TOWeb V10 Neue Eigenschaften
Neue Website-Vorlagen
Die meisten der neuen E-COMMERCE-Funktionen der Version 10 werden sowohl von den neuen Site-Templates Wand und BikeProd als auch von anderen wichtigen Funktionen von VillaBella und HomeCare genutzt. Alle diese Website-Vorlagen können als Demonstration besucht, aber auch zum Starten Ihrer neuen Website verwendet werden.
Haben Sie eine schöne Tour!
Kundenkonten
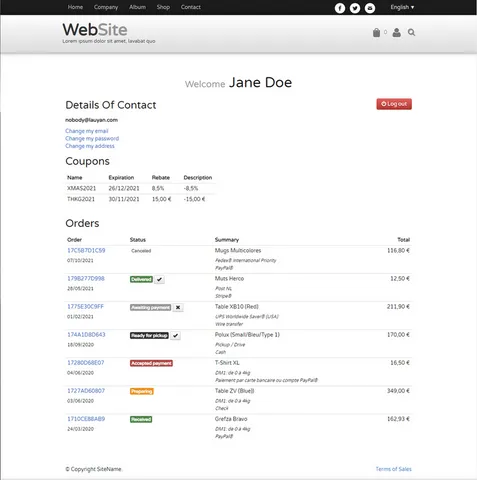
Beim Einkaufen von Ihrer E-Commerce-Site können Ihre Kunden jetzt mit ihrem Kundenkonto erstellen oder verbinden. Die Schaffung eines Kontos ist nicht obligatorisch, sie können weiterhin als Gast einkaufen. Registrierte Kunden haben eine Geschichte und ein Follow-up von all ihren Bestellungen, und können sie stornieren oder Sie bei ihrer guten Lieferung benachrichtigen. Sie können einzelne Benutzer-Coupons für registrierte Benutzer aus der Back-Office Ihrer Site erstellen und den Gesamtbetrag der von Ihren Kunden erworbenen Personen befolgen.
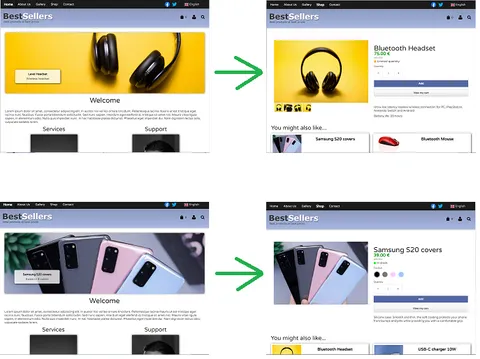
Bilder von Sub-Produkte
Es ist jetzt möglich, eine Subset von Bildern, die für das vom Besucher ausgewählte Unterprodukt spezifisch sind, und dies kann auf zwei verschiedene und ergänzende Weise erfolgen:
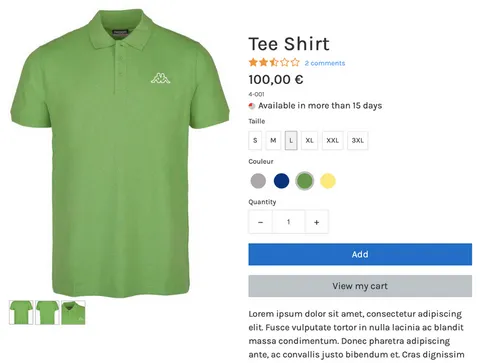
- Für die Werte einer Teilproduktkategorie. Wenn Sie beispielsweise T-Shirts verkaufen, für die der Besucher Größe, Typ und Farbe auswählen kann (drei Kategorien, die wahrscheinlich viele mögliche Kombinationen generieren können), können Sie bitten, eine Teilmenge von Bildern gemäß der vom Besucher ausgewählten Farbe wie dargestellt anzuzeigen auf dieser Seite.
- Für eine spezifische Kombination von Untererzeugungskategorie. Wenn Sie beispielsweise ein hoch anpassbares Produkt verkaufen, können Sie für jede mögliche Kombination angeben, welche Bild (en) der Besucher angezeigt wird, wie auf dieser Seite illustriert.
Um diese neue Funktion verwenden zu können, müssen Sie alle Bilder hinzufügen, die im ersten Absatz des Produktblatts angezeigt werden können, und den Modus "Thumbnails" auswählen, und dann in der Konfiguration der Unterprodukte für einen Kategorienwert (eine Farbe , eine Größe ...) oder eine Kombination von Kategorien Die Liste der aufzeigenden Bilder. Wenn Sie beispielsweise 10 Bilder zu einem Produkt hinzufügen, das anpassbare Größen und Farben aufweist, können Sie angeben, dass Sie für die Farbe "Blau", dass der Besucher die Bilder "1, 2, 3" sehen soll, dass für die Farbe "rot" Es werden die Bilder "4, 5, 6" oder dass für eine Kombination "rot / xl" die Bilder "7, 8" sein.
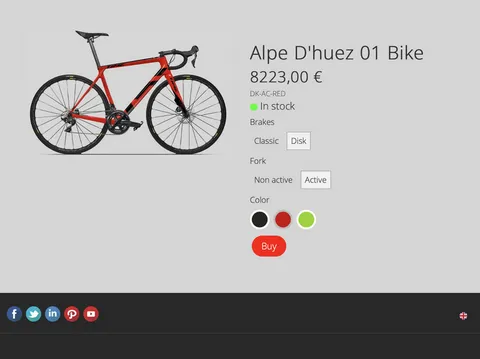
Neue Produktseiten
Die Informationen eines Produkts (Preis, Größe, Typ, Farbe ...) werden jetzt in einem auf Smartphones perfekt angezeigten Layout angezeigt:
- Eine moderne Präsentation mit größeren Bildern
- Größen / Typen / Farben sind jetzt anklickbare Schaltflächen und nicht mehr unbequeme Dropdown-Listen
- Die Wahl einer Produktfarbe kann durch Klicken auf farbige Patches erfolgen. Wählen Sie dazu einfach die gewünschte Farbe im Fenster der Unterproduktkonfiguration aus.
- Das Mengenfeld kann jetzt geändert werden, indem Sie auf die Schaltflächen "+" und "-" klicken
- Wenn der Blog-I-Service in einem Katalog mit aktiviertem Sternenwert aktiviert ist, erscheint die Kundenbewertungen für ein Produkt unter dem Titel.
- Die Rabattzeichen sind jetzt im SVG-Format für ein perfektes Display
- Produkt- und Unterprodukt-Referenzcodes können jetzt bis zu 30 Zeichen lang sein (anstelle von 13 zuvor)
Einfacherer Versand- und Zahlungsmodus Auswahl
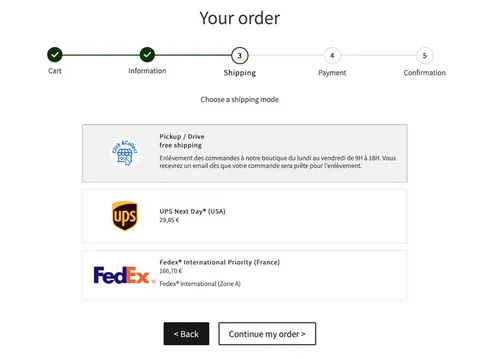
In der Checkout-Seite befinden sich die Symbole der Versand- und Zahlungsmodi jetzt im SVG-Format für eine perfekte Anzeige auf allen Geräten, und die Auswahl des Versand- und Zahlungsmodus erfolgt nun durch Klicken auf große Schaltflächen für eine bessere Benutzererfahrung auf Smartphones . Die Versandmodi werden jetzt auch nach Preisen (vom billigsten bis teuersten) sortiert, um den Verzicht auf die Warenkorb zu begrenzen.
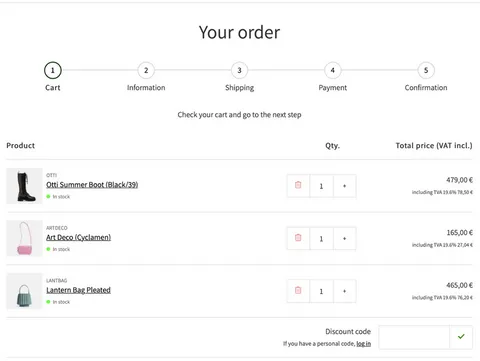
Neu gestalteter Checkout-Prozess
Es wurden viele Änderungen an den Checkout-Prozess vorgenommen, um den Einbruch der Warenkorb zu reduzieren:
- Eine Fortschrittsleiste mit großem Schrittnummern ermöglicht es dem Kunden, eindeutig zu sehen, in welcher Phase er genau im Prozess ist (insbesondere auf einem Smartphone). Es wurde gezeigt, dass es den Warenkorb aufgegeben hat.
- Der Warenkorb zeigt nun weniger unnötige Daten an, z. B. den Stückpreis, sondern stattdessen nützliche Informationen wie einiger Miniaturansichten der bestellten Produkte. Ein beruhigender Punkt für den Kunden, wenn der Inhalt des Wagens validiert wird.
- Die Mengen der Produkte, die im Warenkorb vorhanden sind, können viel einfacher geändert (insbesondere auf Smartphones), indem Sie auf große Schaltflächen klicken.
Einzelprodukt-Einkaufswagen-Modus
Dieser neue optionale Modus des Einkaufswagens ermöglicht nur sofortige Einkäufe eines Produkts gleichzeitig. Dieser Modus kann für Geschäfte verwendet werden, die Dienstleistungen oder Produkte verkaufen, die in ihrer Natur individuell erworben werden und daher kein Kartonmanagement (eindeutiges Produkt, Dienstleistungen usw.) benötigen. Wenn dieser Modus in den Warenkorb-Konfigurationsoptionen aktiviert ist, entwickelt Ihr Online-Shop wie folgt:
- - Das Warenkorb-Symbol erscheint nicht mehr im Site-Thema
- - Die Schaltflächen "In den Warenkorb" und "Mein Warenkorb anzeigen" auf den Produktseiten werden durch eine "Buy" -Taste ersetzt
- - Wenn eine "Buy" -Taste geklickt wird, wird der Besucher an den Checkout-Prozess weitergeleitet
Die BikeProd-Vorlage ist ein Beispiel für eine Site mit dem Einzelproduktmodus.

Stripe
Das Stripe Online-Zahlungssystem wird jetzt unterstützt. Neben der Annahme von großen Bankkarten (Visa, Mastercard, American Express) ermöglicht es Ihnen, die Zahlung durch SEPA-Banküberweisung sowie andere Arten von Zahlungen (ideal, Afterpay und ClearPay, Alipay, BECS Lastschrift, Boleto, EPS, zu akzeptieren. Giropay, Klarna, Oxxo, P24 und Sofort). Dieses zunehmend beliebte Zahlungssystem wird von vielen Ländern und in vielen Währungen unterstützt. Für den Streifen zur Arbeit muss auf Ihrem Hostserver eine PHP-Version 5.6 oder höher sowie die "Curl" -Bibliothek installiert sein, und Ihre Site muss von HTTPS mit einer TLS-Version 1.2 oder höher sichergestellt sein.

PHP 8 Unterstützung
Ende 2020 veröffentlicht, beginnt die Version 8 von PHP installiert und wird immer mehr auf Webservern installiert und verwendet, insbesondere weil es fast 20% schneller ist als die vorherige Version 7.4.
Wenn Ihr Host anbietet oder erfordert, dass Sie auf Version 8 von PHP aufgerüstet werden, um die Leistung Ihrer Website zu verbessern, können Sie dies jederzeit und den Friedensfrieden mit TOWEB 10 erledigen.
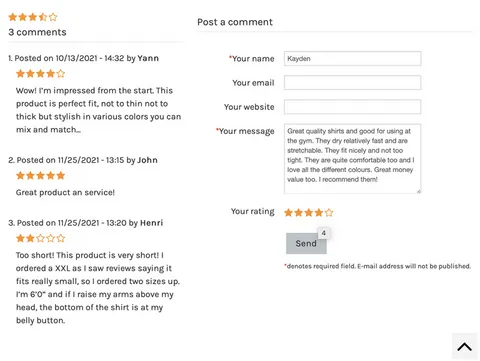
Blog- und Sternbewertungsverbesserungen
Die Star-Bewertung wird nun mit Besucherkommentaren angezeigt. Die Sterne werden jetzt als SVG-Bild angezeigt, um eine perfekte Präsentation auf Smartphones aufzunehmen, und ihre Farbe kann angepasst werden. In einer Katalogproduktseite wird die Notiz unter dem Produkttitel mit einem Link angezeigt, um direkt auf die Produktbewertungen zuzugreifen. Schließlich wird das Formular zum Hinzufügen von Kommentaren nun neben den Kommentaren und nicht mehr unten angezeigt (außer auf Smartphones).
SVG-Bilder-Unterstützung
Es ist jetzt möglich, SVG-Bilder in Ihre Seiten einzufügen. Dieses Vektor-Bild-Format wird auf jeder Bildschirmgröße perfekt angezeigt und ist viel leichter als herkömmliche Bildformate. Dies ist das ideale Bildformat für Symbole oder Kunstwerke. Die meisten Bilder mit TOWEB (Freigabetasten, Sprachflags, Rabattabzeichen ...) sind jetzt in diesem Format. SVG-Illustrationen sind problemlos im Internet oder auf Websites wie https://undraw.co/illustrations zu finden.

Kartenschieberegler
Das Objekt "Karten" in einem Absatz kann jetzt alle Elemente horizontal scrollen. Dies kann nützlich sein, wenn Sie Ihre Liste von Partnern oder Sponsoren präsentieren, um die Liste Ihrer neuen Produkte hervorzuheben, um eine Auswahl von Nutzerbewertungen, Testimonials oder Fotos anzuzeigen (Beispiel in der VillaBella-Vorlage).
Themenschieber Bilder Links
Ein Link kann jetzt auf das Bild des Karussells eingestellt werden, um eine Seite Ihrer Wahl zu öffnen. Mit dieser neuen Option können Besucher navigieren, indem Sie nur auf ein Karussellbild klicken und die Speicherung Ihrer Themen (Seiten, Kataloge, Alben usw.) vereinfachen, da sie dieses Bild auch auf ihren Seiten verwenden.

Aussehenseffekte auf verschobenen Absätzen
Es ist jetzt möglich, einen Aussehenffekt auf den Inhalt eines Absatzes anzuwenden, wenn er sein Hintergrundbild angesehen ist. Diese neue Option ist von den Einstellungen "Position" von einem Absatz zugänglich (die Option nur verfügbar, wenn der Absatz ein Hintergrundbild hat). Die Möglichkeit, einen Erscheinungsbildffekt auf den gesamten Absatz anzuwenden, bleibt auch von der Eigenschaft "Display" möglich. Die neue VillaBella -Vorlage verwendet beispielsweise diesen Effekt auf der Homepage.
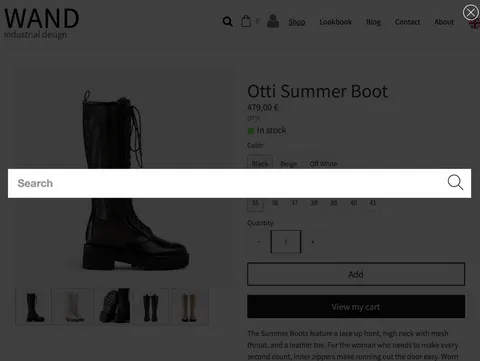
Vollbild und ansprechendes Suchformular
Um Platz im Thema / Design Ihrer Website zu sparen (insbesondere auf Smartphones) Das Suchfeld Ihrer Site kann jetzt in vollem Umfang auf dem Vollbild angezeigt, nachdem Sie auf das Suchsymbol geklickt haben. Um dies zu aktivieren, gehen Sie zum CSS-Editor des "Theme", wählen Sie das Element "Suchfeld" aus und aktivieren Sie die Option "Suchen" und aktivieren Sie die Option "Suchschaltfläche" sowie die Option "Suchfeld anzeigen nach Anklicken".

Hintergrundbild nur auf der Startseite
Mit einer neuen Themenoption können Sie ein Hintergrundbild nur auf Ihre Startseite anwenden. Diese Option (erreichbar vom CSS-Editor des "Designs" in den Eigenschaften "Background" der Eigenschaften des Elements "Site> Page> Page Inhalt> Thema> Inhalt" Mit dem Element "Inhalt") können Sie Variationen und neue Designs erstellen, die auf Ihrer Homepage spezifisch sind Wie zum Beispiel in der HomeCare -Vorlage.

Verbesserte Bildlauf-Taste
In den Themen, die mit einem vollständigen Seitenhöhenabsatz beginnen, kann der "Roll-Down" -Taste jetzt (mehrmals oder endlos) mit einem Bounce- oder Flatterneffekt (Zoom-In / Out) animiert werden, um die Aufmerksamkeit des Besuchers aufzunehmen, um seine fortzufahren / ihr Besuch wie zum Beispiel in der neuen Villabella-Vorlage, in der wir auch sehen, dass es jetzt am Ende des Absatzes inhaltlich zentriert ist und nicht mehr in der Mitte der Seite zentriert ist. Diese Roll-Down-Taste sowie der Scroll-UP-Bottom (Rückkehr in Richtung der "Seite der Seite") haben auch mehrere mögliche Anpassungen ihrer Stile, um sich besser an Ihr Thema oder Ihren Geschmack anzupassen.

Glatte Links-Navigation.
Eine neue Option "Vertical Scrolling" kann auf einem Link verwendet werden, wenn er auf einen anderen Absatz derselben Seite zeigt, sodass eine progressive Bildlaufanimation des Zielabsatzes ermöglicht wird. Diese Option kann insbesondere verwendet werden, wenn Sie Absätze mit der Option "Full Height" verwenden, um eine reibungslose Navigation vom Bildschirm zum Bildschirm zu ermöglichen, wenn Sie beim Abwärtsfahren oder der oben genannten Seite, z. B. beispielsweise in einer "Landing-Seite" (dh ein langes) Startseite wie in der HomeCare -Vorlage) oder eine "PowerPoint-Style" -Webseite, die aus verschiedenen Bildschirmen besteht (dh Tutorials, Lektionen, Präsentationen, ...).

Verbesserte Zugänglichkeit und SEO
Die Seiten Ihrer Websites sind jetzt optimiert, um eine Erreichbarkeit von 100% anzuzeigen und die Benutzererfahrung Ihrer Besucher zu verbessern. Außerdem können Sie auch eine neue Option auch die Produktseiten aller Ihrer Kataloge in Ihrer Sitemap-Datei hinzufügen, um ihre Sichtbarkeit und ihre Referenzierung auf Suchmaschinen wie Google und Bing zu verbessern.

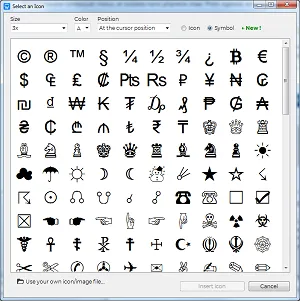
Symbole für Ihre Texte und Tasten
Zusätzlich zu allen vorhandenen Symbolen sind mehr als 300 neue Symbole verfügbar, die Sie den Absätzen Ihrer Webseite hinzufügen können. Auf diese Weise können Sie schnell Zeichen wie ®, ™, §, № in Ihre Texte oder Tasten / Links sowie mathematische Symbole, griechische Buchstaben, Währungssymbole, Spielkarten und Schachfiguren, nummerierte Bubbles (❶❷ ... ➀➁) und viele andere Charaktere.

"MOBILE ERSTE SITE-Generation
Die meisten neuen Funktionen dieser Version 10 sollen die Benutzererfahrung auf Smartphones verbessern, und der generierte HTML- und CSS-Code wurde auf diese Weise optimiert.

Unterstützung von 312 neuen Google-Schriftarten
Was sind die Upgrade Preise und Vorgehensweisen ?
Bisherige TOWeb Nutzer wurden für die Upgrade-Preise und Vorgehensweisen per Email angeschrieben. Wenn Sie diese E-Mail noch nicht erhalten haben, kontaktieren Sie uns bitte unter Angabe Ihrer Rechnungsnummer. Wenn Sie von einer Version 4 oder älter migrieren, schlagen Sie in unserem Handbuch für die Migration von TOWeb 1/2/3/4 nach.