Widgets et Objets multimédia dans vos pages web
Images dans les paragraphes
Depuis l'étape des rubriques de TOWeb sélectionnez la rubrique puis le paragraphe où vous souhaitez ajouter votre image. Si votre paragraphe n'a pas encore le moindre objet, sélectionnez Ajouter une image ( ![]() ) soit depuis la liste Objet située dans la barre latérale gauche de TOWeb, soit depuis le bouton ( + ) affiché dans le menu contextuel qui apparaît au survol d'un paragraphe. Si votre paragraphe possède déjà un objet que vous souhaitez conserver, alors ajoutez un nouveau paragraphe avec ou sans aucun texte initial, dans lequel vous ajouterez votre image puis déplacez ensuite ce nouveau paragraphe comme vous le désirez dans la page c'est à dire : en choisissant la position de votre image par rapport au texte de votre paragraphe à l'aide des imagettes de présentation proposées, en modifiant l'alignement de vos paragraphes entre eux par un changement de leur largeur si vous désirez aligner des paragraphes les uns à côté des autres et créer ainsi des colonnes, les déplacer également les uns avant ou après les autres pour obtenir l'ordre de présentation désiré. Si vous avez besoin de plusieurs images TOWeb vous permet également d'ajouter des images multiples avec différentes présentations possibles.
) soit depuis la liste Objet située dans la barre latérale gauche de TOWeb, soit depuis le bouton ( + ) affiché dans le menu contextuel qui apparaît au survol d'un paragraphe. Si votre paragraphe possède déjà un objet que vous souhaitez conserver, alors ajoutez un nouveau paragraphe avec ou sans aucun texte initial, dans lequel vous ajouterez votre image puis déplacez ensuite ce nouveau paragraphe comme vous le désirez dans la page c'est à dire : en choisissant la position de votre image par rapport au texte de votre paragraphe à l'aide des imagettes de présentation proposées, en modifiant l'alignement de vos paragraphes entre eux par un changement de leur largeur si vous désirez aligner des paragraphes les uns à côté des autres et créer ainsi des colonnes, les déplacer également les uns avant ou après les autres pour obtenir l'ordre de présentation désiré. Si vous avez besoin de plusieurs images TOWeb vous permet également d'ajouter des images multiples avec différentes présentations possibles.
Fonctions & propriétés d'une Image
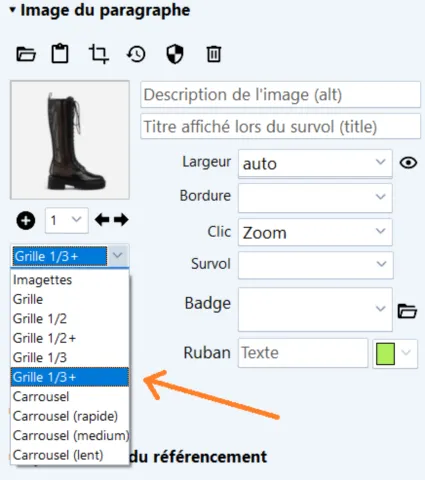
Dans la barre latérale gauche, TOWeb vous propose différentes fonctions pour vous permettre d'ajouter ou remplacer votre image, d'effectuer un "coller" d'une image (si celle-ci est déjà présente suite à à un "copier" dans votre presse-papier Windows), d'utiliser l'éditeur d'image de TOWeb pour la modifier mais également :
- d'indiquer une description (balise "alt") à votre image. Ceci est important si vous voulez que votre image puisse être correctement référencée par les moteurs de recherche tels que Google Images. IMPORTANT : les nom des fichiers images contenus dans votre site sont basé sur les noms des fichiers originaux lorsque vous les ajoutez dans votre site. Si vous voulez que le nom du fichier image soit "parlant" il est important de lui donner un nom de fichier significatif avant de l'ajouter dans votre paragraphe (par exemple d'ajouter une image "ordinateur-portable.jpg" au lieu de son nom de fichier original "DSC34663.JPG")
- de préciser éventuellement aussi un titre à votre image (balise "title"). Ce titre est très peu pris en compte lors du référencement. Il a plus vocation à satisfaire l'expérience utilisateur en lui affichant votre titre dans une info-bulle lors du survol à la souris de votre image dans son navigateur web (et éventuellement aussi en remplacement de l'image au cas où celle-ci ne s'afficherait pas correctement)
- de choisir la largeur de votre image affichée dans votre paragraphe parmi la liste des tailles proposées par TOWeb
- d'appliquer ou non un effet de bordure pour encadrer votre image
- de sélectionner une éventuelle action lors du clic sur l'image qui peut être soit un effet zoom ou bien un lien vers une autre page web
- d'ajouter un ruban colorisé dans le coin supérieur droit de votre image contenant un petit mot ou un chiffre
- d'appliquer un effet de "zoom" ou d'affichage de "texte superposé" au survol de l'image à la souris
- d'ajouter un badge à votre image c'est à dire une image complémentaire de petite taille qui s'affichera à côté de votre image. Ceci peut être utile pour ajouter une information en votre image complémentaire comme par exemple pour afficher un badge -20% de réduction sur la photo d'un produit en promotion
- d'ajouter des images supplémentaires (voir chapitre suivant sur les "images multiples")
Images Multiples: grille, mini-album & diapo intégrés à un paragraphe
Utilisez le bouton Images multiples ( ![]() ) pour ajouter d'autres images à votre objet image. Cette fonction est utile si vous souhaitez afficher différentes images sur un même sujet (comme par exemple différentes photos d'un produit) en les présentant sous la forme d'un mini-diaporama ou d'un mini-album à l'intérieur de votre paragraphe. Vos images devront toutes avoir la même taille si vous ne voulez pas que le contenu de la page web "bouge" lors de la navigation d'une image à une autre. Si vous avez au moins 2 photos à l'intérieur du même objet image alors vous pouvez choisir un affichage de type:
) pour ajouter d'autres images à votre objet image. Cette fonction est utile si vous souhaitez afficher différentes images sur un même sujet (comme par exemple différentes photos d'un produit) en les présentant sous la forme d'un mini-diaporama ou d'un mini-album à l'intérieur de votre paragraphe. Vos images devront toutes avoir la même taille si vous ne voulez pas que le contenu de la page web "bouge" lors de la navigation d'une image à une autre. Si vous avez au moins 2 photos à l'intérieur du même objet image alors vous pouvez choisir un affichage de type:
- imagettes : une liste de vignettes apparaît alors sous l'image sélectionnée et en cliquant sur chacune de ces petites photos elles apparaîtront agrandies dans l'objet image situé au-dessus
- carrousel : avec un animation à vitesse ajustable
- grille : uniquement pour les images des produits de catalogues, un affichage sous forme de grille est également possible à partir de la version 13.
Pour changer l'ordre des images, vous devez enfoncer la touche CTRL de votre clavier tout en cliquant sur les boutons de navigation dans les images multiples.
Enfin pour chaque image vous pouvez définir différents liens à l'aide du bouton action et en choisissant lien (si vous souhaitez que lors d'un clic sur une image cela redirige vers des pages de votre choix) ou bien en choisissant l'action zoom (pour que chaque image puisse être agrandie en plein écran et en surimpression dans la même page).
Support des images Retina
Chaque fois que cela est possible, TOWeb rajoute dans le code source de vos pages des URLs vers des images de densité supérieure pour que les écrans Retina (c'est à dire les écrans ayant des densités de pixels supérieures à 1, comme par exemple 2x pour de nombreux smartphones) utilisent ces images "ultra-nette".
Pour qu'une image de votre site puisse être affichée en haute densité, il faut que TOWeb dispose de cette image sous une taille au moins 2 fois supérieure à celle que vous désirez afficher. Si par exemple dans un paragraphe vous affichez une image en 300 pixels de large, alors l'image originale à insérer dans TOWeb devra avoir une largeur supérieure à 600 pixels (2 x 300) pour pouvoir être affichée en mode Retina. Si tel est le cas alors une icône symbolisant un oeil (![]() ) s'affichera dans TOWeb à côté de la liste déroulante de sélection de largeur d'image pour indiquer la prise en compte du support de cette image en mode Retina.
) s'affichera dans TOWeb à côté de la liste déroulante de sélection de largeur d'image pour indiquer la prise en compte du support de cette image en mode Retina.
Filigrane pour protéger vos images
TOWeb vous offre la possibilité d'ajouter un filigrane aux images de votre site c'est à dire d'altérer toutes vos images ayant une taille suffisamment large par l'ajout d'un texte incrusté en surimpression qui contiendra par exemple le nom de votre site web ou votre nom personnel afin de mentionner vos droits d'auteur (copyright) et empêcher ainsi la réutilisation de vos images par des internautes.
- si vous désirez que le filigrane soit appliqué à toutes les images de votre site il vous faudra utiliser la fonction filigrane située dans "Options > Sécurité & HTML > Filigrane sur les images"
- si en revanche vous souhaitez appliquer un filigrane seulement aux images d'une rubrique bien précise alors vous devrez utiliser la fonction filigrane depuis cette rubrique de la manière suivante :
- en utilisant le bouton "
 Filigrane sur les images" situé dans les options de "Sécurité" de votre rubrique
Filigrane sur les images" situé dans les options de "Sécurité" de votre rubrique - ou bien, si vous avez sélectionné un paragraphe de votre rubrique et que celui-ci comporte une image, en cliquant sur le bouton (
 ) situé parmi les actions possibles sur votre image
) situé parmi les actions possibles sur votre image
- en utilisant le bouton "
- soit remplacer une à une les images de votre site en utilisant le bouton (
 ) "Restaurer l'image d'origine" situé au niveau de chaque image,
) "Restaurer l'image d'origine" situé au niveau de chaque image, - soit restaurer une ancienne sauvegarde que vous aurez conservé (fichier WGA contenant toutes les données de votre site) de manière à repartir d'une ancienne version de votre site qui ne contenait aucun filigrane sur vos images.
Optimisations et formats d'images
TOWeb vous permet d'ajouter n'importe où dans votre site des images dans les principaux formats standards tels que jpeg, png, gif et webp mais vous offre également des optimisations automatisées disponibles dans l'écran "Publier > Performances". Selon le nombre de photos que vous avez dans votre site ces options peuvent réduire considérablement la taille de votre site (jusqu'à quasiment la moitié) et améliorer également la rapidité d'affichage de vos pages ainsi que le référencement de votre site.
Images WebP pour accélérer vos pages Web
Développé par Google, le format WebP permet de compresser les images sans perte de qualité tout en réduisant considérablement la taille des fichiers comparés autres format tels que PNG ou JPG. Recommandé par Google, ce format moderne devient une norme incontournable pour optimiser les performances des sites web.TOWeb supporte ce format depuis la version 9 de 2020 en conservant par défaut les images de "fallback", c'est-à-dire les versions originales de vos images (au format JPG ou PNG, par exemple) pour les afficher en cas d’incompatibilité du navigateur avec le format WebP.
Étant donné que ce format est désormais supporté par tous les navigateurs modernes (Chrome, Firefox, Edge, Safari, Opéra), TOWeb propose aussi, depuis une version 13.03 ou supérieure, une seconde option permettant de convertir toutes les images de votre site exclusivement au format WebP, sans conserver les images de "fallback". Activable depuis l'écran "Publier > Performances", voici les avantages et inconvénients de l'utilisation de cette option:
Avantages de l’utilisation exclusive du format WebP
- En ne conservant que le format WebP, le stockage, la publication et l'hébergement de toutes les images de "fallback" ne sont plus nécessaires. Votre site occupe beaucoup moins d’espace, tant localement sur votre ordinateur que sur l'hébergement, et se publiera plus rapidement (sauf la toute première fois car le nettoyage et la suppression de toutes les images fallback inutiles sur votre espace web pourra prendre du temps selon leur nombre).
- Le format WebP offre une meilleure compression que les formats traditionnels comme JPG, PNG ou GIF, réduisant ainsi le poids des images jusqu'à 30-50 % tout en maintenant une qualité comparable.
- Une page Web moyenne contenant plusieurs images verra ses temps de chargement réduits de manière significative, améliorant à la fois l’expérience utilisateur et les scores Core Web Vitals.
- Google favorise les sites rapides. En utilisant WebP, vous augmentez vos chances d’obtenir un meilleur classement dans les résultats de recherche.
- Sans fallback, les utilisateurs voient tous les mêmes images avec les mêmes performances optimisées.
Inconvénients de l’utilisation exclusive du WebP
- Certains navigateurs obsolètes (anciennes versions de Safari ou d’Internet Explorer) ne supportent pas le WebP. Si une partie importante de votre audience utilise encore ces navigateurs, il n'est pas forcément opportun d'activer cette option pour l'instant.
- Une fois les fichiers convertis et les versions originales supprimées, la réversibilité est complexe. Par conséquent, effectuez absolument une sauvegarde de votre site avant d'activer cette option si jamais vous souhaitiez faire marche arrière par la suite.
Progressive JPEG
TOWeb vous permet de convertir toutes les images de votre site au format "Progressive JPEG". Ce format permet non seulement d'obtenir des fichiers plus petits que ceux JPG standards mais de s'afficher progressivement au fur et à mesure de leur téléchargement (contrairement au format JPG normal qui lui nécessite le téléchargement complet de l'image avant de pouvoir l'afficher). Vous pouvez ajuster le pourcentage de qualité désiré, sachant que plus cette valeur sera petite, plus la taille des fichiers de vos images le sera également. Une valeur élevée (de l'ordre de plus ou moins 90%) est généralement conseillée pour que la netteté de vos photos ne soit que très peu dégradée et reste quasiment imperceptible par l'oeil humain.
Lazy-loading
La technique Lazy-loading permet d'afficher une page web plus rapidement en ne téléchargeant les images que lorsque celles-ci sont visibles. Initialement chaque page de votre site se chargera plus rapidement en n'affichant donc seulement que celles visibles à l'écran, les autres images n'étant téléchargées ensuite qu'en cas de besoin, au fur et à mesure des défilements effectués dans vos pages lorsqu'elles devront être affichées. Nous vous conseillons d'activer l'option lazy-loading "natif" pour utiliser cette fonction intégrée dans chaque navigateur web moderne mais selon vos besoins ou préférences vous pouvez également désactiver le lazy-loading ou bien utiliser l'option "script" pour avoir le même fonctionnement quelque soit le navigateur web utilisé et leurs versions.
Icônes dans les textes
En édition d'un titre ou d'un texte de paragraphe (par double-clic), placez vous à l'endroit désiré et utilisez le bouton icône ( ![]() ) pour insérer, modifier ou supprimer une icône. TOWeb vous propose une liste d'icônes prédéfinies dont la taille est proportionnelle à la taille de la police de caractères utilisée sur votre site et ces icônes peuvent être colorisés. Vous pouvez également parcourir et ajouter votre propre fichier icône si vous en avez. Les icônes peuvent être ajoutées n'importe où à l'intérieur de vos textes, y compris dans des boutons liens pour mieux les mettre en valeur.
) pour insérer, modifier ou supprimer une icône. TOWeb vous propose une liste d'icônes prédéfinies dont la taille est proportionnelle à la taille de la police de caractères utilisée sur votre site et ces icônes peuvent être colorisés. Vous pouvez également parcourir et ajouter votre propre fichier icône si vous en avez. Les icônes peuvent être ajoutées n'importe où à l'intérieur de vos textes, y compris dans des boutons liens pour mieux les mettre en valeur.
Albums
Pour créer un album, cliquez sur le bouton Ajouter une nouvelle rubrique ( ![]() ) situé dans la barre d'outil en haut puis sélectionnez le type de rubrique Album (
) situé dans la barre d'outil en haut puis sélectionnez le type de rubrique Album ( ![]() ). Ajoutez et sélectionnez alors vos images à la liste, puis saisissez un nom court pour votre album (ce sera celui affiché dans le menu de votre site mais également celui affiché dans la liste de vos rubriques) avant de cliquer ensuite sur le bouton "Ajouter cette rubrique à mon site".
). Ajoutez et sélectionnez alors vos images à la liste, puis saisissez un nom court pour votre album (ce sera celui affiché dans le menu de votre site mais également celui affiché dans la liste de vos rubriques) avant de cliquer ensuite sur le bouton "Ajouter cette rubrique à mon site".
Chaque album est constitué d'une page d'index contenant toutes vos photos et de plusieurs pages photos (1 page par photo) avec les images affichées en grande taille, avec éventuels titres et commentaires.
Si vous souhaitez ajouter, supprimer ou modifier l'ordre de vos photos à l'intérieur d'un album, vous pouvez le faire à partir du menu contextuel par un clic-droit sur l'image ou utiliser la fonction Organiser ( ![]() ) qui vous permet de déplacer vos images par glisser-déposer pour les déplacer plus facilement et/ou pour les supprimer plus rapidement.
) qui vous permet de déplacer vos images par glisser-déposer pour les déplacer plus facilement et/ou pour les supprimer plus rapidement.
Vous pouvez modifier la taille des images des pages index de vos albums avec un format de grande taille (façon Instagram), ou bien un format moyen et un icone au niveau de l'étape Thème en cliquant sur une photo de votre album pour accéder aux propriétés d'affichage de vos albums comme par exemple aussi celle de pouvoir appliquer également des effets de bordures sur vos photos.
Enfin vous pouvez également créer des mini-albums et diaporama à l'intérieur d'un paragraphe avec l'objet image d'un paragraphe.
Vidéos
Depuis l'étape des rubriques de TOWeb sélectionnez la rubrique et le paragraphe où vous souhaitez ajouter votre vidéo. Si votre paragraphe n'a pas encore le moindre objet il vous suffit de sélectionner l'ajout de l'objet Vidéo HTML5 ( ![]() ) ou Vidéo YouTube (
) ou Vidéo YouTube ( ![]() ) ou Vimeo (
) ou Vimeo ( ![]() ) ou TikTok (
) ou TikTok ( ![]() ) soit depuis la liste Objet située dans la barre latérale gauche de TOWeb, soit depuis le menu contextuel en effectuant un clic-droit sur votre paragraphe. Si votre paragraphe possède déjà un objet que vous souhaitez conserver, alors ajoutez un nouveau paragraphe (avec ou sans texte) dans lequel vous ajouterez votre vidéo puis déplacez ensuite votre nouveau paragraphe.
) soit depuis la liste Objet située dans la barre latérale gauche de TOWeb, soit depuis le menu contextuel en effectuant un clic-droit sur votre paragraphe. Si votre paragraphe possède déjà un objet que vous souhaitez conserver, alors ajoutez un nouveau paragraphe (avec ou sans texte) dans lequel vous ajouterez votre vidéo puis déplacez ensuite votre nouveau paragraphe.
Pour TikTok vous devrez utiliser le bouton "Intégré" situé à coté à coté de la vidéo désirée sur TikTok.com puis cliquer ensuite sur le bouton "Copier le code". Une fois cela effectué, revenez dans TOWeb pour utiliser le bouton "Coller" situé à codé du champ "code" de votre objet TikTok.
Pour les autres vidéos, une vous sera proposée par défaut. Pour la remplacer par la vôtre, saisissez ou copiez/collez l'URL de votre vidéo. Dans le cas d'une vidéo HTML5, trois formats vidéos seront acceptés (MP4, WebM et OGV) et il vous faudra indiquer au moins une URL d'un de ces formats.
Une fois votre vidéo ajoutée à votre paragraphe, vous pouvez choisir son positionnement par rapport aux textes en utilisant les différentes possibilités de présentation proposées, modifier l'alignement de vos paragraphes entre eux en changeant simplement leur largeur afin de pouvoir en disposer plusieurs les uns à côté des autres, et les déplacer également les uns avant ou après les autres pour obtenir la présentation désirée dans votre page.
Les vidéos YouTube Shorts sont également supportées. En raison du format vertical (format 9:16) de ces vidéos nous vous conseillons de les intégrer dans des paragraphes dont vous aurez réduit la largeur et avec un retrait pour les centrer dans votre page ou bien d'aligner plusieurs vidéos/paragraphes entre eux afin d'obtenir un affichage optimal de vos contenus sur tous types d'écrans.
Cartes Google Maps et Leaflet
Depuis l'étape des rubriques de TOWeb sélectionnez la rubrique et le paragraphe où vous souhaitez ajouter votre objet carte ( ![]() or
or ![]() ) Google Maps ou Leaflet. Si votre paragraphe n'a pas encore le moindre objet il vous suffit de sélectionner l'objet carte, soit depuis la liste Objet située dans la barre latérale gauche de TOWeb, soit depuis le menu contextuel en effectuant un clic-droit sur votre paragraphe. Si votre paragraphe possède déjà un objet que vous souhaitez conserver, alors ajoutez un nouveau paragraphe (avec ou sans texte) dans lequel vous ajouterez votre carte et déplacez ensuite votre nouveau paragraphe à l'endroit désiré.
) Google Maps ou Leaflet. Si votre paragraphe n'a pas encore le moindre objet il vous suffit de sélectionner l'objet carte, soit depuis la liste Objet située dans la barre latérale gauche de TOWeb, soit depuis le menu contextuel en effectuant un clic-droit sur votre paragraphe. Si votre paragraphe possède déjà un objet que vous souhaitez conserver, alors ajoutez un nouveau paragraphe (avec ou sans texte) dans lequel vous ajouterez votre carte et déplacez ensuite votre nouveau paragraphe à l'endroit désiré.
- Depuis le 22 juin 2016, Google oblige l'obtention et l'utilisation d'une clé API pour leur service de cartes Google Maps. Si votre site n'affiche pas correctement vos cartes et/ou si vous n'utilisez pas encore de clé API, alors vérifiez cela au niveau de vos Services Google.
- Le service Google Maps imposant des contraintes ainsi que des problèmes reportés par de nombreux utilisateurs (comme par exemple celui d'un fonctionnement trop limité dans sa version gratuite ou l'obligation de devoir donner son numéro de carte bancaire même pour une utilisation gratuite) nous vous conseillons d'utiliser l'alternative des cartes gratuites Leaflet OpenStreetMap.
Leaftet OpenStreetMap
Au niveau du "type" de carte, sélectionnez "Leaflet OpenStreetMap". Puis saisissez ou effectuez un copier/coller de la longitude et la latitude, exprimés en degrés décimaux (avec le caractère "." comme séparateur décimal. La latitude doit être comprise entre -90 et 90. La longitude doit être comprise entre -180 et 180.
Pour obtenir la longitude et la latitude d'un lieu procédez de la manière suivante:
- Ouvrez la page Google Maps ou bien celle OpenStreetMap pour y effectuer une recherche du lieu désiré
- Cliquez ensuite sur le point précis de votre adresse de manière à faire apparaître les informations du lieu. Parmi ces informations figurent 2 chiffres décimaux séparés par une virgule qui sont la latitude et la longitude
- Saisissez manuellement ou bien effectuez un "copier" de la latitude et la longitude de votre lieu pour en faire un "coller" dans TOWeb au niveau du champ latitude et du champ longitude
GoogleMaps
Une fois votre carte Google Maps ajoutée à votre paragraphe, remplissez alors les 2 champs suivants de cette manière :
- Centre de carte : entrez une adresse ou bien une latitude et une longitude séparées par une virgule. Si vous laissez le champ vide de la carte sera centrée sur le premier marqueur. Pour plus d'information consultez l'aide Google Maps
- Marqueurs : entrez une adresse par ligne suivie d'un éventuel commentaire précédé d'un caractère double point ( : ). Les commentaires ne fonctionneront que sur des cartes dynamiques.
Exemples :
Paris, Texas
Paris, Texas : J'habite ici !
33.6608333 , -95.5652778 : Je travaille ici !
Enfin, sélectionnez le type d'affichage et le niveau de zoom désiré pour votre carte ainsi que sa largeur et sa hauteur d'affichage pour l'intégrer au mieux dans votre paragraphe et la présentation de votre page.
Widget Twitter/X
Attention: Depuis la disponibilité de nouvelle version du Widget de Twitter/X et l'arrêt de l'affichage de leur ancienne version, il n'est désormais plus nécessaire de disposer d'un compte Twitter pour intégrer un flux de tweets dans une page web mais d'indiquer l'URL de page Twitter/X.
Depuis l'étape des rubriques de TOWeb sélectionnez la rubrique et le paragraphe où vous souhaitez ajouter votre objet ( ![]() ) Widget Twitter. Si votre paragraphe n'a pas encore le moindre objet il vous suffit de sélectionner l'objet Twitter Widget, soit depuis la liste Objet située dans la barre latérale gauche de TOWeb, soit depuis le menu contextuel "Modifier" affiché au survol de votre paragraphe. Si votre paragraphe possède déjà un objet que vous souhaitez conserver, alors ajoutez un nouveau paragraphe (avec ou sans texte) dans lequel vous ajouterez votre Widget Twitter et déplacez ensuite votre nouveau paragraphe à l'endroit désiré (et avec l'éventuelle largeur souhaitée).
) Widget Twitter. Si votre paragraphe n'a pas encore le moindre objet il vous suffit de sélectionner l'objet Twitter Widget, soit depuis la liste Objet située dans la barre latérale gauche de TOWeb, soit depuis le menu contextuel "Modifier" affiché au survol de votre paragraphe. Si votre paragraphe possède déjà un objet que vous souhaitez conserver, alors ajoutez un nouveau paragraphe (avec ou sans texte) dans lequel vous ajouterez votre Widget Twitter et déplacez ensuite votre nouveau paragraphe à l'endroit désiré (et avec l'éventuelle largeur souhaitée).
Lors de la création il vous faut indiquer l'URL désirée, c'est à dire la page web de Twitter (commençant par https:/twitter.com/ + nom du compte twitter) contenant le flux de tweets que vous souhaitez intégrer dans votre page. Les messages Twitter ayant généralement d'une importance complémentaire et/ou secondaire dans une page, il peut être préférable de placer votre objet Widget Twitter dans un panneau latéral plutôt que dans un paragraphe normal.
Objet graphique
L'objet graphique vous permet d'afficher des données sous différentes formes et styles. Depuis l'étape des rubriques de TOWeb sélectionnez la rubrique et le paragraphe où vous souhaitez ajouter votre objet ( ![]() ) Graphique. Si votre paragraphe n'a pas encore le moindre objet il vous suffit de sélectionner l'objet graphique, soit depuis la liste Objet située dans la barre latérale gauche de TOWeb, soit depuis le menu contextuel "Modifier" affiché au survol de votre paragraphe. Si votre paragraphe possède déjà un objet que vous souhaitez conserver, alors ajoutez un nouveau paragraphe (avec ou sans texte) dans lequel vous ajouterez votre graphique et déplacez ensuite votre nouveau paragraphe à l'endroit désiré.
) Graphique. Si votre paragraphe n'a pas encore le moindre objet il vous suffit de sélectionner l'objet graphique, soit depuis la liste Objet située dans la barre latérale gauche de TOWeb, soit depuis le menu contextuel "Modifier" affiché au survol de votre paragraphe. Si votre paragraphe possède déjà un objet que vous souhaitez conserver, alors ajoutez un nouveau paragraphe (avec ou sans texte) dans lequel vous ajouterez votre graphique et déplacez ensuite votre nouveau paragraphe à l'endroit désiré.
Une fois que votre objet graphique ajouté à votre paragraphe, vous avez le choix entre 6 formes de graphiques différents :
- Line
- Bar
- Radar
- Polar area
- Pie
- Doughnut
avec pour chaque graphique des possibilités de personnalisation comme notamment celles du choix des couleurs, de l'affichage ou non d'une grille, d'une légende ou d'une animation (qui n'apparaîtra que lors de son premier affichage). Ci-dessous quelques exemples de résultats possibles.
Exemple 1 : Bar
Exemple 2 : Radar
Exemple 3 : Line
Exemple 4 : Pie
Compteur de temps écoulé & Compte à rebours
TOWeb permet d'afficher dans vos pages des compteurs de temps fonctionnant comme un compte à rebours et/ou comme un compteur de temps écoulé en fonction de la date et heure d'un événement que vous avez précisé. Une fois la date de l'événement survenue vous avez la possibilité soit d'afficher un message du compteur expiré, soit de laisser le compteur repartir dans l'autre sens (c'est à dire de fonctionner comme compteur de temps écouler depuis la date de l'événement déjà passé).
Depuis l'étape des rubriques de TOWeb sélectionnez la rubrique et le paragraphe où vous souhaitez ajouter votre objet ( ![]() ) compteur de temps. Si votre paragraphe n'a pas encore le moindre objet il vous suffit de sélectionner l'objet compteur, soit depuis la liste Objet située dans la barre latérale gauche de TOWeb, soit depuis le menu contextuel "Modifier" affiché au survol de votre paragraphe. Si votre paragraphe possède déjà un objet que vous souhaitez conserver, alors ajoutez un nouveau paragraphe (avec ou sans texte) dans lequel vous ajouterez votre compteur puis déplacez ensuite votre nouveau paragraphe à l'endroit désiré.
) compteur de temps. Si votre paragraphe n'a pas encore le moindre objet il vous suffit de sélectionner l'objet compteur, soit depuis la liste Objet située dans la barre latérale gauche de TOWeb, soit depuis le menu contextuel "Modifier" affiché au survol de votre paragraphe. Si votre paragraphe possède déjà un objet que vous souhaitez conserver, alors ajoutez un nouveau paragraphe (avec ou sans texte) dans lequel vous ajouterez votre compteur puis déplacez ensuite votre nouveau paragraphe à l'endroit désiré.
Une fois votre objet compteur ajouté à votre paragraphe, vous pourrez alors fixer la date de votre événement, choisir si vous souhaitez afficher ou non les jours/heures/minutes/secondes, personnaliser les couleurs, les dimensions et le comportement une fois la date de l'événement survenue.
Exemple 1 : Compte à rebours en jours, heures, minutes et seconde jusqu'au jour de l'an 2023.
Exemple 2 : Compteur de temps écoulé en jours et en heures depuis le 1er novembre 2019
Plan & Prix
L'objet "Plan & Prix" ( ![]() ) vous permet d'afficher une ou plusieurs fiches de caractéristiques contenant les tarifs et éventuels liens vers vos différents produits ou services. La présentation des fiches est personnalisable (style, couleur, etc) et une mise en valeur spécifique peut éventuellement être également appliquée afin de faire ressortir une fiche particulière parmi les autres pour l'indiquer comme étant celle généralement recommandée / conseillée.
) vous permet d'afficher une ou plusieurs fiches de caractéristiques contenant les tarifs et éventuels liens vers vos différents produits ou services. La présentation des fiches est personnalisable (style, couleur, etc) et une mise en valeur spécifique peut éventuellement être également appliquée afin de faire ressortir une fiche particulière parmi les autres pour l'indiquer comme étant celle généralement recommandée / conseillée.
- At vero eos
- Aliquam facilisis purus
- Fusce condimentum
- Ut non libero
- Consecte adiping elit
- At vero eos
- Aliquam facilisis purus
- Fusce condimentum
- Ut non libero
- Consecte adiping elit
- At vero eos
- Aliquam facilisis purus
- Fusce condimentum
- Ut non libero
- Consecte adiping elit
Fiche
L'objet "Fiche" ( ![]() ) vous permet de mettre en valeur une ou plusieurs photos avec l'éventuelle présence à chaque fois d'un titre et/ou descriptif ainsi qu'un lien. Son utilisation peut-être multiple et variée selon les besoins comme par exemple pour l'affichage d'un trombinoscope (comme ci-dessous) ou d'une page de présentation de photos, albums, catalogues produits, etc.
) vous permet de mettre en valeur une ou plusieurs photos avec l'éventuelle présence à chaque fois d'un titre et/ou descriptif ainsi qu'un lien. Son utilisation peut-être multiple et variée selon les besoins comme par exemple pour l'affichage d'un trombinoscope (comme ci-dessous) ou d'une page de présentation de photos, albums, catalogues produits, etc.
Jane Smith
Elementum ornare sapienJohn Doe
Officia deserunt mollitiaDolores Kilgore
Mauris vitae bibendumUne option "Texte superposé" vous permet de placer le texte non plus à coté des images de l'objet Fiche mais en surimpression par dessus vos images lors du survol à la souris. Un effet d'apparition animé du texte pourra également être choisi dans ce cas là.
Pourcentage
L'objet "Pourcentage" ( ![]() ) vous permet d'afficher un ou plusieurs pourcentages avec une mise sous la forme de jauge pour les mettre en valeur et les rendre plus visuels. Cet objet peut être particulièrement utile par exemple lorsque vous désirez mettre en avant certaines caractéristiques de vos produits, l'état d'avancement de différents aspects d'un projet, les niveaux de compétences atteints dans différents domaines, etc.
) vous permet d'afficher un ou plusieurs pourcentages avec une mise sous la forme de jauge pour les mettre en valeur et les rendre plus visuels. Cet objet peut être particulièrement utile par exemple lorsque vous désirez mettre en avant certaines caractéristiques de vos produits, l'état d'avancement de différents aspects d'un projet, les niveaux de compétences atteints dans différents domaines, etc.
Qualité
Prix
Style
Chiffre clé
L'objet "Chiffre clé" ( ![]() ) vous permet d'afficher un ou plusieurs chiffres clefs de votre société ou d'un projet avec une mise en forme pour les mettre en valeur.
) vous permet d'afficher un ou plusieurs chiffres clefs de votre société ou d'un projet avec une mise en forme pour les mettre en valeur.
Vous pouvez ajouter une unité au niveau de chaque chiffre (pour préciser par exemple qu'il s'agit d'un %, d'une température en °C ou °F, etc) et d'effectuer une animation d'augmentation des valeurs en indiquant la durée de l'animation souhaitée lors de leur première apparition dans la page.
En choisissant un style de présentation "Icône" vous aurez alors la possibilité au niveau de chaque chiffre clé d'ajouter une icone de votre choix, soit parmi celles prédéfinis (dont vous pouvez également personnaliser la taille) soit par l'ajout de votre fichier image.
15
Projets124
Employés98
CompétencesNote
L'objet "Note" ( ![]() ) vous permet d'afficher un message dans un cadre coloré "façon Post-it" dans une page de votre site. Selon vos besoins vous pourrez y saisir un titre et/ou un texte et/ou un nom d'auteur en utilisant différentes options d'affichage (angle inclinaison, couleurs, épingle, etc). Cet objet peut être particulièrement utile par exemple dans ces cas de figures :
) vous permet d'afficher un message dans un cadre coloré "façon Post-it" dans une page de votre site. Selon vos besoins vous pourrez y saisir un titre et/ou un texte et/ou un nom d'auteur en utilisant différentes options d'affichage (angle inclinaison, couleurs, épingle, etc). Cet objet peut être particulièrement utile par exemple dans ces cas de figures :
- lorsque vous avez des citations
- lorsque vous désirez mettre en valeur un point essentiel de votre page comme par exemple un conseil important, un texte d'aide, une conclusion, etc
- ou en utilisant plusieurs "Notes" placées les unes à coté et en dessous des autres afin de "simuler" la vue d'un bureau sur lequel serait posés toutes les choses importantes à connaitre d'un produit, d'un projet, etc
Logiciel de création de site web responsive
Logiciel de création de site web responsive
Frise chronologique
L'objet frise chronologique ( ![]() ) vous permet d'afficher des événements de manière linéaire et chronologique dans un diagramme vertical. La ligne de temps peut contenir des "étapes" servant à classer/regrouper vos événements selon vos besoins (par exemple par jours, par mois, par projets, etc) et vos messages peuvent éventuellement être "typés" par l'utilisation d'un style différent selon qu'ils sont situés à gauche ou à droite. En fonction de vos besoins, TOWeb vous propose également différents choix prédéfinis pour le formatage des date/heure de chaque événement ou bien la possibilité de saisir votre propre texte personnalisé à la place, ce qui peut être utile particulièrement dans les cas suivants:
) vous permet d'afficher des événements de manière linéaire et chronologique dans un diagramme vertical. La ligne de temps peut contenir des "étapes" servant à classer/regrouper vos événements selon vos besoins (par exemple par jours, par mois, par projets, etc) et vos messages peuvent éventuellement être "typés" par l'utilisation d'un style différent selon qu'ils sont situés à gauche ou à droite. En fonction de vos besoins, TOWeb vous propose également différents choix prédéfinis pour le formatage des date/heure de chaque événement ou bien la possibilité de saisir votre propre texte personnalisé à la place, ce qui peut être utile particulièrement dans les cas suivants:
- lorsque vous souhaitez afficher non pas des dates mais par exemple des sous-titres à vos événements ou bien des noms de projets au niveau de vos "étapes"
- si vous désirez afficher non pas une date mais une période comme par exemple "Vacances du 9 au 19 mars" ou "Période de la Renaissance" ou afficher une date plus libre comme par exemple "Hier", "J-1", "2000 ans avant J-C.", etc
- si vous désirez utiliser la Frise chronologique juste dans le but de présenter les différentes étapes d'une procédure à suivre (étape 1, étape 2, etc) sans forcement vouloir faire apparaitre la moindre notion de date mais une simple chronologie à suivre.
Remarque: si vous désirez créer une frise chronologique à partir d'un fichier iCalendar (ics) vous pouvez le faire par l'ajout d'une nouvelle rubrique de type "Un Planning/Calendrier" où ce choix vous sera proposé après avoir sélectionné l'option "Frise chronologique"
Bonne St Valentin
14/02/2018
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
Bon anniversaire
05/02/2018
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
Plus...- Février 2018
Bonne année !
01/01/2018
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.

- Janvier 2018
Exemple 2 : Echange de messages affichés de manière chronologique par heure selon les jours
- Avant-hier
- 1
16:33
John Doe
Lorem ipsum dolor sit amet.
- 2
16:34
Jane Smith
Ut enim ad minim veniam.
- Aujourd'hui
- 3
17:33
John Doe
Consectetur adipisicing elit.
Evaluation
L'objet évaluation ( ![]() ) permet d'afficher un ou plusieurs commentaires / appréciations avec un système de notation par étoiles que vous pouvez afficher sous forme de liste ou bien d'un carrousel pour un défilement automatique. Ces commentaires peuvent être les vôtres dans le cadre par exemple d'un article sur votre blog où vous parlez d'un produit que vous venez de tester ou bien des avis utilisateurs que vous aurez préalablement collectés via un formulaire sur votre site pour les copier/coller ensuite dans votre objet évaluation relatif à un sujet de votre choix.
) permet d'afficher un ou plusieurs commentaires / appréciations avec un système de notation par étoiles que vous pouvez afficher sous forme de liste ou bien d'un carrousel pour un défilement automatique. Ces commentaires peuvent être les vôtres dans le cadre par exemple d'un article sur votre blog où vous parlez d'un produit que vous venez de tester ou bien des avis utilisateurs que vous aurez préalablement collectés via un formulaire sur votre site pour les copier/coller ensuite dans votre objet évaluation relatif à un sujet de votre choix.
Le paramètre "Max." vous permet de préciser la valeur maximale d'une évaluation qui peut être de 3 étoiles ou 5 étoiles ou vide. Si vous choisissez Max = 5 étoiles et que vous attribuez un évaluation de 4 étoiles vous obtiendrez l'affichage d'1 étoile supplémentaire qui sera "vide" (cf. exemples) et ce même principe d'étoile pleine+vide s'appliquera également pour Max = 3. En revanche si vous ne désirez pas l'affichage d'étoile vide supplémentaire, il vous faudra sélectionner le choix vide au niveau de champ Max.
Le paramètre "Citation" vous permet de changer le style des parenthèses de vos messages/citations. Ne pas en utiliser est également une option pouvant à la fois permettre plus de liberté dans le contenu de votre texte (par exemple si vous souhaitez indiquer vous même vos caractères guillemet non pas en debut ou fin mais ailleurs si vous désirez rajouter d'autres informations complémentaires à la citation comme par exemple une date) mais permettra aussi une variété de style d'affichage si vous utilisez une 2ème couleur.
Au niveau de chaque évaluation vous avez la possibilité d'ajouter une image (comme par exemple la photo de son auteur dans l'exemple 2). Si vous utilisez des images, l'alignement gauche ou droite vous affichera vos images sous la forme d'icône (i.e. petit format carré) mais en revanche si vous choisissez l'alignement centré votre image sera affichée en format imagette (i.e. petite taille mais plus grande que celle icône et respectant les proportions originales).
Exemple 1: Affichage en colonne de 260px avec étoiles en fin
Exemple 2: Affichage en ligne (largeur 100%) avec images et grosses étoiles
Autres objets
Pour l'ajout d'autres objets plus interractifs entre vous et les internautes consultez les i-services : sondages, commentaires utilisateurs, formulaires et mailing lists.
Enfin pour l'ajout d'objets non supportés ou non proposés par défaut par TOWeb, il vous faudra vous procurer les lignes de code HTML ou scripts appropriés à vos besoins et les intégrer dans des paragraphes de votre site en utilisant les champs Scripts TOWeb.