Wat is de Responsive Web Design?
Hoe zit een responsive website eruit op een PC en een mobiel apparaat ?

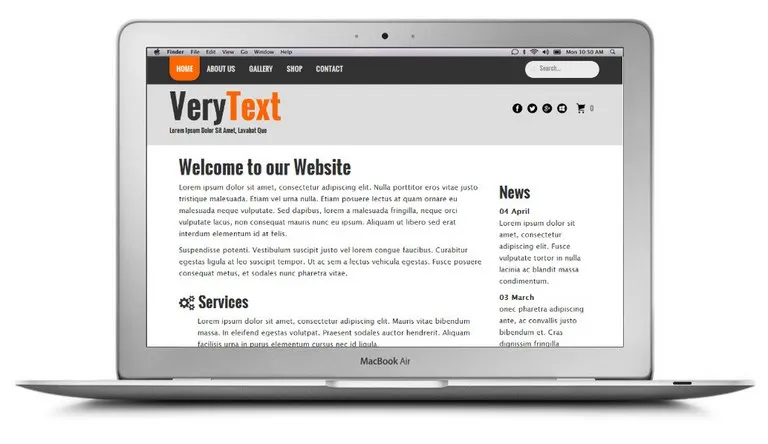
De afbeelding boven laat zien hoe een website wordt getoond op een computer: de breedte van het scherm zorgt ervoor dat de website volledig zichtbaar is, zonder horizontaal te hoeven scrollen en de teksten zijn groot genoeg en duidelijk leesbaar. U hoeft alleen verticaal te scrollen om de inhoud van de pagina te kunnen lezen.
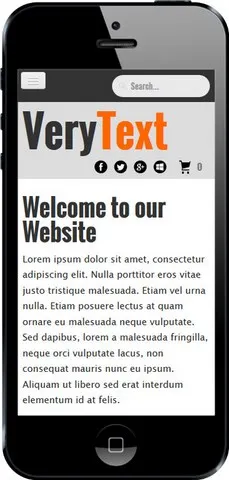
Maar op een mobiele telefoon of tablet wordt de fysieke breedte van het scherm dramatisch minder. Hier ziet u hoe dezelfde pagina eruitziet op een smartphone afhankelijk of het wel of niet responsive is:
Responsive


De responsive website heeft de layout aangepast en blijft makkelijk te lezen en te navigeren: het menu is ingeklapt onder een knop boven in de linkerhoek, voor het tekstformaat is belangrijk dat het moeiteloos kan worden gelezen en de inhoud van de site is gereorganiseerd in hoogte zonder horizontaal over te lopen. Het is niet nodig om in- en uit te zoomen of horizontaal te scrollen met ingewikkelde touchscreen gebaren. De bezoeker hoeft alleen verticaal te scrollen met één vinger, zoals bij een PC. Knoppen en links zijn makkelijk aan te raken zonder foutrisico.
Niet Responsive


De niet responsive website verschijnt op dezelfde wijze als op een computerscherm, maar op een 80% smaller oppervlak. Op een smartphonescherm van enkele centimeters zijn de teksten te klein om leesbaar te zijn. De bezoeker moet constant het touchscreen aanraken om in en uit te zoomen en horizontaal en verticaal te scrollen om bij die delen van de website te kunnen die hij wil raadplegen. Deze tactiele hantering is zeer onplezierig voor een bezoeker en het is waarschijnlijk dat hij de website snel zal verlaten (tekst niet leesbaar, webformulieren niet bruikbaar, ...)



Zijn Retina schermen niet de oplossing ?
Nee, zij veranderen niet het display probleem van een niet responsive website op mobiele apparaten: de afmeting van het fysieke scherm is van belang: een 5 cm breed scherm zal altijd een 5 centimeter breed scherm blijven, ongeacht de resolutie en de pixeldichtheid. Teksten die te klein zijn om prettig te kunnen lezen zullen dezelfde afmeting hebben op een scherm met een pixeldichtheid van 300 dpi als 150dpi.
Waarom heb ik een mobielvriendelijke website nodig ?
De opkomst van de smartphones betekent dat er steeds meer mensen online gaan met een mobiel apparaat, maar hier zijn wat cijfers:
- Sinds 2017 gebruikt meer dan de helft van de wereldbevolking nu een smartphone en is meer dan de helft van het wereldwijde internetverkeer afkomstig van mobiele telefoons. Controleer dit voor uw land met de Consumer Barometer with Google.
In augustus 2022, bedroeg het wereldwijde internetverkeer via computers slechts 50.6%, vergeleken met 59.4% voor mobiele apparaten.
- Dankzij de mobiliteit van smartphones zoeken gebruikers steeds vaker en onmiddellijk op internet naar informatie en sites zodra ze die nodig hebben, vergelijken ze prijzen en diensten, verspreiden ze gemakkelijk hun informatie naar hun contacten, ...
Waarom geen mobiele website maken als toevoeging van mijn huidige website ?
Het was de enige optie voor de responsive aanpak, maar de nadelen van deze methode zorgen ervoor dat dit onbruikbaar is geworden vandaag de dag:
- twee websites ... twee keer zoveel werk: Je moet elke verandering op de computer website tevens rapporteren op de mobiele site, en vice versa. Voor een e-commerce website die regelmatig moet worden ge-update is dit heel lastig en kan veel fouten veroorzaken. Door één responsive website te maken bespaar je tijd en geld en weet je zeker dat de inhoud van je site altijd up-to-date is voor alle apparaten.
- zoekmachine optimalisering : met gescheiden websites, zal de inhoud van je site deels of geheel gedupliceerd zijn op verschillende sites met andere URL’s, wat een slechte zaak is voor SEO ("gedupliceerde inhoud" boete). En uw achterliggende links en keywords zullen geleid/verdund worden naar 2 locaties. Het is heel lastig om deze SEO valkuilen te omzeilen.
- het aanmaken van aparte sites voor mobiel en PC is niet de optie die is gekozen door de grote merken : de responsive benadering wordt gebruikt door Microsoft op hun website en is wat wordt aangeraden door Google aan webmasters:
When building a website that targets smartphones, Google supports three different configurations:
1. Sites that use responsive web design, i.e. sites that serve all devices on the same set of URLs, with each URL serving the same HTML to all devices and using just CSS to change how the page is rendered on the device. This is Google’s recommended configuration.
2. Sites that dynamically serve all devices on the same set of URLs, but each URL serves different HTML (and CSS) depending on whether the user agent is a desktop or a mobile device.
3.Sites that have a separate mobile and desktop sites."
Hoe test ik of mijn website responsive is ?
Er zijn verschillende eenvoudige manieren om het gedrag van je website te controleren op mobiele telefoons en tablets:
- Open de website op een smartphone of tablet browser: als de site op dezelfde wijze getoond wordt als op de PC maar dan kleiner omdat de browser moet inzoomen om het aan te passen aan de schermbreedte, dan is deze site hoogstwaarschijnlijk niet responsive.
- Open de website in uw favoriet browser maar verlaag de breedte van het venster: als er een horizontale scrol mogelijkheid verschijnt dan is de website niet responsive. Doe dezelfde test op onze website en kijk hoe de site de lay-out aanpast als de breedte wordt aangepast.
- Gebruik onze responsive design test pagina: voer het adres van uw site in en kijk hoe het zich gedraagt met verschillende breedtes.
Voor meer informatie
- Zie voorbeelden van responsieve websites die direct bruikbaar zijn in TOWeb
- Verifieer uw site vanaf uw computer door de URL in onze tool in te voeren om deze in verschillende paginabreedten te testen