¿Qué es el diseño Web adaptable?
¿Cómo un sitio adaptable se muestra en un PC y en un móvil?

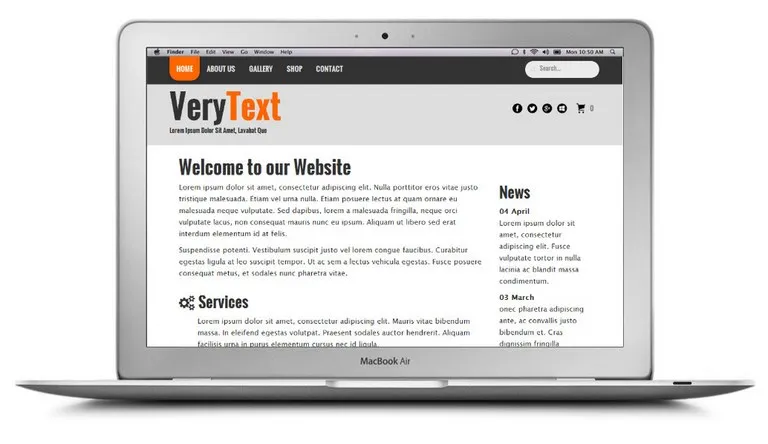
La imagen de arriba muestra cómo un sitio web se muestra típicamente en una computadora: el ancho de la pantalla permite ver el sitio web sin desplazamiento horizontal y los textos son suficientemente grandes como para ser claramente legibles. Sólo tienes que desplazar verticalmente para ver el contenido de la página.
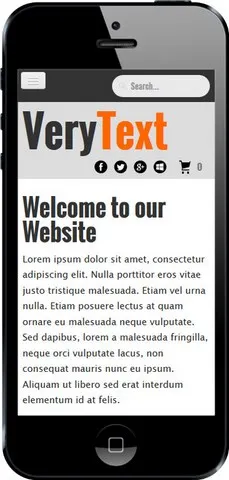
Pero en un teléfono móvil o tablet, el ancho de la pantalla físico disminuye dramáticamente, y aquí está cómo se mostrará el mismo sitio en un smartphone dependiendo de si es adaptable o no:
Adaptable


El sitio web adaptable ha adaptado su trazado y sigue siendo fácil de leer y navegar: el menú se dobla debajo de un botón en la esquina superior izquierda, el tamaño del texto es importante para leer sin esfuerzo y el contenido del sitio se ha reorganizado en altura sin desbordar horizontalmente. No hay necesidad para acercar/alejar o desplazar el sitio horizontalmente con gestos complejos con pantalla táctil. El visitante puede desplazarse verticalmente con un dedo, como en su PC. Los botones y enlaces son puntos/tap fáciles sin riesgo de error.
No adaptable


El sitio web no adaptable aparece en la misma forma que en la pantalla del ordenador, pero en una superficie un 80% más estrecha. En una pantalla de teléfono inteligente de unos pocos centímetros, los textos son demasiado pequeños para ser legibles. El visitante debe hacer gestos constantes con pantalla táctil para acercar y alejar el zoom y desplazarse horizontalmente y verticalmente para alcanzar las partes del sitio que desea consultar. Estas manipulaciones táctiles son muy desagradables para un visitante y es probable que pronto abandone el sitio.



¿Las pantallas Retina no son la solución?
No, no cambia el problema de visualización de sitios no adaptables en el móvil: es el tamaño de la pantalla física lo que importa: una pantalla ancha de 2 pulgadas será siempre de 2 pulgadas de amplia sea cual sea su densidad de pixeles y resolución. Los textos demasiado pequeños para ser leídos cómodamente tendrán el mismo tamaño en una pantalla con una densidad de pixeles de 300dpi o de 150dpi.
¿Por qué necesito un sitio web compatible con el móvil?
El auge de los smartphones significa que cada vez más gente se conecta desde un dispositivo móvil, pero aquí están algunos números:
- Desde 2017, más de la mitad de la población mundial usa un teléfono inteligente y más de la mitad del tráfico mundial de Internet ahora proviene de teléfonos celulares. Verifique esto más precisamente para su país con el Consumer Barometer with Google.
En agosto 2022, el tráfico mundial de Internet a través de computadoras fue solo del 40.6%, en comparación con el 59.4% de los dispositivos móviles.
- Gracias a la movilidad de los teléfonos inteligentes, los usuarios buscan cada vez más e inmediatamente en Internet información y sitios tan pronto como los necesitan, comparan precios y servicios, difunden fácilmente su información a sus contactos, ...
¿Por qué no crear un sitio web móvil además de mi sitio web?
Era la única opción ante el enfoque adaptable, pero las desventajas de este método hace que sea obsoleto hoy:
- Dos sitios Web... trabajar dos veces más: usted tiene que informar sobre el sitio móvil de cualquier cambio realizado en el sitio web de la computadora y viceversa. Para un sitio web actualizado periódicamente como un sitio de comercio electrónico es muy difícil y puede causar muchos errores. Mediante la creación de un solo sitio web adaptable usted ahorra tiempo y dinero y está seguro de que su contenido está siempre actualizado para todos los dispositivos.
- Posicionamiento: con distintos sitios web, tu sitio de contenido estará parcialmente o completamente duplicado en varios sitios con diferentes URLs, que es una muy mala práctica SEO (penalización de contenido duplicado). Y tus backlinks y palabras clave se diluirán en 2 lugares. Son muy difíciles de superar estos escollos SEO.
- Crear sitios separados para móviles y PC no es la opción elegida por las principales marcas: un enfoque adaptable es
usado por Microsoft en su sitio web y es uno de los que son recomendados por Google para webmasters:
Al construir un sitio web con el objetivo de smartphones, Google admite tres configuraciones diferentes:
1. Sitios que utilizan el diseño web adaptable, es decir, sitios que sirven todos los dispositivos en el mismo conjunto de URLs, con cada URL sirviendo el mismo HTML para todos los dispositivos y usando sólo CSS para cambiar cómo se procesa la página en el dispositivo. Esta es la configuración recomendada de Google.
2. Sitios que sirven dinámicamente todos los dispositivos en el mismo conjunto de URLs, pero cada URL sirve diferente HTML (y CSS) dependiendo de si el agente de usuario es una computadora de escritorio o un dispositivo móvil.
3 Sitios que tienen un separado sitios móviles y de escritorio.
¿Cómo comprobar si mi web es adaptable?
Hay varias maneras sencillas para probar el comportamiento de su sitio de Internet en los teléfonos móviles o las tabletas:
- Abra su sitio web en un teléfono inteligente o tableta navegador: Si el sitio se muestra de la misma manera en tu PC pero más pequeño porque el navegador se enfoca hacia fuera para ajustarse al ancho de la pantalla, es probable que el sitio no sea adaptable.
- Abra su sitio de Internet en su navegador favorito pero se reduce el ancho de la ventana: Si una barra de desplazamiento horizontal aparece el sitio web no es adaptable. Hacer la misma prueba en nuestro sitio web en el navegador y ver cómo el sitio adapta su diseño cuando disminuye la anchura.
- Utilice nuestra página de prueba de diseño: Introduzca la dirección de su sitio y vea cómo se comporta con diferentes anchuras.
Para más información
- Vea ejemplos de sitios web adaptables directamente utilizables en TOWeb
- Verifique su sitio desde su computadora, ingresando su URL en nuestra herramienta para probarlo en diferentes tamaños de ancho de página