Champs HTML de TOWeb
Le code source des pages Web de votre site ne peut être supprimé ni remplacé car TOWeb régénère systématiquement et automatiquement toutes les pages et leur contenu. Mais si vous avez des lignes de code HTML ou vos propres scripts (JavaScript, PHP, ...) vous pouvez les ajouter dans les pages de votre site à l'aide des champs HTML de TOWeb. Selon vos besoins, vous pouvez également utiliser des simples champs textes de TOWeb. Ces deux types de champs peuvent avoir des fichiers additionnels qui seront alors publiés en suppléments dans le sous-répertoire /_fields de votre espace web.
Pour insérer ou modifier un champ TOWeb en édition d'un paragraphe utilisez le bouton Champ Script (![]() ). Vous pouvez également créer et gérer tous vos champs scripts à partir de l'étape "Options > Sécurité & HTML".
). Vous pouvez également créer et gérer tous vos champs scripts à partir de l'étape "Options > Sécurité & HTML".
Champ Script
Exemple du champ script %DATE% permettant d'afficher la date du jour en JavaScript
1) A partir de l'éditeur de champs, créez un nouveau champ en cliquant sur Ajouter un champ
2) Remplacer le nom attribué par défaut ("CHAMP") par le nom suivant : DATE
3) Cochez le choix Script HTML pour le type de champ
4) Dans le contenu remplacez le script par défaut en faisant un copier/coller du source code suivant de votre script :
<script>
var d = new Date();
document.open() ;
document.write(d.getDate());
document.write("/");
document.write(d.getMonth() + 1);
document.write("/");
document.write(d.getFullYear());
document.close() ;
</script>
5) Dans un paragraphe d'une de vos rubriques ajouter la ligne de texte suivante :
La date du jour est : %DATE%
6) Construisez et visualisez votre site. Vous devriez voir dans votre page à la place de %DATE% la date du jour affichée dans votre page web.
Ce script est un petit exemple en "JavaScript" qui fait apparaître la date du jour. Vous pouvez créer ou bien coller d'autres scripts plus complexes contenant HTML, JavaScript, PHP, applets comme par exemple ceux éventuellement fournis par votre hébergeur (compteur de pages, forum, etc). Si vous avez besoin d'autres fichiers dans la rubrique où votre script est utilisé (par exemple des images, vidéos ou applications), vous pouvez les ajouter à la liste des fichiers supplémentaires prévue à cet effet.
Où et comment ajouter vos Scripts ?
- si votre script (CSS, Javascript, ...) doit être placé dans la section <head> de votre page, vous pouvez le faire en cliquant sur le bouton section "head" situé au niveau des propriétés "Optimisation du référencement" de votre rubrique (ou bien à partir de l'écran "Options > Sécurité & HTML > HEAD" si vous souhaitez que votre script soit appliqué à toutes les pages de votre site)
- si votre script (PHP et/ou JavaScript) doit être ajouté dans le contenu de la page et avant la balise </body>, ajoutez simplement votre champ de script dans le dernier paragraphe de votre rubrique (ou dans le pied de page si vous le souhaitez. script à appliquer à toutes les pages de votre site)
- si votre script JavaScript nécessite d'être exécuté seulement lorsque la page est chargée (comme par exemple après le chargement de JQuery si vous utilisez des fonctions de cette librairie) alors vous devrez déclarer une fonction onTOWebPageLoaded (en respectant bien les lettres minuscules et majuscules) dans laquelle vous effectuerez le copier/coller de votre code. L'exemple du script ci-dessous montre comment personnaliser l'action du clic sur le logo de votre site afin d'ouvrir non plus votre page d'accueil mais le site de Google :
<script>
function onTOWebPageLoaded() {
$('#logo').click( function() { window.location = "https://www.google.com"; return(false); } );
}
</script>
Pour un autre exemple d'utilisation de la fonction OnTOWebPageLoad() vous pouvez également ajouter un script d'animation de neige tombante sur votre site.
Script PHP
Si vous souhaitez inclure un script PHP dans une de vos rubriques vous devrez utiliser un champ script HTML comme décrit précédemment mais également modifiez ensuite le nom du fichier de votre rubrique en lui donnant un nom qui contiendra l'extension .php et valider ce changement par le bouton situé à coté.
ATTENTION : les scripts PHP ne fonctionnent que sur des serveurs web. Si vous demandez l'affichage d'un aperçu local dans votre navigateur web (touche F12 ou bouton ![]() ) ces scripts ne pourront pas être exécutés par votre ordinateur et vos pages s'afficheront de façon incorrecte. Pour visualiser le bon comportement et bon affichage des scripts PHP sur votre site vous devrez le publier et le tester en ligne depuis le serveur web de votre hébergeur.
) ces scripts ne pourront pas être exécutés par votre ordinateur et vos pages s'afficheront de façon incorrecte. Pour visualiser le bon comportement et bon affichage des scripts PHP sur votre site vous devrez le publier et le tester en ligne depuis le serveur web de votre hébergeur.
Champ Texte
1) A partir de l'éditeur de champs, créez un nouveau champ en cliquant sur Ajouter un champ
2) Remplacez le nom attribué par défaut ("CHAMP") par le nom suivant : "ADRESSE"
3) Cochez le choix Texte pour le type de champ
4) Dans la zone texte du champ, remplacez le texte par défaut ("Saisissez le texte de votre champ ici") par votre adresse postale complète. Vous pouvez la saisir par exemple sur plusieurs lignes comme ceci :
16 rue du Général de Gaulle
78120 Rambouillet (France)
Vous avez créé un champ ADRESSE contenant votre adresse postale. A partir de maintenant, chaque fois que vous aurez besoin d'utiliser votre adresse dans un paragraphe, tapez simplement %ADRESSE% (avec le signe % de chaque côté du nom) ou insérez le là où vous le souhaitez. Quand vous générerez votre site web, %ADRESSE% sera remplacé par l'adresse dans toutes les pages web où vous l'avez inséré.
Cet exemple utilise une adresse postale mais vous pouvez utiliser les champs texte pour tout autre texte (une note de copyright, le nom d'une entreprise, un slogan, un numéro de téléphone etc…), en fait tout texte (plus ou moins long) que vous voulez insérer à différents endroits de votre site et que vous ne voulez pas avoir à modifier sur toutes les pages.
Champs prédéfinis
Si vous désirez placer des liens vers la rubrique de votre site contenant votre politique de confidentialité vous pouvez utiliser le champ %TW-PRIVACY% à l'intérieur de vos textes.
Si vous utilisez une page d'introduction ou de consentement sur votre site vous pouvez utiliser le champ %TW-SITE-AGREEMENT%.
Dans un site e-Commerce, le texte d'acceptation des conditions de ventes (modifiable depuis "Options > Langues > Traduire les textes prédéfinis ") peut utiliser le champ prédéfini %TW-CDV% pour faire apparaître un lien vers la page des conditions de ventes de votre site.
Si vous avez un site multilingue dans lesquels vous utilisez des scripts (JavaScript ou PHP), vous pouvez avoir besoin de connaitre la langue de la page de manière à ce que votre script puisse effectuer une action appropriée (comme par exemple l'affichage d'un message dans la langue, un prix dans une devise appropriée, une redirection vers une URL spécifique, etc). Pour cela il vous suffit de rajouter dans votre script le champs %TW-PAGELANG%.
Exemple d'utilisation en JavaScript
<script>
var lang="%TW-PAGELANG%";
if ( lang == "fr " ) {
alert( "Bonjour !" );
} else
alert( "Hello !" );
</script>
Lors de la génération d'une page de votre site, le champ prédéfini %TW-PAGELANG% sera remplacé par le code ISO 639-1 de la langue, sur 2 caractères en lettre minuscule (ie. fr = Français, en = Anglais, it = Italien, de = Allemand, pt = Portuguais, etc).
Si les boutons de réseaux sociaux sont activés dans votre rubrique avec le choix d'utilisation d'un affichage personnalisé alors vous pouvez utiliser le champ prédéfini %TW-SHARE% à n'importe quel endroit dans votre page.
Vous pouvez utiliser un des trois champs prédéfinis ci-dessous pour ajouter l'année et/ou la date de dernière publication de votre site :
- %TW-YEAR% = affiche l'année de publication du site.
Ce champ est particulièrement utile si vous désirez afficher par exemple un "copyright 2026" dans le pied de page de votre site (comme c'est le cas dans cette page ainsi que toutes les autres pages de notre site lauyan.com) afin d'éviter de devoir le remettre à jour tous les ans - %TW-DATE% = affiche la date de publication du site au format court.
Si les pages de votre site sont en français la date affichée sera par exemple "26/06/2023" (et en anglais ce sera "6/26/2023") - %TW-DATEFULL% = affiche la date de publication du site au format long.
Si les pages de votre site sont en français la date affichée sera par exemple "lundi 26 juin 2023" (et en anglais ce sera "Monday, June 26, 2023")
Exemple 2 - Afficher ou masquer du contenu
L'exemple illustré ici est celui d'un bouton vert utilisant JQuery afin de rendre alternativement visible ou invisible un paragraphe à chaque clic avec la ligne de code suivante:
p=$("#jsbtnex1").parent();h=p.css("visibility")=="hidden";$(this).html(h?"Montrer":"Masquer");p.css("visibility",h?"visible":"hidden")
Le paragraphe à afficher/masquer ici étant celui du précédent "Exemple 1" qui utilise un signet nommé: jsbtnext1
Remarque: si votre code JavaScript commence à être assez important nous vous conseillons d'utiliser un champ script HTML afin de le placer dans une fonction. Votre fonction pourra alors plus facile à maintenir et pourra également être réutilisée ailleurs en cas de besoin. Par exemple dans notre précédent exemple tout le code pourrait placé dans une fonction ChangeVisibility() de la manière suivante beaucoup moins compacte mais plus lisible et sur plusieurs lignes
<script>
function ChangeVisibility(e) {var p = $("#jsbtnex1").parent();
if ( p.css( "visibility" ) == "hidden" ) {
p.css( "visibility", "visible" );
$(e).html("Masquer");} else {
p.css( "visibility", "hidden" );
$(e).html("Montrer");
}
}
</script>
et n'avoir ensuite qu'à seulement indiquer la ligne ChangeVisibility(this) dans le code JavaScript du bouton.
Script pour ouvrir une fenêtre popup sur votre site
Lors de problèmes ou changements majeurs au niveau de votre site web, il est important de pouvoir en informer immédiatement vos visiteurs dès leur retour sur vos pages. Afficher vos informations dans une fenêtre popup en surimpression peut s'avérer la solution idéale y compris si vous souhaitez que cela n'impacte pas le référencement de votre site au près de Google.
Le script que nous vous proposons ici vous permet de réaliser cela en seulement 5 petites étapes:
1 ) Ajoutez en toute fin de votre rubrique un nouveau paragraphe dont le contenu sera celui que vous désirez voir s'afficher dans votre fenêtre popup.
2) Modifiez la propriété Affichage de ce paragraphe pour lui appliquer le choix Caché (![]() ).
).
3) Ensuite, au niveau des propriétés de ce paragraphe, cliquez sur l'icône (![]() ) signet afin de connaitre son identifiant. Notez ce nom en tenant bien compte des lettres minuscules et majuscules qui le composent car il vous faudra le saisir ultérieurement. Le cas échéant vous pouvez sélectionner et effectuer un copier/coller de son nom pour le conserver temporairement par exemple dans l'application Bloc-notes de votre ordinateur.
) signet afin de connaitre son identifiant. Notez ce nom en tenant bien compte des lettres minuscules et majuscules qui le composent car il vous faudra le saisir ultérieurement. Le cas échéant vous pouvez sélectionner et effectuer un copier/coller de son nom pour le conserver temporairement par exemple dans l'application Bloc-notes de votre ordinateur.
ATTENTION: Il faut que le nom du signet soit celui original ayant été attribué initialement par TOWeb. Si vous l'avez modifié, alors il vous faudra :
- supprimer le nom de signet que vous avez indiqué en laissant un nom vide et en validant par OK
- puis éditer de nouveau le signet de manière à remettre et connaitre le nom de signet original à utiliser.
4) A la fin du texte de votre paragraphe "caché", ajoutez un champ TOWeb (![]() ) de type Script HTML qui portera par exemple le nom %POPUP% et dont le contenu sera le suivant:
) de type Script HTML qui portera par exemple le nom %POPUP% et dont le contenu sera le suivant:
<script>
function onTOWebPageLoaded() {
var popup=$("#fLNWusuK");
popup.attr("title", "Popup Information");
popup.removeClass("span12");
popup.dialog({
modal: true,
buttons: { "OK": function(){$(this).dialog("close"); } }
});
$(".ui-dialog-titlebar-close").hide();
$(".ui-dialog-buttonset").find("button").addClass("btn");return false;
};</script>
5) dans le code de ce script, apportez enfin les dernières modifications suivantes au niveau des textes indiqués en vert:
- remplacez le nom fLNWusuK par celui de votre signet initial (
 ) que vous avez précédemment noté ou conservé lors de l'étape 3 (attention à ne remplacer que le nom sans supprimer le caractère # situé devant dans le script)
) que vous avez précédemment noté ou conservé lors de l'étape 3 (attention à ne remplacer que le nom sans supprimer le caractère # situé devant dans le script) - remplacez le texte "Popup Information" par celui de votre choix (il s'agit du titre de la fenêtre popup)
- remplacez éventuellement aussi le texte "OK" par un autre de votre choix comme par exemple "Fermer" (il s'agit du libellé du bouton permettant de fermer la fenêtre popup)
Attention: le script de cet exemple affiche systématiquement la fenêtre popup à chaque fois que la page est accédée, ce qui signifie que si un internaute visite cette page puis quelques instants après y revient la fenêtre popup lui sera de nouveau affichée.
Si vous désirez que la fenêtre popup n'apparaisse qu'une seule fois (de manière temporaire ou définitive) il vous faudra modifier le script en utilisant :
- un cookie (si vous désirez que ce stockage ne soit conservé que pour une durée de quelques jours, mois ou une année par exemple)
- ou bien un "localStorage" si jamais vous désirez que la fenêtre n'apparaisse qu'une seule fois et plus jamais ensuite
- ou bien un "sessionStorage" si vous désirez que la fenêtre n'apparaisse qu'une seule fois durant toute la durée de la visite de l'internaute mais puisse réapparaître de nouveau la prochaine fois lorsque cette personne reviendra.
La seconde version de script ci-dessous possède des rajouts indiqués en gras utilisant "localStorage".
Copiez/collez cette version là ou effectuez ces rajouts en gras si vous désirez que vos visiteurs ne voient la fenêtre popup qu'une seule fois pendant toute la durée de leur visite mais puissent la revoir à nouveau lors de prochaines visites (par exemple lorsqu'ils reviennent plusieurs jours ou semaines après) :
<script>
function onTOWebPageLoaded() {
if( sessionStorage.getItem("popmsg") == "1" ) return;
var popup=$("#fLNWusuK");
popup.attr("title", "Popup Information");
popup.removeClass("span12");popup.dialog({
modal: true,
buttons: { "OK": function(){sessionStorage.setItem("popmsg","1");$(this).dialog("close"); } }
});
$(".ui-dialog-titlebar-close").hide();$(".ui-dialog-buttonset").find("button").addClass("btn");
$(".ui-dialog-titlebar").css("background-color","red");
$(".ui-dialog-titlebar").css("color","white");return false;
};
</script>
Par défaut, la fenêtre popup s'affiche avec un titre en noir sur fond gris mais dans ce second exemple, les deux lignes indiquées en bleu permettre de définir une couleur de texte en blanc ("white") sur un fond rouge ("red"). Donc si vous en avez besoin, vous pouvez modifier avec ces noms de couleurs "red" et "write" pour les remplacer par d'autres valeurs de couleur html de votre choix.
Pour voir un exemple de résultat, cliquez sur ce bouton :
Ce script peut être ajouté par exemple uniquement sur votre page d'accueil.
Mais si vous désirez qu'il apparaisse aussi sur les autres pages de votre site il vous faudra utiliser la fonction "dupliquer" pour dupliquer ce paragraphe caché à la fin des autres pages désirées (et éventuellement aussi réadapter ensuite son contenu en fonction de chaque page concernée si nécessaire).
Le bouton de fermeture de fenêtre utilisé dans les exemples est celui de classe "btn" (style de bouton défini par défaut au niveau du Thème de votre site) mais dans le code du script vous pouvez remplacer ce nom là par celui d'une autre classe de bouton pour en changer la couleur. Les différents choix possibles sont :
- "btn"
- "btn btn-primary"
- "btn btn-info"
- "btn btn-success"
- "btn btn-warning"
- "btn btn-danger"
- "btn btn-inverse"
- ou ne rien mettre si vous désirez avoir un bouton ayant un style basique.
- ne pas utiliser le nom de fonction onTOWebPageLoaded() dans le script mais le remplacer par un autre nom de votre choix, comme par exemple celui popupWindow()
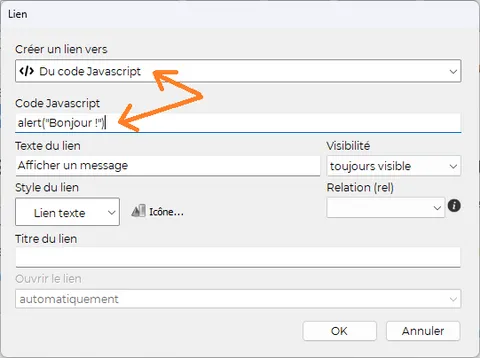
- puis ajouter ensuite dans un autre paragraphe (visible) de votre page le lien ou bouton qui permettra l'ouverture de votre fenêtre popup. Pour cela, il vous faudra ajouter où vous le désirez dans votre texte un autre champ script HTML qui contiendra
- soit un lien texte en utilisant ce code HTML :
<a href="#" onclick="return popupWindow()">Texte du lien d'ouverture de la fenetre popup</a>
Exemple : Texte du lien d'ouverture de fenêtre popup
- soit un bouton en utilisant ce code HTML :
<button class="btn" onclick="return popupWindow()">Texte du bouton d'ouverture de la fenêtre popup</button>
Exemple :
Dangers et conseils lors de l'intégration de scripts tiers dans votre site
TOWeb vous permet d'ajouter des scripts dans le contenu de votre site à l'aide des champs scripts HTML. Mais à moins de posséder des connaissances en programmation web et d'avoir développé par vous-même vos scripts, vous aurez probablement plutôt recours à l'utilisation de services tiers venant d'un autre site. Et si tel est le cas c'est là qu'il peut y avoir un gros danger, non seulement pour vous et votre site web mais également pour tous vos visiteurs !
L'exemple classique, celui "arnaque" des compteurs web
Très populaires avant les années 2000, les compteurs web sont ensuite tombés en totale désuétude. Tous les webmasters ou professionnels du web le savent mais pas les débutants, ce qui peut faire de vous la victime idéale d'une arnaque car en effet, sous le couvert de ce service "soit disant gratuit et anodin" se cachent souvent aussi d'autres fonctionnalités malveillantes comme par exemple
- l'apparition de messages ou publicités indésirables sur votre site
- ou bien l'espionnage de toutes les personnes qui visitent votre site et autres actions malveillantes à leur insu (et à votre insu aussi)
- voire même l'installation de virus/malware sur votre serveur web.
Comment bien faire les choses
Avant d'intégrer un service tiers dans votre site, lisez bien toutes les conditions d'utilisation du service que vous comptez utiliser et effectuez des recherches sur internet pour avoir quelques avis utilisateurs. Cela vous permettra :
- d'éviter la majorité des mauvaises surprises indésirables que vous n'aviez peut-être même pas envisagées,
- de déterminer les éventuelles cookies et autres données collectées par ce service qu'il vous vaudra signaler au niveau de la page politique de confidentialité de votre site afin de vous conformer au RGDP,
- et d'une manière générale mais également pour le précédent exemple d'utilisation d'un "compteur web", préférez plutôt l'utilisation de services bien plus puissants et reconnus en commençant tout d'abord par ceux que votre hébergeur propose (si jamais il met à votre disposition des outils pour cela sur votre compte/serveur web) ou en utilisant Google Analytics ou autres solutions alternatives concurrentes déjà connues, réputées et/ou "transparentes" qui vous apporteront quantité d'informations bien plus utiles pour améliorer le référencement de votre site grâce aux nombreuses informations et statistiques permettant par exemple de savoir combien de temps les internautes restent sur telle ou telle page votre site (et notamment votre page d'accueil) et obtenir plus d'information sur le profil de vos visiteurs (pays, tranche d'âge, hommes/femmes, etc).
Comment procéder si vous avez utilisé un script malveillant
Si vous constatez la présence de comportements totalement anormaux lorsque vous le consultez sur internet (comme par exemple l'apparition de messages ou publicités indésirables) et que vous avez utilisé des scripts tiers alors :
- Parcourez toutes les rubriques de votre site de manière à bien retirer dans un premier temps TOUS les champs %SCRIPT% que vous avez pu ajouter à divers endroits dans vos pages et publiez ensuite votre site entièrement. Cela permettra de vérifier et confirmer que le problème vient bien de là (si ce n'est pas le cas alors vous pourrez tous les remettre et il vous faudra contactez votre hébergeur pour plus d'explications sur le problème que vous constatez (et selon le type de problème rencontré sur votre site, lire également tous nos autres conseils).
- Si le problème disparaît de votre site après avoir retiré tous les scripts de vos pages et l'avoir republié entièrement alors ajoutez de nouveau vos champs scripts dans vos pages mais seulement 1 par 1 et en republiant votre site à chaque fois de manière à identifier lequel ou lesquels sont ceux problématiques/indésirables. N'oubliez pas également de bien supprimer les fichiers temporaires internet de votre navigateur web après chaque nouvelle (re)publication de votre site de manière à être sûr que votre navigateur web ne réutilise pas des pages/scripts conservés en mémoire dans son cache.
- Contactez ensuite la société ou site web responsable du service (ou des services) que vous avez utilisé(s) pour leur demander des explications (sans oublier de bien relire également les conditions d'utilisations de leur service).
- Le cas échéant, selon les réponses (ou non réponses) des services tiers que vous avez utilisez, signalez l'éventuelle pratique frauduleuse aux autorités que vous jugerez judicieux d'informer comme par exemple certains organismes gouvernementaux/institutions de votre pays (internet-signalement.gouv.fr, répression des fraudes, CNIL, ...), des forums d'utilisateurs, des éditeurs d'outils antivirus/malware, etc.
- Assurez vous d'avoir un antivirus à jour sur votre ordinateur de manière à éradiquer tous les éventuels scripts espions et/ou malveillant de votre ordinateur avant de republier votre site
- Contactez votre hébergeur afin de vous assurez qu'aucun virus/malware/spyware/trojans n'a été installé sur votre compte/serveur/espace web