Wat is er nieuw in TOWeb V10
Nieuwe websitesjablonen
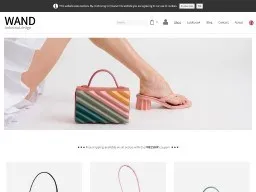
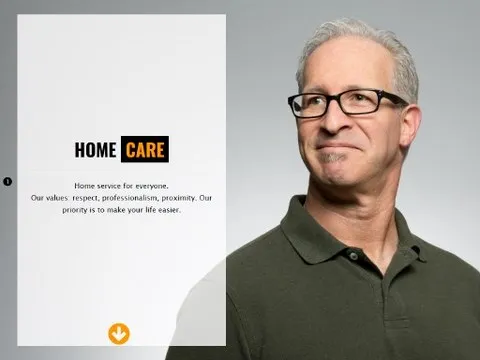
De meeste nieuwe E-COMMERCE-functies van versie 10 worden benut door zowel de nieuwe sitesjablonen Wand en BikeProd als andere belangrijke functies die worden gebruikt door VillaBella en HomeCare. Al deze sitetemplates kun je bezoeken als demonstratie, maar ook gebruiken om je nieuwe website te starten.
Fijne rondleiding!
Klanten accounts
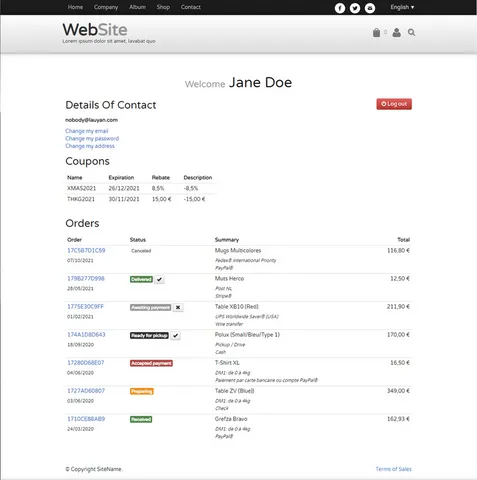
Bij het winkelen van uw e-commerce-site kunnen uw klanten nu maken of verbinden met hun klantaccount. Het creëren van een account is niet verplicht, ze kunnen blijven winkelen als gast. Geregistreerde klanten hebben een geschiedenis en een follow-up van al hun bestellingen en kunnen ze annuleren of u op de hoogte brengen van hun goede levering. U kunt individuele gebruikersbonnen maken voor geregistreerde gebruikers vanaf het backoffice van uw site en het totale bedrag van de gekochte van uw klanten volgen.
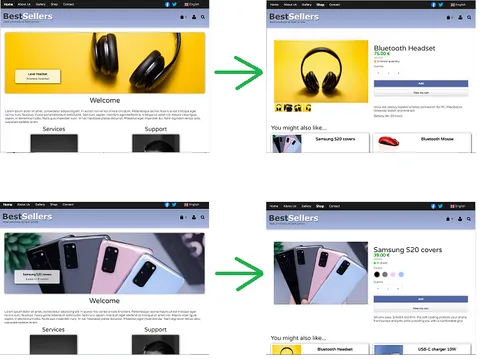
Afbeeldingen door subproducten
Het is nu mogelijk om een subset van beelden weer te geven die specifiek is voor het subproduct dat door de bezoeker is geselecteerd en dit kan in twee verschillende en complementaire manieren worden gedaan:
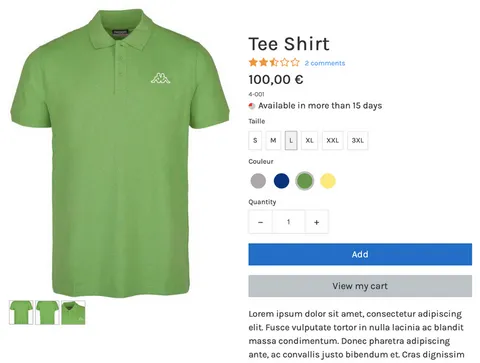
- Voor de waarden van een subproductcategorie. Als u bijvoorbeeld T-shirts verkoopt waarvoor de bezoeker de grootte, type en kleur kan kiezen (drie categorieën die waarschijnlijk veel mogelijke combinaties kunnen genereren), kunt u vragen om een subset van beelden weer te geven op basis van de kleur die door de bezoeker is geselecteerd, zoals afgebeeld op deze pagina.
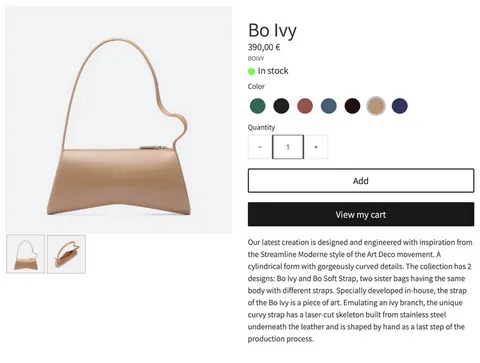
- Voor een specifieke combinatie van subproductcategorie. Als u bijvoorbeeld een zeer aanpasbaar product verkoopt, kunt u aangeven voor elke mogelijke combinatie welke afbeelding (en) de bezoeker zal zien, zoals geïllustreerd op deze pagina.
- Om deze nieuwe functie te gebruiken, moet u alle afbeeldingen toevoegen die in de eerste alinea van het productblad kunnen worden weergegeven en de modus "miniaturen" kiezen, vervolgens in de configuratie van de subproducten aangeven voor een categoriewaarde (een kleur , een maat ...) of een combinatie van categorieën De lijst met afbeeldingen om weer te geven. Als u bijvoorbeeld 10 afbeeldingen toevoegt aan een product met aanpasbare maten en kleuren, kunt u aangeven dat voor de kleur "blauw" die u wilt dat de bezoeker de afbeeldingen ziet "1, 2, 3", dat voor de kleur "rood" Het zijn de afbeeldingen "4, 5, 6" of die voor een combinatie "Red / XL" het zijn de afbeeldingen "7, 8".
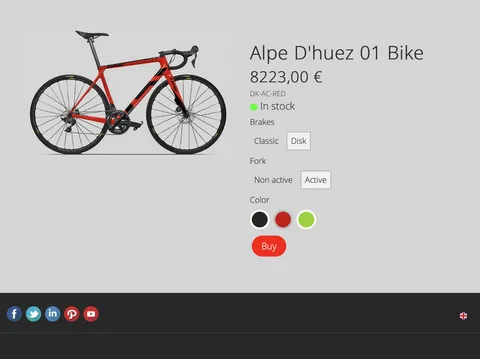
Nieuwe productpagina's
De informatie van een product (prijs, grootte, type, kleur ...) worden nu zijn foto's weergegeven in een lay-out die perfect wordt weergegeven op smartphones:
- Een moderne presentatie met grotere foto's
- Maten / typen / kleuren zijn nu klikbare knoppen en niet langer ongemakkelijke vervolgkeuzelijsten
- De keuze van een productkleur kan worden gedaan door op gekleurde patches te klikken. Om dit te doen, selecteert u eenvoudig de gewenste kleur in het venster Subproductconfiguratie.
- Het veld Hoeveelheid kan nu worden gewijzigd door op grote knoppen "+" en "-" te klikken
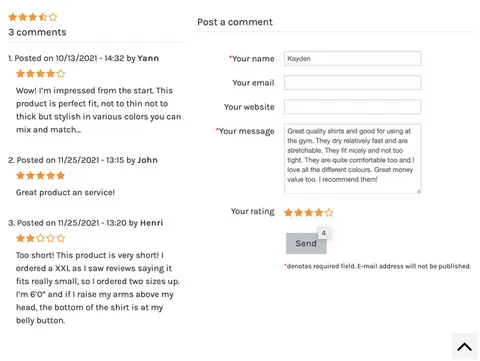
- Wanneer de blog I-Service is geactiveerd in een catalogus met Star-rating ingeschakeld, verschijnen de klantbeoordelingen voor een product onder zijn titel.
- De kortingsbadges zijn nu in SVG-indeling voor een perfect display
- Referentiecodes voor product- en subproducten kunnen nu maximaal 30 tekens lang zijn (in plaats van 13 eerder)
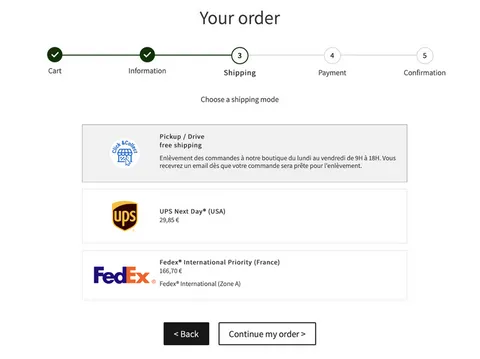
Selectie voor verzending en betalingsmodus
In de uitcheckpagina zijn de pictogrammen van de verzend- en betalingsmodi nu in SVG-indeling voor een perfecte weergave op alle apparaten en de selectie van de verzend- en betalingsmodus wordt nu gedaan door op grote knoppen te klikken voor een betere gebruikerservaring op smartphones . Ook worden verzendmodi nu gesorteerd op de prijzen (van de goedkoopste tot de duurste) om het stopcontact te beperken.
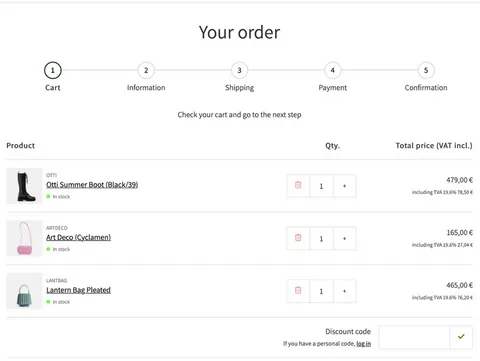
Redesigned checkout-proces
Er zijn veel wijzigingen aangebracht aan het afrekenproces om het aflaten van de winkelwagen te verkleinen:
- Een voortgangsbalk met grote stap-nummers zorgt ervoor dat de klant duidelijk in welke fase hij precies in het proces is (vooral op een smartphone). Dit is aangetoond dat het wagenverlating beperkt.
- Het winkelwagentje geeft nu minder onnodige gegevens weer, zoals de eenheidsprijs, maar in plaats daarvan meer nuttige informatie, zoals sommige miniaturen van de bestelde producten. Een geruststellend punt voor de klant bij het valideren van de inhoud van zijn kar.
- De hoeveelheden van de producten die aanwezig zijn in het winkelwagentje kunnen veel gemakkelijker worden gewijzigd (vooral op smartphones) door op grote knoppen te klikken.
Winkelwagen-modus met één product
Deze nieuwe optionele modus van het winkelwagentje staat slechts onmiddellijke aankopen van één product tegelijk. Deze modus kan worden gebruikt voor winkels die diensten of producten verkopen die door hun aard afzonderlijk worden gekocht en daarom geen winkelwagenbeheer (uniek product, diensten, enz.) Vereisen. Wanneer deze modus wordt geactiveerd in de configuratie-opties voor het winkelwagentje, evolueert uw online winkel als volgt:
- Het winkelwagentjepictogram verschijnt niet langer in het site-thema
- De knoppen "Add to Cart" en "Bekijk mijn winkelwagen" op de productpagina's worden vervangen door een knop "Kopen"
- Wanneer er een knop "Kopen" is geklikt, wordt de bezoeker doorgestuurd naar het afrekenproces
De BikeProd-sjabloon is een voorbeeld van een site met behulp van de modus met één product

Stripe-betaling
Het streep online betalingssysteem wordt nu ondersteund. Naast het accepteren van grote bankkaarten (VISA, MasterCard, American Express) streep kunt u ook betalen met de betaling door SEPA Bankoverschrijving, evenals andere typen betalingen (ideaal, afterpay en clearpay, Alipay, Becs Direct Debit, Boleto, EPS, Giropay, Klarna, Oxxo, P24 en SOFORT). Dit steeds populaire betalingssysteem wordt door veel landen en in vele valuta ondersteund. Voor streep om te werken, moet een PHP-versie 5.6 of hoger en de "Curl" -bibliotheek op uw hostserver worden geïnstalleerd en moet uw site worden beveiligd door HTTPS met een TLS-versie 1.2 of hoger.

PHP 8-ondersteuning
Vrijgegeven aan het einde van 2020, begint versie 8 van PHP te worden geïnstalleerd en meer en meer wordt gebruikt op webservers, vooral omdat het bijna 20% sneller is dan de vorige versie 7.4.
Als uw host aanbiedt of vereist dat u een upgrade hebt naar versie 8 van PHP om de prestaties van uw site te verbeteren, kunt u dit op elk moment en volledige gemoedsrust doen met TOWeb 10.
Blog en Star Rating-verbeteringen
De sterrenclassificatie wordt nu weergegeven met commentaar van bezoekers. De sterren worden nu weergegeven als SVG-afbeelding voor een perfecte presentatie op smartphones, en hun kleur kan worden aangepast. In een productpagina van een catalogus wordt de noot weergegeven onder de producttitel met een link om rechtstreeks toegang te krijgen tot de beoordelingen van het product. Ten slotte wordt het formulier voor het toevoegen van opmerkingen nu weergegeven naast de opmerkingen en niet langer onder (behalve op smartphones).
SVG-afbeeldingen ondersteuning
Het is nu mogelijk om SVG-afbeeldingen in uw pagina's in te voegen. Dit vectorbeeldformaat wordt perfect weergegeven op alle schermgrootte en is veel lichter dan traditionele beeldformaten. Dit is het ideale beeldformaat dat moet worden gebruikt voor pictogrammen of illustraties. De meeste afbeeldingen die bij Toweb zijn geleverd (aandelenknoppen, taalvlaggen, kortingsbadges ...) zijn nu in dit formaat. SVG-illustraties zijn gemakkelijk te vinden op internet of op sites zoals https://undraw.co/illustrations.

Kaarten schuifregelaar
Het object "Card" in een alinea kan nu horizontaal alle elementen scrollen. Dit kan handig zijn bij het presenteren van uw lijst met partners of sponsors, om de lijst met uw nieuwe producten te markeren, om een selectie van gebruikersrecensies, testimonials of foto's te tonen (bijvoorbeeld in de VillaBella-sjabloon).
Thema Slider Afbeeldingen Links
Een link kan nu worden ingesteld op de afbeelding van de carrousel om een pagina naar keuze te openen. Met deze nieuwe optie kunnen bezoekers navigeren door op een carrouselfoto te klikken en de memorisatie van uw onderwerpen (pagina's, catalogi, albums, enz.) Te vereenvoudigen, omdat ze deze afbeelding ook op hun pagina's gebruiken.

Uiterlijkeffecten op verschoven paragrafen
Het is nu mogelijk om een uiterlijk te toepassen op de inhoud van een alinea wanneer deze achtergrondafbeelding opzij wordt geplaatst. Deze nieuwe optie is toegankelijk via de instellingen "Positie" van een alinea (alleen optie beschikbaar wanneer de paragraaf een achtergrondafbeelding heeft). De mogelijkheid van het toepassen van een uiterlijk van toepassing op de hele alinea blijft ook mogelijk vanuit de eigenschap "Display". De nieuwe VillaBella-sjabloon gebruikt dit effect bijvoorbeeld op de startpagina.
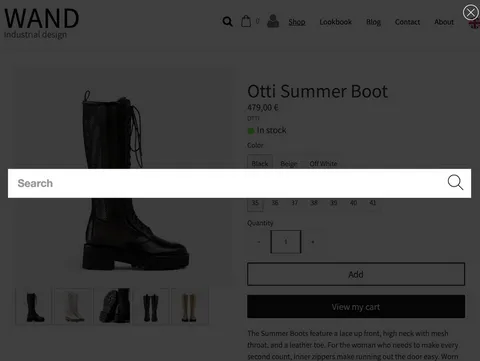
Volledig scherm en responsieve zoekformulier
Om ruimte te besparen in het thema / ontwerp van uw site (vooral op smartphones), kan het zoekveld van uw site nu op het volledige scherm verschijnen nadat u op het zoekpictogram hebt geklikt. Om dit te activeren, gaat u naar de CSS-editor van het "Theme", selecteert u het element "Search Box" en activeert u de optie "Search-knop" en het "Toon het zoekveld na het klikken op" Optie ".

Achtergrondafbeelding alleen op de startpagina
Een nieuwe themapoptie maakt het mogelijk om alleen een achtergrondafbeelding op uw startpagina toe te passen. Deze optie (toegankelijk via de CSS-editor van het "Theme" -stap in de "Achtergrond"-eigenschappen van de "Site > Pagina > Pagina-inhoud > Thema > Inhoud" -element) Hiermee kunt u dus variaties en nieuwe ontwerpen die specifiek zijn voor uw startpagina te maken zoals bijvoorbeeld in de HomeCare-sjabloon.

Verbeterde scroll-down-knop
Bij onderwerpen die beginnen met een volledige paginatieknoor, kan de knop "Scrollen naar beneden" nu (meerdere keren of eindeloos) met een stuiter of flutter-effect (zoom in / uit) zijn om de aandacht van de bezoeker te trekken om de zijn aandacht te trekken / haar bezoek, zoals bijvoorbeeld in de nieuwe VillaBella-sjabloon waarin we ook zien dat het nu gecentreerd is onderaan de alinea-inhoud en niet langer gecentreerd in het midden van de pagina. Deze scroll-down-knop evenals de onderkant van de scroll (terug naar de "Top of Page") hebben ook verschillende mogelijke aanpassingen van hun stijlen om zich beter aan te passen aan uw thema of smaak.

Soepele links navigatie
Een nieuwe "verticale scrollen" -optie kan op een koppeling worden gebruikt bij wijzend op een andere alinea van dezelfde pagina, waardoor een progressieve scrollende animatie mogelijk is aan de doelparagraaf. Met name kan deze optie worden gebruikt wanneer u de paragrafen gebruikt in combinatie met de optie "Volledige hoogte" om soepele navigatie van scherm op te geven om te screenen bij het dalen of de pagina omhoog, zoals bijvoorbeeld in een "bestemmingspagina" (dwz lang Startpagina zoals in de HomeCare-sjabloon) of een webpagina "PowerPoint-Style" samengesteld uit verschillende schermen (dwz tutorials, lessen, presentaties, ...).

Verbeterde toegankelijkheid en SEO
De pagina's van uw sites zijn nu geoptimaliseerd om een bereikbaarheidsscore van 100% weer te geven en de gebruikerservaring van uw bezoekers te verbeteren. Daarnaast kunt u ook een nieuwe optie de productpagina's van al uw catalogi toevoegen in uw Sitemap-bestand om hun zichtbaarheid en verwijzingen naar zoekmachines zoals Google en Bing te verbeteren.

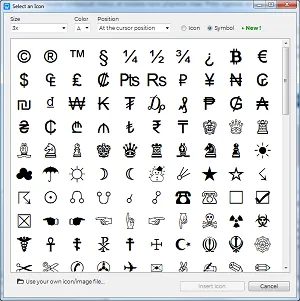
Symbolen voor uw teksten en knoppen
Meer dan 300 nieuwe symbolen zijn nu beschikbaar naast alle bestaande pictogrammen die u kunt toevoegen aan alle paragrafen van uw webpagina. Hiermee kunt u snel tekens zoals ®, ™, §, № in uw teksten of knoppen / links invoegen, evenals wiskundige symbolen, Griekse letters, valutasymbolen, speelkaarten en schaakstukken, genummerde bubbels (❶❷ ... ➀➁) en vele andere soorten karakters.

"Mobiele eerste" site-generatie
De meeste nieuwe functies van deze versie 10 zijn bedoeld om de gebruikerservaring op smartphones te verbeteren en de gegenereerde HTML- en CSS-code is op deze manier geoptimaliseerd.