferences, like displaying the pages in portrait or landscape mode or using a cover page.
Note that if you use another page of your site as a cover page and that this page is only used for this purpose, then you will have to activate its "Under construction" option in order not to publish it on your site.
By default, all the paragraphs of your topics appear in the exported PDF file. But if you don't want some of them to appear there, it is still possible by using the small printer button located among the "Paragraph layout" properties.
Notes :
- the lauyan.com site is made with TOWeb and its downloadable online documentation in PDF format was also created using this feature
- catalog products can be exported from a version 11 of TOWeb