Le Responsive Web Design : qu'est-ce que c'est ?
Comment se comporte un site Internet Responsive sur PC et mobile ?

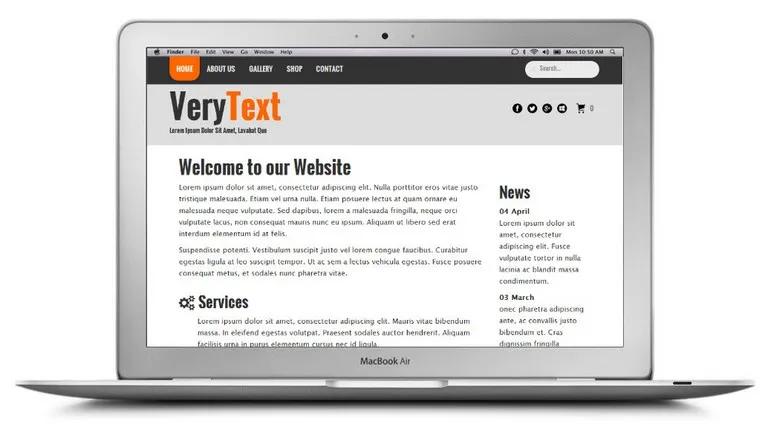
L'image ci-dessus montre comment s'affiche généralement un site Internet sur un ordinateur : la largeur de l'écran permet d'afficher le site sans problèmes, les textes sont de taille suffisante pour être parfaitement lisibles et il suffit de défiler verticalement pour voir le contenu des pages.
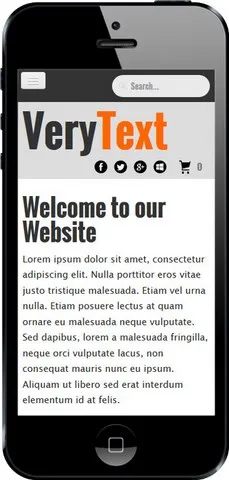
Mais sur un téléphone mobile ou une tablette, la largeur physique de l'écran diminue énormément, voici alors comment s'affiche le même site sur un smartphone selon que le site est responsive ou non :
Responsive


Le site responsive s'est adapté à la largeur réduite de l'écran pour que sa consultation reste agréable : son menu s'est replié sous une icône facile d'accès en haut à gauche, la taille des textes reste importante pour les lire sans effort, et le contenu du site s'est réorganisé dans la hauteur sans déborder en largeur. Il est inutile de zoomer ou de faire défiler le site horizontalement par des manipulations tactiles complexes. Il suffit de faire défiler le site verticalement avec un seul doigt pour le parcourir, comme sur le PC. Les boutons et liens sont faciles à pointer avec le doigt sans risque d'erreur.
Pas Responsive


Le site non responsive s'affiche de la même manière que sur l'écran d'ordinateur, mais sur une surface 80% moins large. Sur un écran de smartphone de quelques cm de large les textes deviennent trop petits pour être lisibles. Le visiteur doit effectuer des manipulations tactiles incessantes de zoom avant/arrière et de défilement horizontal/vertical pour rendre visibles les parties du site qu'il veut consulter. Ces manipulations tactiles sont très désagréables pour un visiteur qui ne pourra pas lire vos pages ni utiliser vos formulaires et quittera rapidement un tel site.



Est-ce que les écrans Retina ne sont pas la solution ?
Non, ils ne changent rien au problème d'affichage des sites non responsive sur mobiles : c'est la taille physique de l'écran qui importe : un écran de 5cm de large fera toujours 5cm de large quelle que soit sa résolution et sa densité de pixels. Un texte trop petit pour être lu confortablement le sera tout autant sur un écran ayant une densité de pixels de 300dpi ou de 150dpi.
Est-ce si important d'avoir un site consultable sur les mobiles ?
Pourquoi ne pas créer 2 sites : un pour mobiles et un classique ?
C'était la seule aternative possible à la solution responsive, mais les inconvénients que présente cette méthode la rendent obsolète de nos jours :
- deux sites...deux fois plus de travail : il faut reporter sur le site mobile les modifications du site classique, et vice-versa. Pour un site mis à jour régulièrement comme un site e-Commerce ceci est très difficile et source de nombreuses erreurs. En créant un seul site responsive vous économisez du temps et de l'argent et vous êtes sûr que le contenu est à jour pour tous les appareils.
- optimisation du référencement : avec des sites séparés votre contenu sera en partie ou complètement dupliqué sur plusieurs sites avec des adresses d'accès différentes, ce qui est très nuisible au référencement (pénalité pour "contenu dupliqué"). De plus les liens et mots-clefs seront dilués sur 2 sites. Il est très compliqué de contourner ces difficultés de référencement.
- la création de sites distincts pour mobiles et PC n'est pas l'option retenue par des grandes marques : l'approche responsive est utilisée par Microsoft sur son site et c'est celle qui est recommandée par Google aux webmasters :
When building a website that targets smartphones, Google supports three different configurations:
1. Sites that use responsive web design, i.e. sites that serve all devices on the same set of URLs, with each URL serving the same HTML to all devices and using just CSS to change how the page is rendered on the device. This is Google’s recommended configuration.
2. Sites that dynamically serve all devices on the same set of URLs, but each URL serves different HTML (and CSS) depending on whether the user agent is a desktop or a mobile device.
3.Sites that have a separate mobile and desktop sites."
Comment savoir si mon site est responsive ?
Il y a plusieurs moyens très simples pour savoir comment se comportera un site existant sur un mobile ou une tablette :
- Consultez votre site sur smartphone et tablettes : si le site s'affiche en entier comme sur votre PC mais plus petit parce que le navigateur a fait un zoom arrière pour qu'il tienne en largeur c'est que le site n'est pas responsive.
- Consultez votre site dans votre navigateur habituel mais réduisez la largeur de la fenêtre : si une barre de défilement horizontale apparaît c'est que le site n'est pas responsive. Faites le même test sur notre site dans votre navigateur et observez comme le site se réorganise au fur et à mesure que la largeur diminue.
- Utilisez notre page de test du responsive design : saisissez l'adresse de votre site et voyez comment il se comporte dans différentes largeurs.
Pour plus d'informations
- Voir des exemples de sites web réactifs directement utilisables dans TOWeb
- Ajouter des pages Web, des paragraphes et des objets automatiquement adaptables
- Vérifiez votre site depuis votre ordinateur en saisissant son URL dans notre outil pour le tester dans différentes tailles de largeur de page