Что нового в версии 10
New templates
MБольшинство новых функций E-COMMERCE версии 10 используются как новыми шаблонами сайтов Wand и BikeProd Wand и BikeProd , так и другими основными функциями, используемыми BellaVilla и HomeCare. Все эти шаблоны сайтов можно посетить в качестве демонстрации, а также использовать для создания нового сайта.
Приятного тура!
Customer accounts
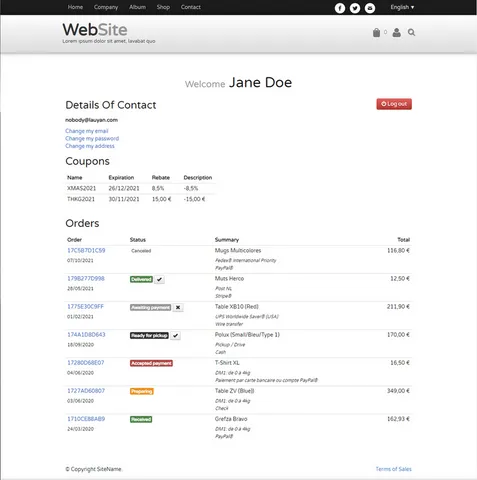
When shopping from your e-commerce site, your customers can now create or connect to their customer account. The creation of an account is not obligatory for your customers in order not to lose sales with possible users reluctant to this. The advantages for your customers are in particular to be able to have a history and a follow-up of all their orders, to be able to cancel them or to notify you upon their good delivery, not to have to fill each time their names, contact details of deliveries and/or billing when they return to your site but also to be able to benefit from individual rebate coupons that you can offer them. The use of individual coupons is a way to retain your customers by giving them discounts that only they can use such as a credit note, a loyalty discount coupon, a discount voucher on their next purchase and thus encourage them to come back and buy from your site again. From the Back-Office of your site, you can view the total amount of the purchases of your different customers, you connect as administrator to a customer's account to add one or more individual discount coupons (can be used only once), delete active accounts as well as those that have not yet been activated. The size of the button in your theme can be adjusted in the "size" field located in the "Font" tab and its margins in its "Box" tab to better adapt to your theme.
Variable images by sub-products
It is now possible to display a subset of images specific to the sub-product selected by the visitor and this can be done in two different and complementary ways:
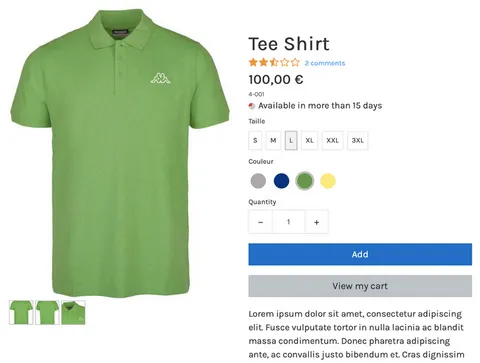
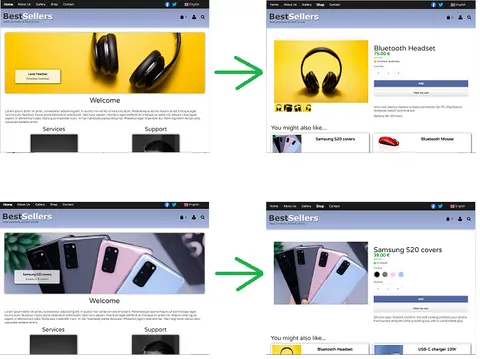
- For the values of a sub-product category. For example if you sell t-shirts for which the visitor can choose Size, Type and Color (three categories likely to generate many possible combinations), you can ask to display a subset of images according to the Color selected by the visitor, as illustrated on this page.
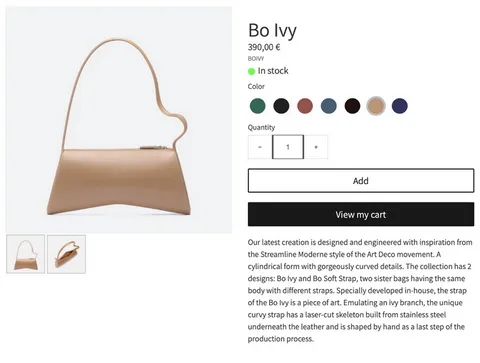
- For a specific combination of sub-product category. For example if you are selling a highly customizable product, you will be able to indicate for each possible combination which image (s) the visitor will see, as illustrated on this page.
To use this new function, you must add all the images that can be displayed in the first paragraph of the product sheet and choose the "Thumbnails" mode, then in the configuration of the sub-products indicate for a category value (a color, a size ...) or a combination of categories the list of images to display. For example if you add 10 images to a product which has customizable sizes and colors, you can indicate that for the color "Blue" you want the visitor to see the images "1, 2, 3", that for the color "Red" it will be the images "4, 5, 6" or that for a combination "Red / XL" it will be the images "7, 8".
Makeover of the product pages
The commercial information of a product (price, size, type, color ...) is now displayed to the right of its images in a completely redesigned form perfectly adapted to smartphones:
- a modern presentation with photo sizes always 50% of the page width
- sizes/types/ colors are now clickable buttons and no longer inconvenient drop-down lists on smartphones
- the choice of a product color can be done by clicking directly on its colored patches. To do this, simply select the desired color in the sub-product window. And to delete a previously selected color you will have to select the white color marked with a "A"
- the quantity field can be easily modified by clicking on the large "+" and "-" buttons
- resizing of the add and checkout buttons
- when the blog i-Service is activated on a catalog, the customer ratings assigned to a product appears as stars under its title.
- the discount badges (like for instance -10%) displayed on the products are now in SVG vector format for a perfect display
- Product and sub-product references can now be up to 30 characters long (instead of 13 previously)
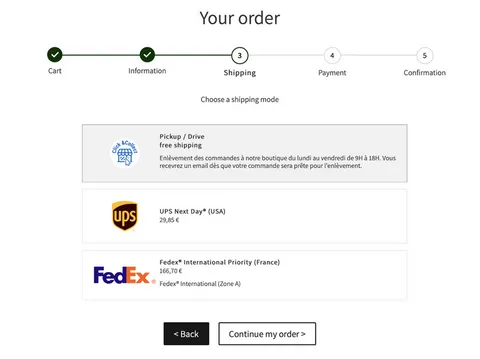
Makeover of the delivery method selection
The icons of the delivery methods are now in SVG format for a perfect display on all devices, and the selection of the delivery method is now done by clicking on large buttons for a better user experience on smartphones. In addition, the delivery methods are now displayed in ascending order of price (from the cheapest to the most expensive) in order to limit cart abandonment.
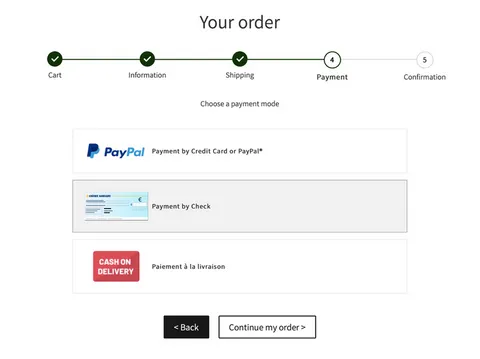
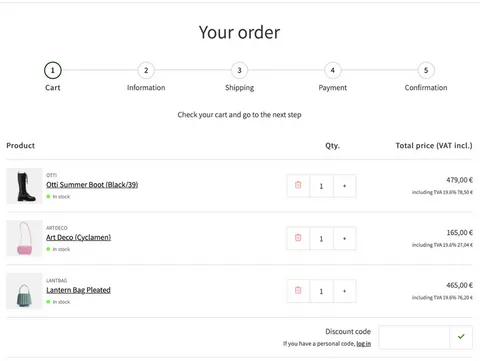
Modernized and re-designed checkout process
Many changes have been made to the purchasing steps of a site in version 10, all in the sense of limiting cart abandonment:
- The progress of the payment process is now presented by a bar containing the numbers of the different stages (with customizable colors), thus allowing the customer to clearly know where he is exactly in the payment process (especially on a smartphone). This has been shown to limit cart abandonment.
- The shopping cart now displays less unnecessary data such as the unit price but instead more useful information such as thumbnails of the products ordered. A reassuring point for the customer when validating the content of his/her order.
- The quantities of the products present in the shopping cart can be changed much more easily (especially on smartphones) by clicking on large buttons.
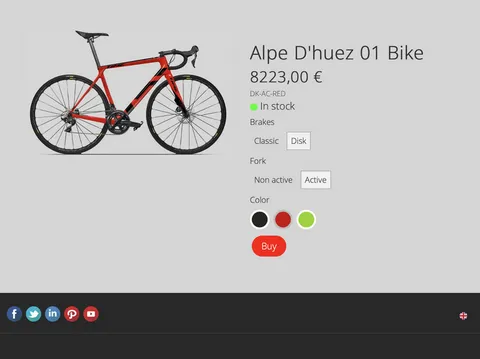
Single-product shopping cart mode
This new optional operating mode of the shopping cart authorizes immediate purchases of one product at a time. This mode can be used for shops which sell services or products which by their nature are purchased individually and therefore do not require any cart management (works of art, services, etc).When this mode is activated in the shopping cart configuration options, your online store evolves as follows:
- The shopping cart icon no longer appears in the site theme
- The "Add to cart" and "View my cart" buttons on the product sheets are replaced by a "Buy" button
- When a "Buy" button is clicked, the visitor is directly redirected to the checkout step to finalize the order
- The BikeProd template is an example of a site using the single-product mode

Stripe payment
The Stripe online payment system is now supported by TOWeb 10. In addition to accepting major bank cards (Visa, Mastercard, American Express) Stripe also allows you to accept payment by SEPA bank transfer as well as other types of payments (iDEAL, Afterpay and Clearpay, Alipay, Becs Direct Debit, Boleto, EPS, Giropay, Klarna, OXXO, P24 and Sofort). This increasingly popular payment system is supported by many countries and in many currencies. For Stripe to work, a PHP version 5.6 or higher as well as the "curl" library must be installed on your server (which is generally the case) and your site must be secured by HTTPS with a TLS version 1.2 or higher. In case of doubt or problems, the TOWeb V10 PHP support test will tell you if your configuration meets these criteria. For more information, follow all our advice and recommendations on how to secure your site.

PHP 8 support
Released at the end of 2020, version 8 of PHP begins to be installed and used more and more on web servers, especially because of its great speed almost 20% faster than the previous version 7.4.
If your host offers you (or even requires you in the weeks or months to come) to upgrade to version 8 of PHP or if you want to use PHP 8 to improve the performance of your site then you can do so at any time with complete peace of mind by using TOWeb 10.
Blog improvement and ratings by stars
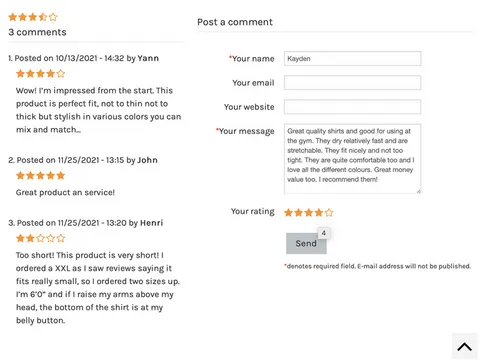
The rating assigned by a visitor is now displayed in their comment. The rating stars are displayed in vector form in SVG format for a perfect presentation on smartphones and their color can be changed. In a catalog product page, the note is displayed under the product title with a link to directly access the product reviews. Finally, the form for adding comments is now displayed next to the comments and no longer below (except on smartphones).
SVG image format support
It is now possible to insert images in SVG format into your pages. This vector image format displays well on all devices and is generally much lighter than traditional image formats. This is the ideal image format to use for icons or artwork. Most of the images provided with TOWeb (share buttons, language flags, discount badges ...) are now in this format. SVG illustrations can be found easily on the Internet, or on sites like https://undraw.co/illustrations.

Cards with horizontal scrolling in a loop
The "Card" object in a paragraph is now enriched with the possibility of scrolling horizontally all its elements in a loop. In addition to allowing you to limit the length of your pages, this function can be useful for example on your home page when presenting your list of partners or sponsors, to highlight the list of your new products, to present a selection of user reviews, testimonials or photos as in the second screen of the VillaBella template. The scrolling of items pauses when the mouse is hovered over the banner and on mobile devices it stops when pressed.
Theme slider images links
A link can now be added at the level of each image of the theme slider to allow the opening of a target web page of your choice, such as for example a specific topic of your site or the web page of another site. This new option thus allows your visitors not only to have easier navigation by just clicking on a particular image or information that interests them when they see it but also facilitates the memorization of your topics (pages, catalogs, albums, etc) because they also keep in this image on their theme.

Appearance effects on shifted paragraphs
It is now possible to apply an appearance effect only to the content of a paragraph when the latter is positioned next to its background image. This new option is accessible from the "Position" property of a paragraph (option visible only when the paragraph has a background image). The possibility of applying an appearance effect to the entire paragraph also remains possible from its "Display" property. The new VillaBella template for example uses this effect on its home page
Full screen and Responsive search form
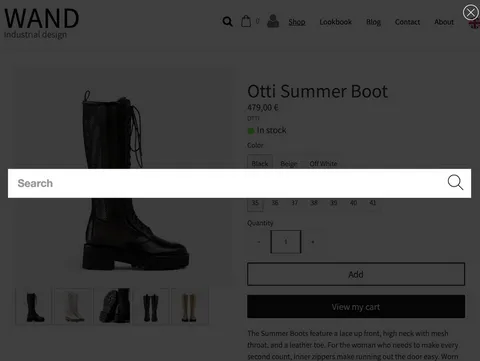
In order to save space in the theme/design of certain sites (including on mobile devices) the search field of your site can now appear in full screen after clicking on its search button. To activate this, go to CSS editor of the "Theme", select the "Search box" element and activate its "Search button" option as well as its "Display the search field after cliking" option.

Background image only on the home page
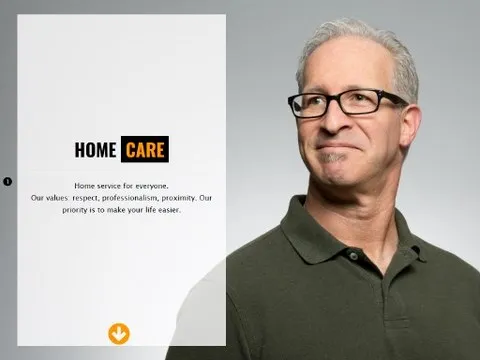
A new Theme option now allows you not to use a background image in all pages of the site but to apply it only to your home page.
This option (accessible from the CSS editor of the "Theme" step in the "Background" properties of the "Site > Page > Page content > Topic > Content" element) thus allows you to make variations and new designs specific to your home page (not necessarily using the them of your site) like for example in the HomeCare template.

Improved scroll down button
Inside topics starting with full page height, the "scroll down" button can now be animated (several times or endlessly) with a bounce or flutter effect (zoom in/out) in order to attract the attention of the visitor to continue his/her visit like for example in the new VillaBella template in which we also see that it is now centered at the bottom of the paragraph content and no longer centered in the middle of the page.
This scroll down button as well as the scroll up bottom (returning towards the "top of page") also have several possible customizations of their styles (square border, rounded or circular and colors for the icon and the transparency of background) to better adapt to your theme or taste.
These 2 scroll buttons can be activated and personalized on your site from the "Options > Website navigation" screen or directly when you hover them from "Topics" (if your site already uses them).

Smooth navigation within the same page
A new option "vertical scrolling" can be used on a link when pointing to another paragraph of the same page, thus allowing to have a progressive scrolling animation until the display of the target paragraph. This option can be used in particular when you use paragraphs combined with the "full height" option to allow smooth navigation from screen to screen when going down or up the page, such as for example in a "landing page" (ie. a long home page such as in the HomeCare template) or a "Powerpoint-style" web page composed of different screens (ie. tutorials, lessons, presentations, ...).

Improved accessibility and SEO
The pages of your TOWeb V10 sites are now optimized to display an accessibility score of 100% and thus improve the user experience of your visitors. In addition, a new option also allows you to add the product pages of all your catalogs in your sitemap file to improve their visibility and their referencing to search engines like Google and Bing.

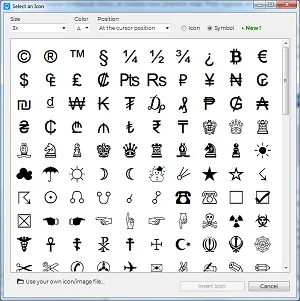
Symbols inside your texts and buttons
More than 300 new symbols are now available in addition to all the existing icons you can add to any paragraphs of your web page.
This allows you to quickly insert characters such as ®, ™, §, № into your texts or buttons/links as well as mathematical symbols, Greek letters, currency symbols, playing cards and chess pieces, numbered bubbles (❶❷ ... ➀➁) and many other type of characters.

"Mobile first" site generation
Most of the new features of this version 10 are intended to improve the user experience on smartphones, and the HTML and CSS code generated has been optimized in this sense.