Programmation web avec TOWeb
Cette page n'est pas un guide d'initiation à la programmation web mais contient des exemples permettant aux utilisateurs ayant de bonnes connaissances en programmation web de savoir comment ils peuvent modifier et enrichir l'affichage et le comportement des pages de leur site TOWeb en y ajoutant leurs propres lignes de code HTML, CSS et Javascript.
Liens et boutons avec actions JavaScript
Le template ClaudiaMinton utilise 2 boutons situés en haut de page. L'un d'eux permet de télécharger la version PDF du CV (cela à l'aide de la fonction d'ajout de lien vers "un fichier à télécharger") et l'autre permettant d'imprimer directement la page web qui est une fonction non proposée par défaut par TOWeb mais que nous allons expliquer ici.
La fonction JavaScript window.print() permet d'ouvrir la fenêtre d'impression afin d'imprimer la page courante affichée par le navigateur web. Mais comment appeler cette fonction là depuis un lien ou bouton ?
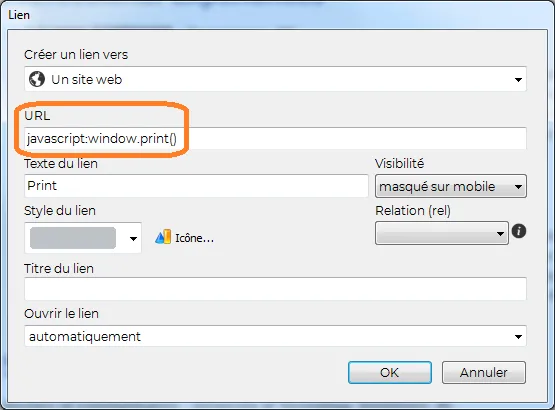
Pour cela il suffit de créer un lien vers "un site web" mais au lieu d'indiquer une URL de site il vous faut saisir le nom de la fonction JavaScript que vous souhaitez appeler en la préfixant par javascript: c'est dire donc dans notre exemple de cette manière:

Si votre script ne se résume pas un simple appel d'une fonction existante de JavaScript mais à plusieurs lignes de code alors il vous faudra créer votre fonction dans un champ script HTML que vous nommerez par exemple maFunction() et pourrez donc appeler au niveau d'un lien ensuite en indiquant dans le contenu URL la ligne suivante:
javascript:maFontion()
Exemple d'une fonction pouvant être utilisée sur un bouton ou lien pour une demande de confirmation de quitter votre site pour aller sur Google:
<script>
function maFontion() {if( confirm( "Souhaitez-vous quitter ce site ?") )
location.replace( "https://google.com" );
}</script>
Utiliser la bibliothèque JQuery
Par exemple dans un lien avec JavaScript sur un bouton (vu dans le chapitre précédent) si vous utilisez le code JQuery suivant
javascript:($this).hide()
cela aura pour effet de faire disparaître votre lien/bouton dès qu'il sera cliqué.
Attention toutefois, si jamais vous désirez utiliser des fonctions JQuery dès l'ouverture d'une page web pour effectuer des opérations d'initialisation ou de modifications de contenu de votre page car il faut s'assurer que JQuery ait eu le temps d'être préalablement entièrement chargé par le navigateur web avant d'être utilisé. Pour garantir cela, si vous avez des lignes de codes ou des fonctions d'initialisation à appeler et que celles-ci utilisent JQuery, il vous faudra les placer dans la fonction prédéfinie onTOWebPageLoaded() qui est appelée une fois tout le contenu de la page web téléchargée par le navigateur web (JavaScript étant sensible à la casse, attention à bien respecter les lettres minuscules et majuscules dans le nom de cette fonction lorsque vous l'utilisez dans votre code).
Ajouter vos propres bibliothèques JavaScript
Si vous désirez ajouter d'autres bibliothèques JavaScript, selon leur utilisation il vous faudra soit les ajouter dans la section <head> soit dans la section <body> de vos pages et cela soit uniquement dans une rubrique bien précise soit dans toutes les rubriques de votre site. Vous trouverez ci-dessus les explications relatives aux 4 différentes possibilités d'ajout de vos propres scripts:
- soit dans la section <head> de votre rubrique uniquement concernée.
Pour cela il vous faut utiliser le bouton "Section <head> et autres balises meta..." situé parmi les propriétés d' "Optimisation du référencement" de votre rubrique - soit dans la section <head> de votre site depuis l'écran "Options > Sécurité & HTML" pour que cela soit appliqué à toutes les pages de votre site
- soit dans un paragraphe quelconque de la rubrique concernée (le premier ou le dernier par exemple)
en utilisant les champs scripts HTML de TOWeb - soit dans le pied de page (petit ou grand) de votre site si vous désirez l'inclure dans toutes les rubriques de votre site utilisant votre Thème en effectuant cela là aussi via des champs scripts HTML de TOWeb.
Une fois l'endroit d'ajout de vos scripts ainsi déterminé, vous pouvez alors
- soit inclure directement vos lignes de code JavaScript par copier/coller (sans oublier de bien placer tout votre code entre les balises de début <script> et de fin </script>)
- soit inclure le fichier JavaScript contenant toutes vos lignes de codes (celles que vous avez développées ou celles d'un script tiers que vous souhaitez utiliser).
Si votre script est disponible sur des serveurs de contenu (CDN) dans ce cas il vous suffira simplement de l'inclure de manière classique en indiquant l'URL complète du script et sa version désiré, comme par exemple ci-dessous l'utilisation de la version 3.2.1 du script anime.js :
<script src="https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.1/anime.js"></script>
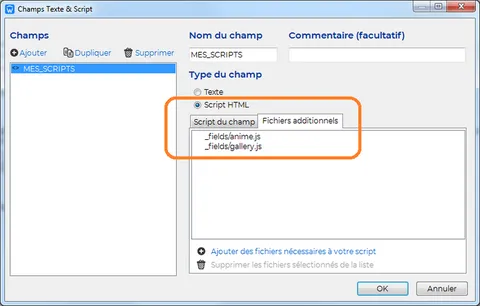
2) soit vous souhaitez que votre fichier JavaScript soit placé sur votre serveur web afin d'être utilisé localement par votre site web. Dans ce cas, il vous faut tout d'abord créer un champ script HTML dont le contenu sera vide (au niveau de "Script du champ") mais dans lequel vous aurez ajouté vos fichiers JavaScript au niveau de l'onglet "Scripts additionnels".
Dans notre exemple nous avons créé un champ script HTML nommé MES_SCRIPTS dans lequel nous avons ajouté 2 fichiers scripts additionnels anime.js et gallery.js.
Comme vous pouvez le voir dans la capture écran de notre exemple, TOWeb indique que nos fichiers JavaScript additionnels sont placés dans le sous-répertoire "_fields" local à notre site. Et donc ensuite pour inclure et utiliser nos 2 scripts il nous suffit juste d'ajouter ces 2 lignes de code:
<script src="_fields/anime.js"></script>
<script src="_fields/gallery.js"></script>
IMPORTANT: votre champ script HTML contenant des fichiers additionnels doit être utilisé au moins une fois dans un paragraphe d'un rubrique quelconque de votre site car si votre script n'est déclaré nul part dans votre site, les fichiers additionnels qu'il contient seront considérés comme étant non utilisés et ne seront donc pas publiés.
Dans notre exemple cela veut donc dire qu'il nous faut ajouter le nom complet du champ %MES_SCRIPTS% quelque part dans le contenu texte d'un paragraphe de notre site pour que nos 2 fichiers JavaScript additionnels puissent être publiés dans le répertoire _fields de notre espace web et puissent ainsi être utilisables ensuite localement par toutes les rubriques du site (et pas uniquement celle où le champ script HTML aura été ajouté).
Ajouter vos propres styles CSS3
L'ajout de styles CSS est similaire à celui de scripts précédemment abordé et doit être effectué en section <head> d'une des 2 manières suivantes:
- soit dans la section <head> de votre rubrique uniquement concernée. Pour cela il vous faut utiliser le bouton "Section <head> et autres balises meta..." situé parmi les propriétés d' "Optimisation du référencement" de votre rubrique,
- soit dans la section <head> de votre site depuis l'écran "Options > Sécurité & HTML" pour que vos styles soit appliqués à toutes les pages de votre site.
Le template ClaudiaMinton est un exemple permettant d'illustrer la personnalisation et modification d'affichage CSS aussi nous invitons les développeurs web à créer un site de test à partir de ce template là pour prendre connaissance des sources complets présents en section <head> de sa page d'accueil CV.
- La rubrique d'accueil CV n'utilise pas de thème, pas d'entête ni menu ni de pied de page aussi afin de ne pas interférer avec les styles du thème (qui eux sont utilisés par toutes les autres rubriques de ce template), cette page d'accueil est la seule page à utiliser une panneau latéral ainsi que des paragraphes avec des styles CSS "custom" (définis au niveau de l'éditeur CSS de l'étape Thème et que l'on peut appliquer à un paragraphe d'une rubrique au niveau de sa propriété "Style").
- La barre latérale est placée à gauche (option possible depuis l'éditeur CSS de TOWeb dans "Site > Page > Contenu de la page > Rubrique > Barre latérale") et différents styles supplémentaire lui sont appliqués dans notre code CSS de manière notamment à lui appliquer certaines propriétés CSS d'affichage "flex" non supportées actuellement par TOWeb (l'id de la barre latérale s'appelant #top-sb) pour un comportement approprié aux besoins de cette page.
- Enfin les principaux ajouts et modifications CSS sont principalement apportés à la classe "twps-cst1" (appelée style "custom 1" dans TOWeb) qui est celle utilisée pour le paragraphe gris d'entête du CV.
Car en effet, comme vous pouvez le voir en mode design dans TOWeb, la barre latérale et les paragraphes normaux de la rubrique sont séparés par un espacement que nous nous souhaitons pas avoir au niveau de ce paragraphe. Aussi, pour que ce paragraphe gris puisse être "collé" à notre barre latérale bleue un déplacement de sa position ainsi qu'un redimensionnement est ajouté par CSS.
De plus dans ce paragraphe nous avons également 2 boutons (Imprimer et PDF) placés dans son titre mais pour une meilleure présentation c'est pourquoi là aussi nous leur avons appliquons un changement de position CSS afin de les aligner dans le coin supérieur droit du paragraphe.
Ajouter dynamiquement des styles ou du code HTML5
La modification des styles des éléments de votre page web peut également être effectuée dynamiquement en JavaScript (ou JQuery) tout comme du reste celle du contenu HTML de vos pages en ajoutant vos lignes de codes dans un champ script HTML placé dans votre page. Les différentes manières d'effectuer cela ainsi que toutes les possibilités ne seront pas abordées ici mais vous trouverez ci-dessous un petit exemple utilisant JQuery pour d'illustrer un changement d'affichage de style CSS ainsi qu'un changement de contenu HTML dans une page d'un site créé avec TOWeb.
Notre script d'exemple, lorsque placé dans une rubrique de votre site, sera appelé dès le chargement de la page via la fonction prédéfinie onTOWebPageLoaded() afin d'effectuer les opérations suivantes :
1) la suppression du pied de page (s'il existe) ou plus exactement le remplacement de son contenu par un code HTML vide grâce à la fonction deleteFooter()
2) si le pied de page existait et qu'il a été remplacé alors tous les boutons présents dans la page web seront grossis de 150% grâce à la fonction bigBtn()
<script>
function deleteFooter() {
if( !$("footer") )
return false;
$("footer").html("");
return true;
}function bigBtn() {
$(".btn").css( "zoom", "150%" );
}
function onTOWebPageLoaded() {if( deleteFooter() )
bigBtn();
}</script>
Eviter les conflits avec le mode design dans TOWeb
En mode design, l'ajout de votre propre code CSS ou JavaScript peut ralentir le fonctionnement de TOWeb voire ne pas afficher correctement votre contenu comme prévu et même provoquer des plantages. Pour ces raisons nous vous recommandons donc:
1) de bien décocher l'option "utiliser votre code supplémentaire en mode conception" situé dans "Options > Sécurité & HTML > HEAD" afin d'éviter les ralentissement, conflits voire "plantage" de l'affichage et de l'édition de vos rubriques dans TOWeb
2) d'utiliser l'aperçu externe (touche F12 depuis TOWeb) pour tester directement dans votre navigateur web le vrai affichage et le bon fonctionnement des rajouts de vos scripts. Si vos rajouts ne sont pas en HTML, CSS ou JavaScript mais en PHP il vous faudra publier votre site sur votre serveur web pour tester vos pages.
Autres exemples et fonctions
Si vous réalisez un site multilingue, vous pourrez utiliser un des champs scripts prédéfinis comme celui %TW-PAGELANG% qui contient le code de la langue de la page courante. A l'aide cette valeur là dans vos script (JavaScript ou PHP) cela vous permettra ainsi d'effectuer d'éventuels traitements spécifiques à chaque langue dans vos pages web.
★ Fenêtre d'alerteLa fonction javascript alert() permet au navigateur web d'afficher un message à l'internaute mais sa présentation n'est pas très "jolie", elle diffère selon le navigateur web utilisé et n'est pas intégrée à votre site. Si vous désirez améliorer cela vous pouvez afficher dans une fenêtre popup tout le contenu d'un paragraphe.
★ AnimationEn période de fin d'année si vous souhaitez ajouter une animation flocons de neige qui tombent au-dessus du contenu des pages de votre site alors vous pouvez ajouter à votre site notre script d'animation de coeurs ou flocons tombants.
★ Liste numérotée personnaliséeNotre générateur CSS de listes numérotées vous permet de créer des styles de liste de formes, couleurs et styles différents. Le code CSS généré est ensuite à simplement copier/coller dans en section <head> de votre rubrique et vous permettre ainsi de mettre en valeur les différentes étapes ou points importants du contenu de vos textes comme c'est le cas par exemple sur notre propre site pour la liste des 10 points clefs de TOWeb qui utilise cela.