Nouveautés de TOWeb 11
Nouveaux templates
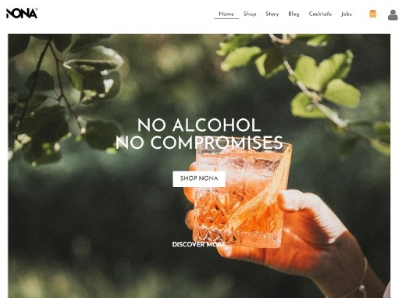
La plupart des nouveautés de la version 11 sont exploitées par les modèles des sites comme celui NONA mais également WestCanyons et HiWayz.
Vous pouvez les consulter à titre de démonstration, mais bien sûr aussi les utiliser pour créer votre site.
Bonne découverte !
Ajoutez un vrai blog à votre site
Créez un blog de vos actualités, vos catalogues de produits ou autres pages de votre site. Grâce aux nouvelles possibilités d'affichage mais également à la présence de nouvelles informations (date, auteur et mots-clefs) vos pages de présentations apparaîtront plus modernes, plus lisibles et plus interactives pour vos visiteurs.
La page Cocktails et celle Blog du modèle NONA montrent deux exemples d'utilisation.

Publiez votre site tout en continuant à travailler dessus
Vous pouvez désormais démarrer une publication tout en continuant de travailler sur votre site, en allant par exemple en étape "Options" ou "Rubriques" pour y effectuer des vérifications ou vos prochaines modifications. Une pastille orange apparaît alors en haut de TOWeb (à coté du logo toweb) pour vous rappeler que la publication de votre site est en cours et cette pastille devient ensuite verte une fois la publication terminée avec succès (ou rouge en cas d'erreurs). Et avec l'édition Studio, vous pourrez démarrer la publication d'un site et pendant ce temps aller ensuite en étape "Fichier > Ouvrir" pour ouvrir et commencer à travailler également sur un autre site dans une nouvelle TOWeb.

Support de Google Analytics 4
Le service Google Universal Analytics cessera de fonctionner définitivement à partir de la date du 1er juillet 2023. Par conséquent, afin de ne perdre aucune de vos données d'analyse ni historique de vos sites, nous vous invitons à migrer dès maintenant vers la dernière version Google Analytics 4 désormais supportée par TOWeb 11.

e-Commerce: optimisation du référencement de vos produits
Optimisation de la génération des pages produits, des index catalogues et de leurs métadonnées pour une meilleure optimisation des moteurs de recherche (SEO) de votre boutique en ligne.

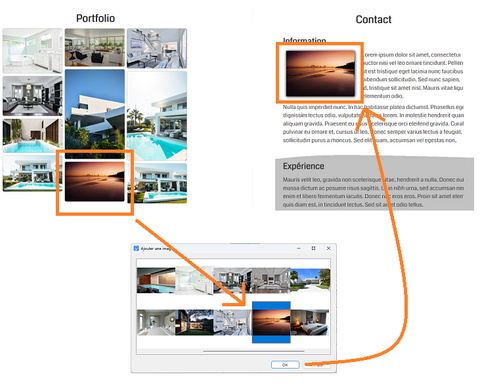
Réutilisez les images existantes de votre site
La réutilisation d'image d'une rubrique à une autre vous permettra ainsi de réduire la taille de votre site et de minimiser les redondances à la fois inutiles mais également nuisibles au référencement.
Nouveaux boutons interrupteur ON/OFF
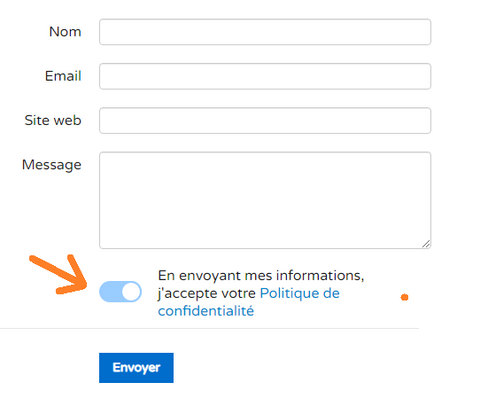
Un nouveau type de boutons de type interrupteur "ON/OFF" peut être ajouté dans tous les formulaires web de votre site (y compris au niveau des champs personnalisables d'un bon de commande). Ces boutons se comportent comme une case à cocher classique lorsque vous attendez une réponse de type "oui/non" sur un point mais avec une apparence plus visible et des couleurs personnalisables depuis "Thème > Editeur CSS > Site > Général > Boutons > Boutons ON/OFF". Ce style de bouton est désormais systématiquement utilisé par défaut aussi au niveau de toutes les actions de validations présentes sur votre site (lors de l'entrée sur votre site si vous utilisez une page d'avertissement, lors de consentements RGPD ainsi que lors de l'acceptation de vos conditions d'utilisation ou de ventes).

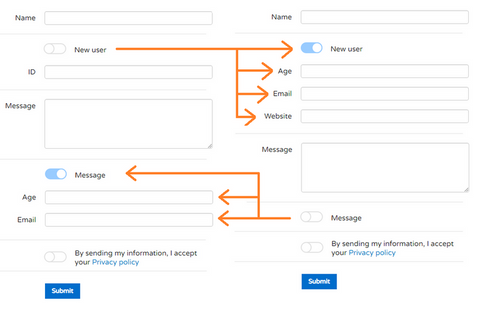
Formulaires dynamiques et adaptatifs
Le formulaire du template HiWayz contient un exemple dans lequel lorsque le bouton "Adhérent" est activé vous devez saisir uniquement un identifiant alors que lorsque ce bouton est désactivé c'est une adresse email et un téléphone qui vous sont demandés.
Gagnez du temps lors de l'ajout de vos photos, produits et paragraphes
Aussi bien dans vos albums que dans vos catalogues, vous avez désormais la possibilité d'ajouter vos photos ou vos produits au tout début des pages d'index plutôt que systématiquement à la fin afin d'éviter de devoir les réorganiser à chaque fois.
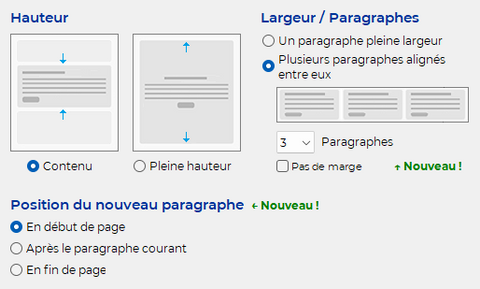
De même, au niveau d'une page, un nouveau paragraphe peut désormais être ajouté non plus uniquement à la fin ou après un paragraphe courant mais également en tout début de rubrique afin de faciliter la création de pages ayant vos informations les plus récentes toujours situées en premier. De plus, lors de la création d'un nouveau paragraphe, il devient possible de définir son signet et vous pouvez également créer plusieurs instances de paragraphes alignés entre eux (avec ou sans marges) pour mettre plus rapidement en place la structure de vos pages.

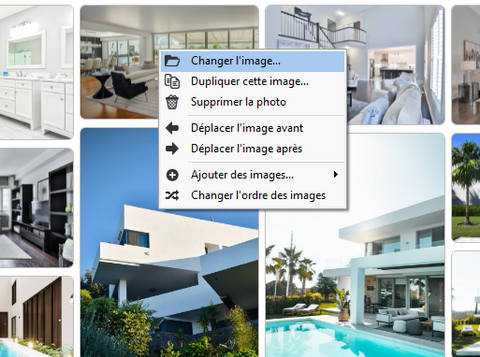
Interface améliorée pour plus de productivité
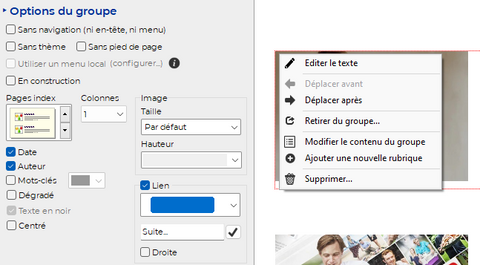
En mode édition de rubrique, des menus contextuels ont été ajoutés afin de faciliter et améliorer votre productivité. Ainsi, dans une page index d'album, il devient possible par un clic-droit sur une photo de la remplacer, la supprimer, la déplacer directement ou bien d'en ajouter une juste après celle sélectionnée. Il en est de même également au niveau des pages d'index de catalogues. Pour les paragraphes d'une page, il n'est pas plus nécessaire d'utiliser le bouton "Modifier" affiché au survol dans le coin de l'écran d'un paragraphe mais vous pouvez directement effectuer là-aussi un clic-droit n'importe où sur le paragraphe ou l'élément afin de le sélectionner et avoir ainsi accès à ses propriétés (par exemple un clic-droit sur une photo de paragraphe vous proposera en premier de la remplacer et un clic-droit sur un titre de paragraphe de l'éditer). Les raccourcis clavier F2 et CTRL+F2 sont utilisables afin de permettre d'éditer respectivement le titre et le texte d'un paragraphe lorsqu'il est sélectionné. Et avec un clic-droit dans la liste d'ouverture de vos sites vous pouvez là aussi les ouvrir ou de les supprimer plus directement sans passer par les boutons situés en bas d'écran.
Enfin pour les sites comportant de nombreuses rubriques un bouton permet de replier/déplier toutes vos rubriques de type groupe et article ainsi que vos sous-menus depuis la fenêtre de gestion du menu du site.

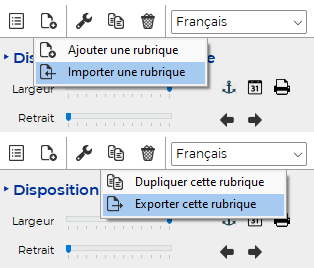
Exportez et importez vos rubriques
En étape "Rubriques", le bouton "Dupliquer" ( ![]() ) permet désormais d'exporter aussi votre rubrique courante dans un fichier (.twt) et le bouton d'ajout (
) permet désormais d'exporter aussi votre rubrique courante dans un fichier (.twt) et le bouton d'ajout ( ![]() ) permet d'importer une rubrique afin de faciliter ainsi le transfert et la récupération d'une rubrique entière d'un site vers un autre et/ou de pouvoir conserver différentes versions d'une rubrique.
) permet d'importer une rubrique afin de faciliter ainsi le transfert et la récupération d'une rubrique entière d'un site vers un autre et/ou de pouvoir conserver différentes versions d'une rubrique.

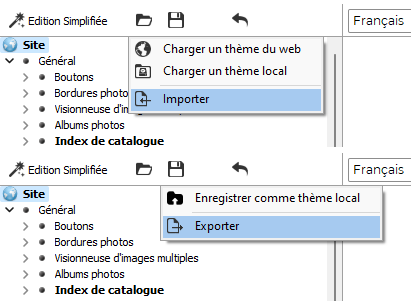
Exportez et importez vos thèmes
Les boutons "Ouvrir" ( ![]() ) et "Enregistrer" (
) et "Enregistrer" ( ![]() ) de l'éditeur CSS de l'étape "Thème" centralise désormais à la fois les opérations liées aux thèmes web et ceux locaux mais permettent également d'exporter vos thèmes dans un fichier (.twd) afin de pouvoir les importer et les réutiliser ainsi dans vos autres sites.
) de l'éditeur CSS de l'étape "Thème" centralise désormais à la fois les opérations liées aux thèmes web et ceux locaux mais permettent également d'exporter vos thèmes dans un fichier (.twd) afin de pouvoir les importer et les réutiliser ainsi dans vos autres sites.

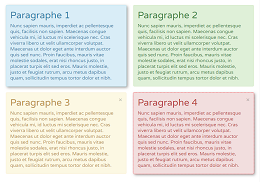
Mettez en valeur vos paragraphes importants
Un nouveau style "Alerte" peut désormais être directement appliqué à un ou plusieurs paragraphes de vos pages permettant ainsi de les démarquer du reste de votre contenu. Affiché dans une fenêtre colorée, un effet d'ombre 3D peut également être ajouté à un paragraphe alerte afin qu'il se détache encore plus et vous pouvez également offrir la possibilité à vos visiteurs de ne plus les voir dans la page une fois lus.
D'autre part, pour les autres styles CSS de type "Personnalisé" applicables aux paragraphes, leur nombre a été augmenté à 9 (au lieu de 5 auparavant).
Partagez facilement l'adresse d'un paragraphe de votre site
Un visiteur de votre site peut parfois être plus particulièrement intéressé par un paragraphe précis d'une page de votre site. Afin de lui permettre de conserver le lien vers ce paragraphe et d'y revenir directement, un bouton lien de paragraphe peut désormais s'afficher automatiquement au survol des titres des paragraphes de toutes vos pages ou uniquement certaines d'entre elles.
Cette page utilise cette fonction avec l'option "Copier" que vous pouvez donc voir et utiliser en survolant les titres de paragraphes de chaque nouveauté TOWeb 11.
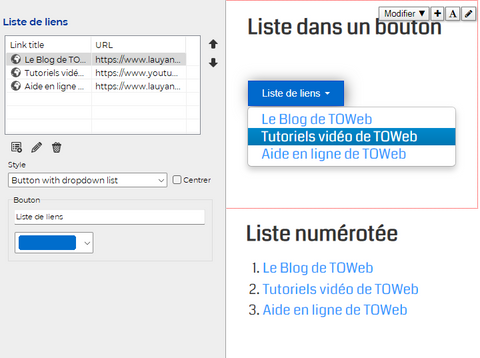
Créez des listes de liens plus facilement
Ce nouvel objet peut désormais être ajouté dans vos paragraphes afin de gérer plus facilement des listes de liens, lorsque vous voulez par exemple mettre en fin de page des références vers d'autres sites et d'autres pages complémentaires. Plusieurs présentations sont possibles: sous la forme d'une simple liste (sans mise en forme), d'une liste numérotée, d'une liste à puces ou bien sous la forme d'un bouton cliquable avec la liste présente dans son menu déroulant. Ce dernier cas pouvant répondre à différents besoins comme par exemple celui prendre moindre de place dans vos pages ou une utilisation servant à créer des menus secondaires avec des paragraphes alignés entre eux ou placés dans des panneaux d'informations.
Vous pouvez voir un exemple d'une liste de liens dans un bouton en bas de la page du template HiWayz.
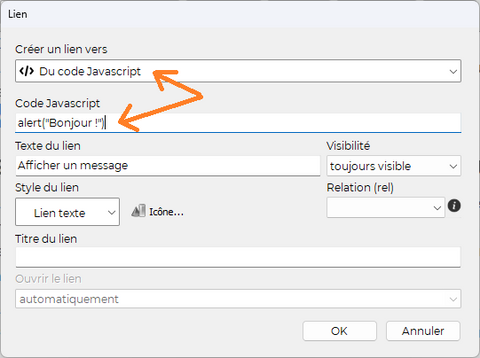
Exécutez du code Javascript sur vos liens et boutons
Lors de la création d'un lien ou d'un bouton vous avez désormais la possibilité d'effectuer des actions en appelant vos fonctions JavaScript pour apporter plus d'interactivité dans vos pages et des opérations dynamiques adaptées à vos besoins.

Dynamisez vos pages avec des vidéos TikTok
Un nouvel objet "Vidéo TikTok" peut être ajouté dans un paragraphe. Pour l'ajouter vous devez utiliser le bouton "Intégré" situé à côté de la vidéo désirée sur TikTok.com puis cliquer ensuite sur le bouton "Copier le code". Une fois cette opération effectuée, revenez ensuite dans TOWeb pour utiliser le bouton "Coller" situé à côté du champ "Code" de votre objet TikTok.
Nouvel effet de texte transparent sur les images de fond
Ces nouvelles options d'affichage sont disponibles à partir du bouton "Position" (
Le template WestCanyons utilise cet effet sur sa page d'accueil.
Exportez vos catalogues produits en PDF
Un catalogue de produits peut désormais être exporté dans un fichier au format PDF à l'aide du bouton "Enregistrer en PDF" situé en bas de la page d'index du catalogue en mode construction. Si vous désirez obtenir un fichier PDF d'un seul produit vous devrez là aussi utiliser ce même bouton situé en page de chaque fiche produit. Selon vos besoins, chaque fichier PDF créé pourra débuter par une éventuelle page d'introduction de votre choix.

Publiez votre site avec la sécurité des derniers standards FTP en vigueur
Une nouvelle version du module de publication encore plus performante dans la remise à jour des fichiers de votre site sur votre espace web (Noyau SSH mis à niveau. Prise en charge des algorithmes de clé publique SSH rsa-sha2-256 et rsa-sha2-512 et meilleure prise en charge des proxys HTTP avec SSH).

Support de Mailzy dans vos sites
Notre nouveau service d'e-marketing Mailzy est intégré en étape "Publier > Informer vos contacts" pour vous permettre de gérer automatiquement et gratuitement vos listes de contacts sans avoir besoin du i-service mailing-list de TOWeb ni de PHP, et ce en toute conformité avec la réglementation RGPD en vigueur (abonnements, désabonnements, rejets, signalements...). Et bien sûr aussi si vous le désirez pour utiliser Mailzy afin d'envoyer vos newsletters et booster l'audience et les revenus de votre site. 50 envois gratuits sont offerts à la première connexion à Mailzy !