Cosa c’è di nuovo nella versione TOWeb 10
Nuovi modelli di siti web
La maggior parte delle nuove funzionalità di E-COMMERCE della versione 10 sono sfruttate sia dai nuovi modelli di sito Wand e BikeProd che da altre importanti funzionalità utilizzate da VillaBella e HomeCare. Tutti questi modelli di sito possono essere visitati come dimostrazione, ma anche utilizzati per avviare il tuo nuovo sito web.
Buon tour!
Account dei clienti
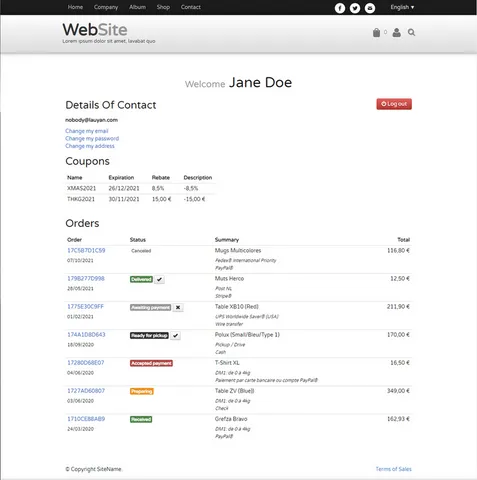
Quando acquisti dal tuo sito di e-commerce, i tuoi clienti possono ora creare o connettersi al proprio account cliente. La creazione di un account non è obbligatoria, possono continuare a fare acquisti come ospite. I clienti registrati avranno una storia e un follow-up di tutti i loro ordini e sarà in grado di cancellarli o di informarti sulla loro buona consegna. Sarai in grado di creare singoli coupon utente per utenti registrati dal back-office del tuo sito e segui la quantità totale acquistata dai tuoi clienti.
Immagini per sottoprodotti
È ora possibile visualizzare un sottoinsieme di immagini specifiche per il sottoprodotto selezionato dal visitatore e questo può essere fatto in due modi diversi e complementari:
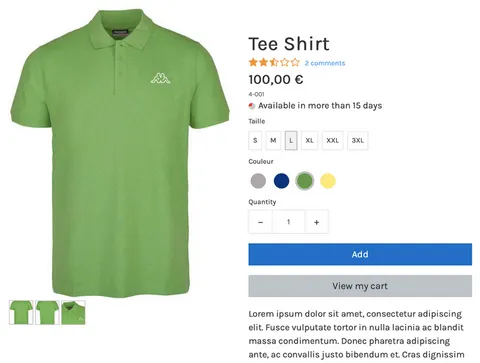
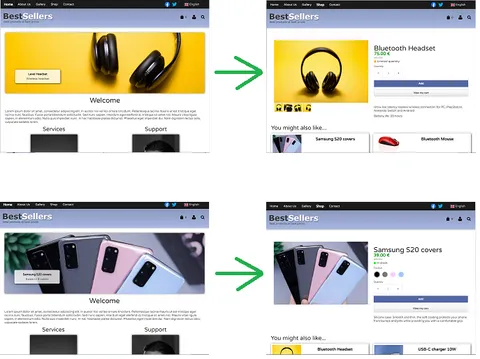
- Per i valori di una categoria di sottoprodotti. Ad esempio, se vendi T-shirt per cui il visitatore può scegliere di dimensioni, tipo e colore (tre categorie che potrebbero generare molte combinazioni possibili), è possibile chiedere di visualizzare un sottoinsieme di immagini in base al colore selezionato dal visitatore, come illustrato su questa pagina.
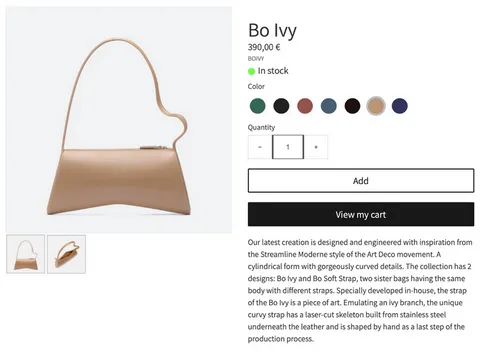
- Per una combinazione specifica di categoria di sottoprodotti. Ad esempio, se stai vendendo un prodotto altamente personalizzabile, sarai in grado di indicare per ogni possibile combinazione quale immagine (i) il visitatore vedrà, come illustrato in questa pagina.
Per utilizzare questa nuova funzione, è necessario aggiungere tutte le immagini che possono essere visualizzate nel primo paragrafo del foglio del prodotto e scegliere la modalità "miniature", quindi nella configurazione dei sottoprodotti indicano per un valore di categoria (un colore , una dimensione ...) o una combinazione di categorie l'elenco delle immagini da visualizzare. Ad esempio, se si aggiungono 10 immagini a un prodotto che ha dimensioni e colori personalizzabili, è possibile indicare che per il colore "Blu" si desidera che il visitatore vedesse le immagini "1, 2, 3", che per il colore "Rosso" Sarà le immagini "4, 5, 6" o che per una combinazione "Rosso / XL" sarà le immagini "7, 8".
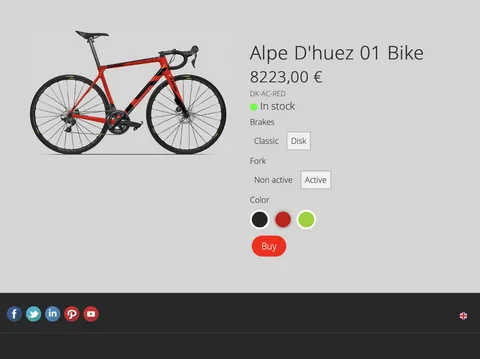
Nuove pagine del prodotto
- Una presentazione moderna con immagini più grandi
- Dimensioni / tipi / colori sono ora pulsanti cliccabili e non più liste a discesa scomodanti
- La scelta di un colore del prodotto può essere eseguita cliccando su patch colorate. Per fare ciò, è sufficiente selezionare il colore desiderato nella finestra di configurazione del sottogruppo.
- Il campo Quantità può ora essere modificato facendo clic su pulsanti "+" e "-" di grandi dimensioni
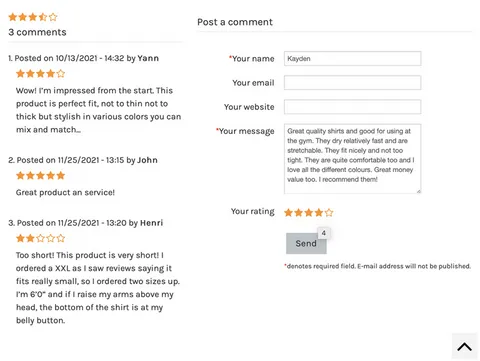
- Quando il Blog I-Service è attivato su un catalogo con la valutazione della stella abilitata, le valutazioni dei clienti per un prodotto appaiono sotto il suo titolo.
- I distintivi di sconto sono ora in formato SVG per un display perfetto
- I codici di riferimento del prodotto e del sottogruppo possono ora essere lunghi fino a 30 caratteri (invece di 13 in precedenza)
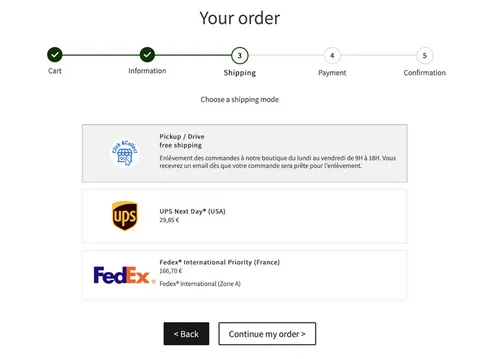
Selezione della modalità di spedizione e di pagamento più facile
Nella pagina Checkout, le icone delle modalità di spedizione e di pagamento sono ora in formato SVG per un display perfetto su tutti i dispositivi e la selezione della modalità di spedizione e pagamento è ora eseguita facendo clic su pulsanti di grandi dimensioni per un'esperienza utente migliore sugli smartphone . Inoltre, le modalità di spedizione sono ora ordinate per prezzi (dal più economico al più costoso) per limitare l'abbandono del carrello.
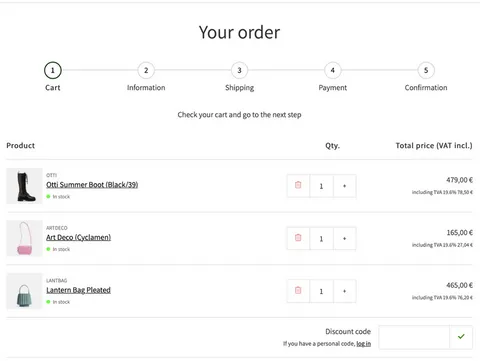
Processo di checkout ridisegnato
Molte modifiche sono state apportate al processo di checkout per ridurre l'abbandono del carrello:
- Una barra di avanzamento con numeri di grandi dimensioni consente al cliente di vedere chiaramente in quale fase è esattamente nel processo (specialmente su uno smartphone). Questo è stato dimostrato di limitare l'abbandono del carrello.
- Il carrello acquisti visualizza dati meno inutili come il prezzo unitario, ma invece ulteriori informazioni utili come alcune miniature dei prodotti ordinati. Un punto rassicurante per il cliente durante la convalida del contenuto del suo carrello.
- Le quantità dei prodotti presenti nel carrello della spesa possono essere modificate molto più facilmente (specialmente sugli smartphone) facendo clic su pulsanti di grandi dimensioni.
Modalità carrello della spesa del singolo prodotto
Questa nuova modalità opzionale del carrello consentisce solo acquisti immediati di un prodotto alla volta. Questa modalità può essere utilizzata per negozi che vendono servizi o prodotti che per loro natura sono acquistati individualmente e pertanto non richiedono alcuna gestione del carrello (prodotto unico, servizi, ecc.). Quando questa modalità è attivata nelle opzioni di configurazione del carrello della spesa, il tuo negozio online si evolve come segue:
- L'icona del carrello della spesa non appare più nel tema del sito
- I pulsanti "Aggiungi al carrello" e "Visualizza il carrello" sulle pagine del prodotto sono sostituite da un pulsante "Acquista"
- Quando viene cliccato un pulsante "Acquista", il visitatore viene reindirizzato al processo di pagamento
Il modello BikeProd è un esempio di un sito utilizzando la modalità di prodotto singolo

Pagamento Stripe
Il sistema di pagamento online Stripe è ora supportato. Oltre ad accettare le principali carte bancarie (Visa, Mastercard, American Express) Stripe consente anche di accettare il pagamento tramite il bonifico bancario SEPA e altri tipi di pagamenti (ideale, dopopaggio e ClearPay, Alipay, Becs Direct Debit, Boleto, EPS, Giropay, Klarna, Oxxo, P24 e Sofat). Questo sistema di pagamento sempre più popolare è supportato da molti paesi e in molte valute. Per la striscia per funzionare, una versione PHP 5.6 o superiore e la libreria "Curl" deve essere installata sul server host e il tuo sito deve essere fissato da HTTPS con una versione 1.2 TLS.

Supporto PHP 8
Rilasciato alla fine del 2020, la versione 8 di PHP inizia ad essere installata e utilizzata sempre di più sui server Web, specialmente perché è quasi il 20% più veloce della versione precedente 7.4.
Se il tuo host offre o richiede l'aggiornamento alla versione 8 di PHP per migliorare le prestazioni del tuo sito, puoi farlo in qualsiasi momento e completare la tranquillità con TOWeb 10.
Blog e miglioramenti della stella
La valutazione di stelle è ora visualizzata con i commenti dei visitatori. Le stelle sono ora visualizzate come SVG sfondi per una presentazione perfetta sugli smartphone, e il loro colore può essere personalizzato. In una pagina del prodotto del catalogo, la nota viene visualizzata sotto il titolo del prodotto con un collegamento per accedere direttamente alle recensioni del prodotto. Infine, il modulo per l'aggiunta di commenti è ora visualizzato accanto ai commenti e non più riportato (tranne su smartphone).
Supporto SVG immagini
Ora è possibile inserire le immagini SVG nelle tue pagine. Questo formato immagine vettoriale è perfettamente visualizzato su tutte le dimensioni dello schermo ed è molto più leggero dei formati di immagine tradizionali. Questo è il formato di immagine ideale da utilizzare per icone o opere d'arte. La maggior parte delle immagini fornite con Toweb (pulsanti di condivisione, bandiere della lingua, distintivi di sconto ...) sono ora in questo formato. Le illustrazioni SVG possono essere trovate facilmente su Internet, o su siti come https://undraw.co/illustrations.

Cursore di carte
L'oggetto "carta" in un paragrafo può ora scorrere tutti i suoi elementi orizzontalmente. Questo può essere utile quando si presenta la tua lista di partner o sponsor, per evidenziare l'elenco dei tuoi nuovi prodotti, per mostrare una selezione di recensioni degli utenti, testimonianze o foto (esempio nel modello VillaBella).
Link di immagini a tema Slider
Un collegamento può ora essere impostato sull'immagine del carosello per aprire una pagina di tua scelta. Questa nuova opzione consente ai visitatori di navigare semplicemente facendo clic su un'immagine carosello e semplificare la memorizzazione dei tuoi argomenti (pagine, cataloghi, album, ecc.) Perché usano anche questa immagine sulle loro pagine.

Effetti di aspetto sui paragrafi spostati
È ora possibile applicare un effetto aspetto al contenuto di un paragrafo quando posizionato a parte la sua immagine di sfondo. Questa nuova opzione è accessibile dalle impostazioni "Posizione" di un paragrafo (opzione disponibile solo quando il paragrafo ha un'immagine di sfondo). Anche la possibilità di applicare un effetto di apparizione all'intero paragrafo rimane possibile anche dalla sua proprietà "Display". Il nuovo modello VillaBella per esempio utilizza questo effetto sulla sua home page.
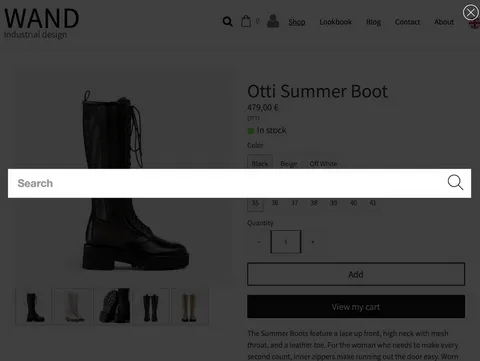
Modulo di ricerca a schermo intero e reattivo
Per risparmiare spazio nel tema / design del tuo sito (soprattutto su smartphone) il campo di ricerca del tuo sito può ora apparire a schermo intero dopo aver fatto clic sull'icona di ricerca. Per attivare questo, vai su CSS Editor del "tema", selezionare l'elemento "casella di ricerca" e attivare l'opzione "Pulsante di ricerca" e il suo "Visualizza il campo di ricerca dopo aver fatto clic su".

Immagine di sfondo solo sulla home page
Una nuova opzione tematica consente di applicare un'immagine di sfondo solo alla tua home page. Questa opzione (accessibile dall'editor CSS del "tema" passo nella "Sfondo" Proprietà del "sito> Pagina> Contenuto pagina> Argomento> Contenuto" Elemento) Consente quindi di effettuare variazioni e nuovi disegni specifici della tua home page Come ad esempio nel modello di HomeCare.

Pulsante di scorrimento migliorato verso il basso
Nelle argomenti che iniziano con un paragrafo a piena pagina, il pulsante "Scroll Down" può ora essere animato (più volte o all'infinito) con un effetto di rimbalzo o zoom avanti/fuori per attirare l'attenzione del visitatore per continuare il suo / La sua visita come ad esempio nel nuovo modello VillaBella in cui vediamo anche che è ora centrato nella parte inferiore del contenuto del paragrafo e non è più centrato nel mezzo della pagina. Questo scarabocchio verso il basso e il fondo scorrere verso l'alto (ritorno verso la "parte superiore della pagina") ha anche diverse possibili personalizzazioni dei loro stili per adattarsi meglio al tema o al gusto.

Navigazione link lisci
Una nuova opzione "Scrolling verticale" può essere utilizzata su un collegamento quando si indica un altro paragrafo della stessa pagina, consentendo un'animazione di scorrimento progressiva al paragrafo di destinazione. Questa opzione può essere utilizzata in particolare quando si utilizzano paragrafi combinati con l'opzione "Full Height" per consentire la navigazione fluida dalla schermata sullo schermo quando si scende o sulla pagina, ad esempio ad esempio in una "pagina di destinazione" (ad esempio. Home page come nel modello di HomeCare) o una pagina Web "PowerPoint-style" composta da diverse schermate (ad esempio tutorial, lezioni, presentazioni, ...).

Migliore accessibilità e SEO
Le pagine dei tuoi siti sono ora ottimizzate per visualizzare un punteggio di accessibilità del 100% e migliorare l'esperienza dell'utente dei tuoi visitatori. Inoltre, una nuova opzione consente anche di aggiungere le pagine del prodotto di tutti i tuoi cataloghi nel tuo file sitemap per migliorare la loro visibilità e il loro referenziamento ai motori di ricerca come Google e Bing.

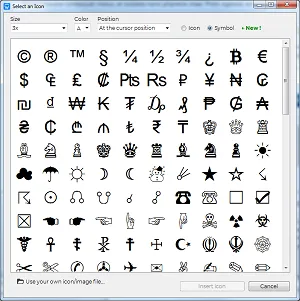
Simboli per i tuoi testi e pulsanti
Più di 300 nuovi simboli sono ora disponibili in aggiunta a tutte le icone esistenti è possibile aggiungere a qualsiasi paragrafo della tua pagina web. Ciò consente di inserire rapidamente caratteri come ®, ™, §, № nei tuoi testi o pulsanti / collegamenti e simboli matematici, lettere matematiche, simboli di valuta, carte da gioco e pezzi degli scacchi, bolle numerate (❶❷ ... ➀➁) e molti altri tipi di personaggi.

Generazione del sito "Mobile First"
La maggior parte delle nuove funzionalità di questa versione 10 ha lo scopo di migliorare l'esperienza dell'utente sugli smartphone e il codice HTML e CSS generato è stato ottimizzato in questo modo.