Wat is er nieuw in TOWeb V6
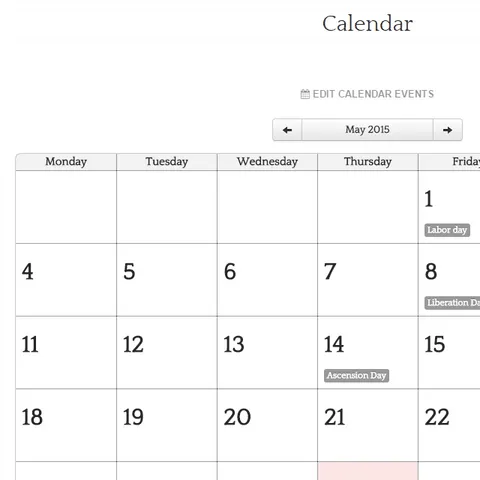
Nieuwe pagina "Agenda"

Met deze nieuwe pagina kunt u gemakkelijk een schema met evenementen weergeven op uw website. De agenda is responsief en zijn weergave past zich aan op alle schermformaten.
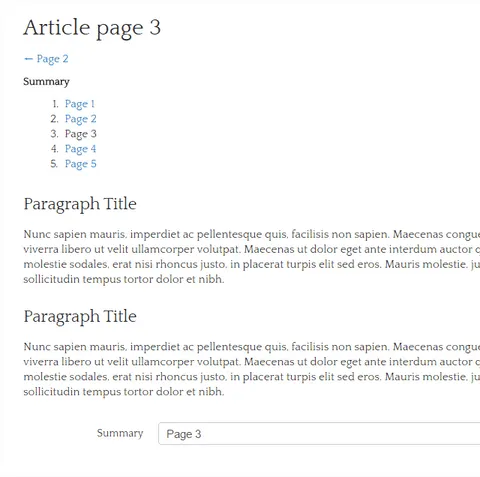
Nieuwe pagina “Artikel"

Een artikel is een reeks van pagina's die verbonden zijn met een navigatiesysteem dat een samenvatting (lijst met links naar de pagina's van het artikel), een dropdown lijst of vorige/volgende knoppen kunnen zijn.
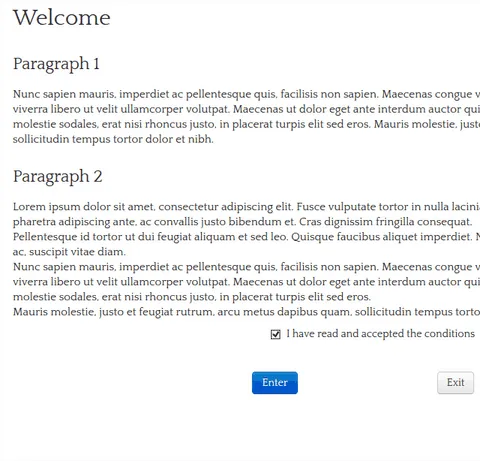
Nieuwe pagina "Toestemming/Overeenkomst"

De toestemming/overeenkomst pagina is een pagina waar alle nieuwe bezoekers van uw site naar zullen worden doorgestuurd wanneer ze voor het eerst de site bezoeken. Het zal een waarschuwing weergeven of een uitdrukkelijke toestemming van de bezoeker vragen voordat de site toegankelijk wordt.
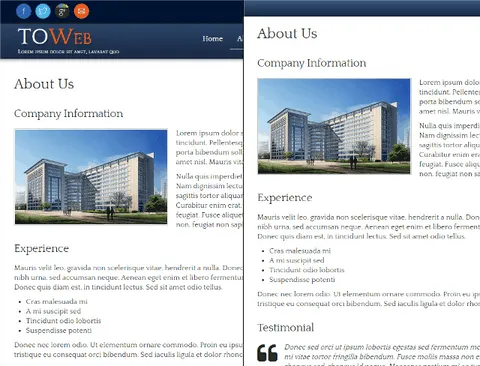
Pagina zonder navigatie

Nieuwe pagina optie voor het verwijderen van alle navigatie-elementen op de pagina, inclusief het menu. Dit kan handig zijn om een presentatiepagina te creëren of om pagina’s weer te geven in een overlay via een link van een andere pagina.
Ondersteuning voor Retina-foto’s

TOWeb voegt informatie toe in de code van uw pagina's die Retina-apparaten (apparaten met schermen die grotere pixel concentraties hebben dan 1, bijvoorbeeld 2x, voor de meeste smartphones) zullen gebruiken om "ultra-scherpe" versies van uw afbeeldingen te laden en weer te geven.
Verbeterde fotoalbums

Hover zoom effect voor afbeeldingen

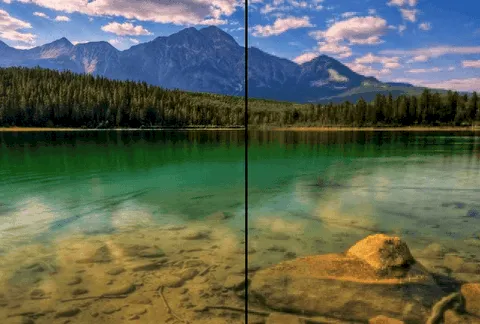
Geeft een ingezoomde versie van een afbeelding weer wanneer u met de muis over de afbeelding zweeft. De ingezoomde afbeelding kan worden weergegeven op de plaats of naast de foto. Het effect werkt ook op smartphones en tablets door te "klikken" omdat deze apparaten geen hover effect hebben. Voor een demonstratie, beweegt u de muis over de afbeelding opzij.

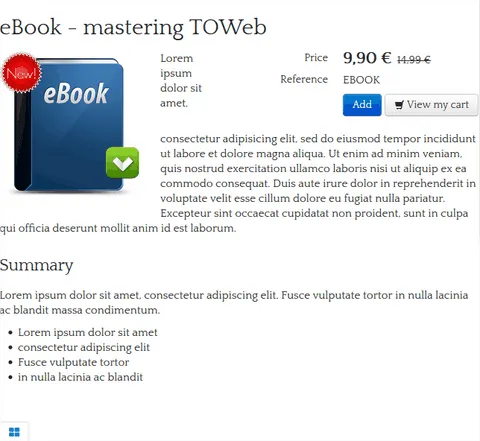
Tekstband in de hoek van een afbeelding

Geeft in de rechterbovenhoek een gekleurde band weer met een korte tekst over een afbeelding om bijvoorbeeld een promotie of een nieuwe versie aan te geven. De tekst en de kleur van de band zijn aan te passen.
e-Commerce: verbeterd aankoop- en bestelproces

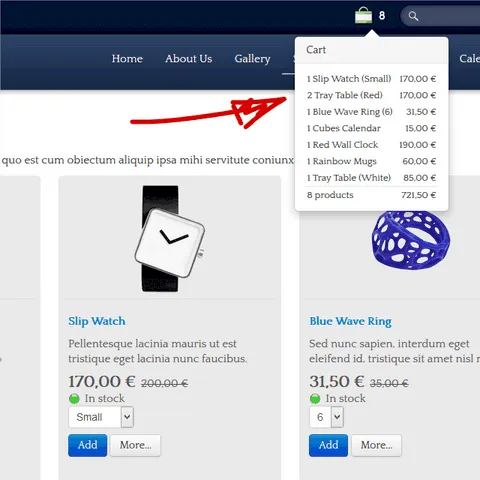
• Een samenvatting van de bestelling wordt weergegeven wanneer de muis over het winkelwagen icoon wordt verplaatst.
• Verslag van aangepaste velden voor waarden in het bestelformulier.
• Herinnering van de bestelde producten in de betalingsinstructies.
• Mogelijkheid om een e-mail te sturen naar de klant met een link naar de bestelling.
• Aan te passen logo & introductie van het bestelformulier.
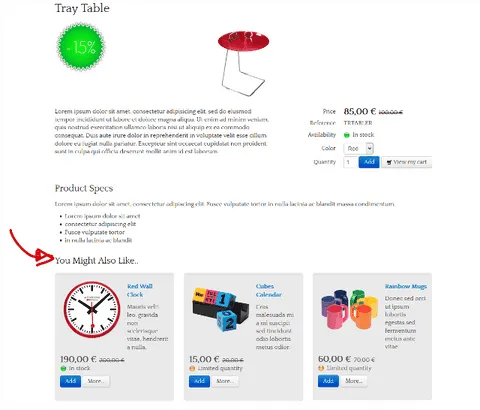
e-Commerce: beheer van aanverwante producten

e-Commerce: digitaal productenbeheer

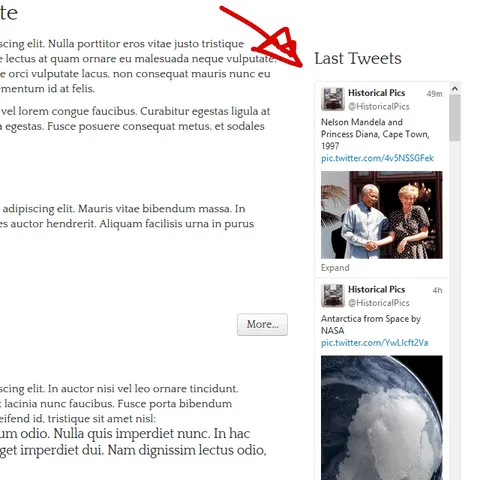
Nieuw object "Twitter widget"

Een nieuw extra object om om een feed van Twitter berichten binnen de alinea’s weer te geven, zoals bijvoorbeeld in de zijbalk van een pagina.
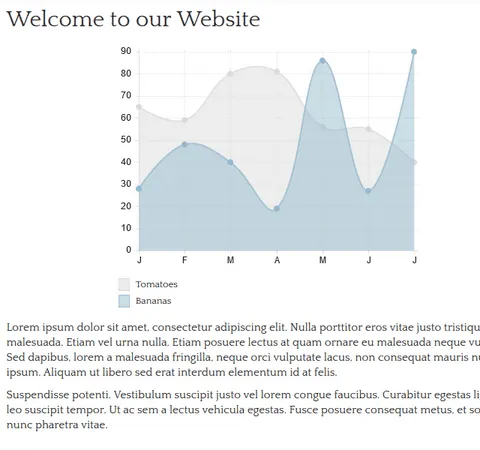
Nieuw object "Grafiek"

Met dit nieuwe paragraaf kunt u uw resultaten en data in verschillende soorten grafieken maken en bekijken (taart, staaf, lijn, radar...). U hoeft alleen uw gegevens & legendes in te voeren en een kleur en stijl te kiezen om een responsieve grafiek te krijgen.
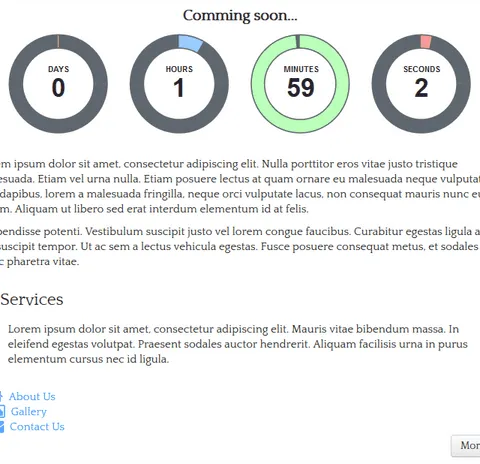
Nieuw object "Tijdteller"

Met dit nieuwe aan te passen object kunt u in real time een countdown, de resterende tijd tot een belangrijke gebeurtenis, weergeven op uw website. Zodra dat gebeurd is kunt u een bericht weergeven of de teller de tijd laten weergeven die verstreken is sinds de gebeurtenis.
Terug naar boven knop

Met deze knop kunnen de bezoekers direct terugkeren naar de bovenkant van de huidige pagina. De knop verschijnt in overlay in de rechter benedenhoek van uw website wanneer de bezoeker is begonnen om door de pagina te scrollen. De stijl en het gedrag van deze knop kan worden aangepast.
Tijdstempel van paragrafen

De mogelijkheid om een pictogram toe te voegen, bijvoorbeeld om een blog date effect te creëren, dat een datum en/of tijd aan het begin van een paragraaftitel weergeeft,. Er zijn verschillende stijlen beschikbaar.
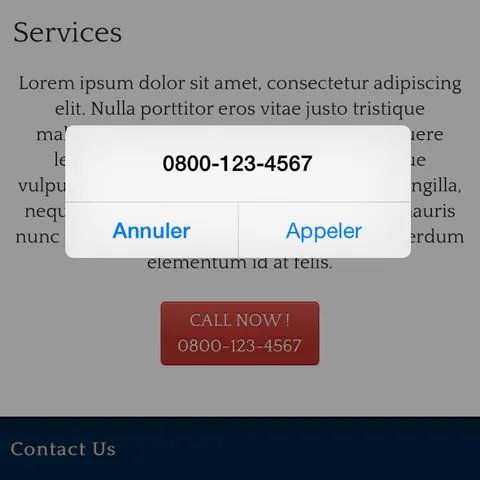
Nieuw linktype "Telefoonnummer"

Met dit nieuwe linktype kunt u een "Klik om te bellen" knop in een paragraaf toevoegen om automatisch het nummer op een smartphone te kiezen. Daarnaast kunt u nu een link /knop tonen/verbergen als de bezoeker een mobiel apparaat gebruikt of niet. Hierdoor kunt u uw links en hun doel aanpassen, afhankelijk van het apparaat dat wordt gebruikt om uw site te bezoeken.
Nieuwe opties voor de menuknop

De knop die wordt weergegeven wanneer het menu wordt gevouwen (op smartphones) kan nu als tekst of pictogram worden gepresenteerd en aanvragen of het menu altijd of nooit gevouwen wordt. En de submenu's van uw website openen zich nu automatisch wanneer u met de muis over het menu beweegt zonder dat het nodig is om te klikken.
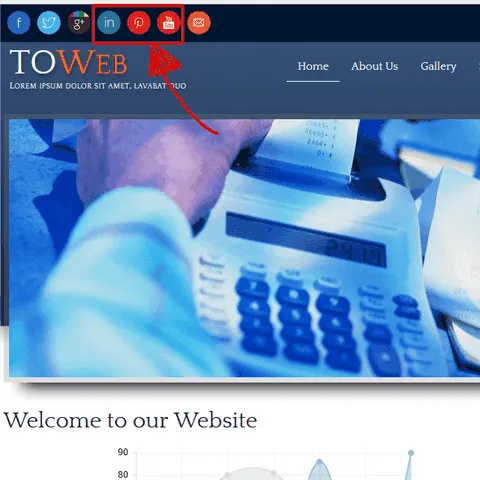
Nieuwe knoppen voor YouTube, Instagram, ...

Knoppen voor YouTube, Instagram, LinkedIn en Pinterest kunnen nu worden toegevoegd aan uw thema en acht nieuwe stijlen van knoppen zijn bruikbaar voor alle thema's (Button, Circle, Circle Black, Pencil, Pencil black, Ronde medal, Simple lines, Watercolor). Daarnaast is LinkedIn toegevoegd aan de social/share knoppen die kunnen worden weergegeven in de paragrafen van uw pagina’s.
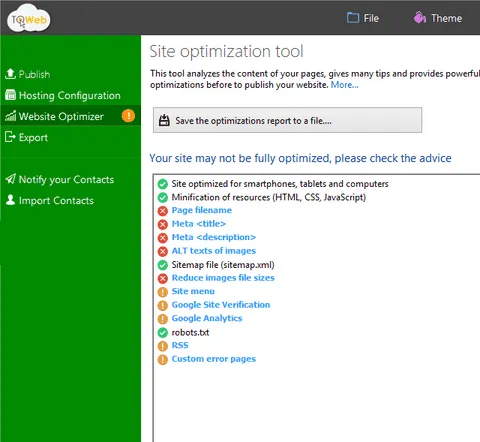
Optimalisatie voor uw website

Dit hulpmiddel om uw website te optimaliseren helpt u door te wijzen op de fouten en de ontbrekende informatie op uw site om haar ranking te optimaliseren in de zoekmachines en de ervaring van uw bezoekers te verbeteren. Dit hulpmiddel optimaliseert de grootte van de afbeeldingen op de site en zorgt voor een gemiddelde toename van 20% van de totale grootte van site en verbetert derhalve de laadsnelheid van de pagina en de weergave tijd. Een criterium dat nu gebruikt wordt door alle zoekmachines voor SEO.
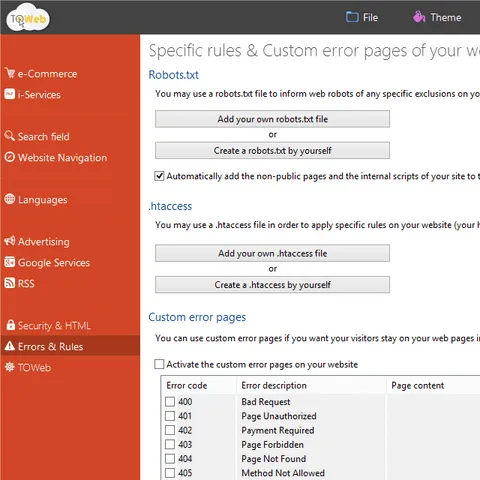
Beleid en paginabeheer voor foutmeldingen

• De mogelijkheid om .htaccess bestanden rechtstreeks van TOWeb toe te voegen en/of te bewerken om toegang te krijgen, om te leiden en om de regels van uw website te herschrijven.
• Paginabeheer voor foutmeldingen stelt gebruikers in staat om op uw site te blijven als er een fout wordt geretourneerd door uw hosting server (Onbekende pagina enz.).
Ondersteunt de nieuwe "Google Universal Analytics"

Deze nieuwe versie van Google Universal Analytics, die is uitgebracht in 2014, vervangt de oude versie van de Google Analytics, die waarschijnlijk wordt uitgeschakeld in 2017. Deze nieuwe versie maakt het mogelijk om beter te begrijpen hoe gebruikers omgaan met uw site en hoe u het in de juiste richting kunt verbeteren.
Het creëren van links met een relatie

Bij het maken van een link kan een relatie tussen de huidige pagina en het doel van de link worden vermeld: bijvoorbeeld de waarden "vorige" en "volgende" kunnen worden gebruikt om aan te geven of de doelpagina de volgende of vorige pagina is. Alle pagina’s van TOWeb met navigatiesystemen (artikelen, albums, catalogi) stellen nu automatisch relatie-eigenschappen in in de navigatie links voor optimale SEO voor uw content.
Verbeterde gebruikersinterface

• Met een nieuw zoekveld aan de bovenkant van de "Pagina’s" van TOWeb kunt u nu direct naar een woord op de pagina zoeken.
• Het crëeren van groepen van onderwerpen wordt nu ondersteund.
• De BackOffice kenmerken van e-commerce zijn nu gegroepeerd in een nieuwe i-service en voor de toegang tot de BackOffice van TOWeb is nu geen login of wachtwoord meer nodig.
• U kunt nu een paragraaf als "onzichtbaar" of als "niet gepubliceerd " instellen om deze bijvoorbeeld al voor te bereiden maar later te publiceren.
• Het is nu mogelijk om de volgorde van de talen op een meertalige site te wijzigen
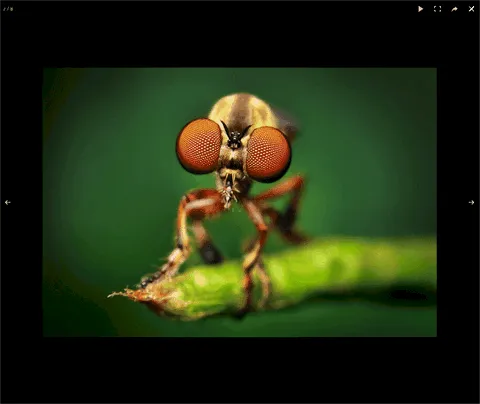
• Verbeterd het ontwerp van de "lightbox" die vergrote afbeeldingen weergeeft (zoals op deze pagina), overlay pagina’s of termen van omzet.
Wat zijn de upgrade-prijzen en wat is de procedure?
Voormalige TOWeb gebruikers zijn gemaild over de upgrade-prijzen en de procedures. Als u deze e-mail nog niet heeft ontvangen, verzoeken wij u om contact met ons op te nemen onder vermelding van uw factuurnummer. Als u migreert van een versie 4 of ouder, bekijk dan onze migratiegids van TOWeb 1/2/3/4.