Navigation et structure du site
- Liens textes & Boutons
- Signets
- Protection des adresses emails
- Liens sur des images
- Menu du site
- Liens supplémentaires dans le menu du site
- Pieds de page et barre latérale comme complément ou alternative au menu
- Faire connaitre les adresses web de vos paragraphes
- Articles
- Groupes de rubriques
- Rubriques sans navigation
- Retour en haut de page
- Réseaux sociaux
- Menu local à une rubrique
Liens textes & Boutons
Lorsque vous éditez le contenu d'un paragraphe d'une page de votre site (après avoir effectué un double-clic) utilisez le bouton lien ( ![]() ) pour créer un lien sur un texte sélectionné et/ou pour insérer un nouveau lien. Vous pourrez alors choisir le style de lien désiré qui peut rester un simple texte ou bien être placé dans un bouton puis choisir ensuite le type de lien parmi les choix proposés :
) pour créer un lien sur un texte sélectionné et/ou pour insérer un nouveau lien. Vous pourrez alors choisir le style de lien désiré qui peut rester un simple texte ou bien être placé dans un bouton puis choisir ensuite le type de lien parmi les choix proposés :
- un lien vers un autre site web en indiquant son adresse URL commençant par http:// ou https//: (l'adresse peut également être un chemin relatif vers un fichier ou page de votre espace)
- un lien vers un email qui ouvrira le logiciel email de l'internaute lorsque celui-ci cliquera dessus
- un lien vers une rubrique de votre site qui pourra pointer vers le début de page ou un paragraphe précis de page, vers la page index de votre album ou vers une photo précise d'un album ou enfin vers un catalogue ou une fiche d'un produit d'un catalogue
- un lien vers un fichier qui dans ce cas sera automatiquement publié par TOWeb et deviendra donc un fichier téléchargeable par vos visiteurs directement depuis ce lien. A partir d'une version 6 ou supérieure les liens de téléchargement depuis votre site se font via un script qui sauvegarde directement les fichiers téléchargés dans le dossier des téléchargements de l'ordinateur de l'internaute. Et à partir de la version 8 vous pouvez également avoir des statistiques sur le nombre de téléchargements de vos fichiers (Options > i-Services > Compteurs de téléchargement). Si vous désirez au contraire que vos liens de téléchargement ne se comportent pas ainsi mais s'ouvre par défaut dans le navigateur web de l'internaute (comme en version 5 ou inférieure) ou dans l'éventuel logiciel configuré pour ouvrir le type de fichier que vous proposer (si l'internaute en possède un installé sur son ordinateur), alors il vous suffit juste de désactiver le i-service de téléchargement de fichiers situé en étape "Options > i-Services". Pour plus d'informations consultez sur la création de lien vers un fichier à télécharger consultez également le tutoriel vidéo : proposer un fichier en téléchargement à vos visiteurs
- un lien vers un numéro de téléphone afin de permettre à un internaute visitant votre site avec son smartphone de composer le numéro directement par un simple clic sur ce lien pour vous appeler
- un lien SMS permettant aux mobinautes de vous joindre directement par SMS par un simple clic. Vous avez également la possibilité de saisir un éventuel message prédéfini de votre choix comme par exemple "Demande d'information sur produit X" en plaçant votre lien dans la page de votre produit X
- next : indique que votre rubrique courante est une sous-partie d'un document/sujet/article et que l'adresse du lien est la partie suivante
- prev : indique que votre rubrique courante est une sous-partie d'un document/sujet/article et que l'adresse du lien est la partie précédente
- nofollow : indique que vous (l'auteur du site et/ou de la rubrique) ne cautionnez pas l'adresse du lien vers lequel vous pointez. En attribuant la valeur “nofollow” à l’élément “rel” d’un lien, vous indiquez donc à des moteurs de recherche comme Google de ne pas suivre certains liens de votre site ou de ne pas transmettre la popularité de votre page aux pages vers lesquelles des liens renvoient et de ne pas être associé à ce site et/ou que vous ne cautionnez pas tous les éventuels propos ou contenu de ce site tiers que vous indiquez par votre lien (car ce site est peut-être par exemple un site de spam ou de mauvaise réputation auquel vous ne désirez pas être associé)
- author : un lien vers l'auteur de la rubrique ou document courant
Signets
Un signet est un moyen permettant d'accéder directement à un paragraphe d'une page de votre site. En donnant à un signet un nom relativement court et approprié par rapport au contenu du paragraphe, cela permettra aux internautes (ainsi qu'à vous également) de mémoriser plus facilement les adresses vers les paragraphes les plus importants de votre site et cela pourra également contribuer à un meilleur référencement de vos pages au niveau des moteurs de recherches.
Par défaut TOWeb attribue un nom de signet alphanumérique aléatoire que vous pouvez laisser comme cela ou bien personnaliser en cliquant sur l'icone ( ![]() ) situé au niveau des propriétés de chaque paragraphe et proposé également lors de la création d'un nouveau paragraphe (à partir de la version 11). Le nom du signet que vous attribuez à un paragraphe doit être unique dans une page (aucun doublon autorisé).
) situé au niveau des propriétés de chaque paragraphe et proposé également lors de la création d'un nouveau paragraphe (à partir de la version 11). Le nom du signet que vous attribuez à un paragraphe doit être unique dans une page (aucun doublon autorisé).
Il est plus particulièrement conseillé d'indiquer un nom de signet dans les cas suivants :
- lorsque vous utilisez un menu local dans votre rubrique ou des liens supplémentaires de votre rubrique dans le menu général de votre site
- lorsque vous souhaitez communiquer à des personnes (par exemple par email) un lien direct vers un paragraphe bien précis d'une page de votre site. A supposer par exemple que vous ayez un site www.monsite.com et que vous ayez mis un signet "services" au niveau d'un paragraphe d'une page appelée "tarifs.html" alors l'adresse directe qu'il vous faudra communiquer sera celle ci :
https://www.monsite.com/tarifs.html#services - lorsque votre paragraphe n'a pas nécessairement de titre et que rajouter un bref texte complémentaire comme signet apportera plus de sens et contribuera à aider les moteurs de recherches tels que Google qui analysent les mots choisis à ce niveau lorsqu'il y en a.
Protection des adresses emails
Les robots spammeurs analysent le contenu des sites à la recherche d'adresses emails et principalement celles contenues dans vos liens jugés plus fiables que partout ailleurs. A partir d'une version 6 ou supérieure, TOWeb protège et encrypte les liens href de vos adresses afin de les rendre inexploitables par les robots spammeurs et autres moteurs de recherches.
Néanmoins si vous saisissez votre adresse email également au niveau du libellé du lien (i.e. texte du lien) ou même simplement en clair dans le texte d'un paragraphe, ce texte là sera lisible, non protégé et exploitable par tous. Aussi, afin de renforcer votre protection contre le spam, vous trouverez ci-dessous nos conseils et remarques importantes:
- dans un lien de type email préférez l'utilisation d'un texte de lien comme par exemple "Contactez moi" plutôt que de resaisir votre adresse email en clair ou éventuellement indiquez le texte d'une adresse email "falsifiée par vous-même" qui restera humainement intelligible comme par exemple grâce à l'ajout de plusieurs caractères espace:
c o n t a c t @ y o u r s i t e . c o m - ou bien utilisez non pas 1 lien mais 2 liens emails placés l'un à côté de l'autre. De cette manière vous aurez 2 liens utilisant la mettre adresse email (protégée) mais avec des libellés différents: le premier lien avec simplement la première partie "contact" de votre adresse, le second lien avec la partie texte "yoursite.com" mais en utilisant aussi l'icône @ (et non plus le caractère "@"). Cette icône peut être sélectionnée au niveau de la fenêtre de lien à partir du bouton (
 ) et elle peut être placée à gauche ou à droite du texte du lien, comme ici à gauche dans cet exemple: contactyoursite.com
) et elle peut être placée à gauche ou à droite du texte du lien, comme ici à gauche dans cet exemple: contactyoursite.com - ou bien privilégiez l'utilisation d'un formulaire de contact que vous protégerez par des captcha. De cette manière vous garderez votre adresse email totalement secrète de tout le monde (elle ne sera connue des internautes ou des robots que si vous répondez aux messages envoyés à partir des formulaires de votre site)
- et si vous saisissez votre adresse email non pas dans un lien mais dans un texte de paragraphe alors utilisez le bouton (
 ) de dans la barre d'édition pour utiliser l'icône @ (disponible dans la liste des symboles proposés par TOWeb) à la place du caractère @.
) de dans la barre d'édition pour utiliser l'icône @ (disponible dans la liste des symboles proposés par TOWeb) à la place du caractère @.
Enfin, il n'existe pas de protection absolue dans le temps contre les robots spammeurs, certains pouvant même aller jusqu'à analyser le contenu des images de votre site à la recherche d'adresses emails parfois affichées dedans en surimpression ou dans un coin. Aussi pour rendre ce risque "quasi nul", la meilleure pratique restera toujours celle d'afficher le moins possible votre adresse email en clair sur votre site (voire même pas du tout, y compris dans vos images) car si un humain peut la lire alors un robot en sera lui aussi potentiellement capable un jour...
Liens sur des images
Menu du site
Situé dans la barre d'outils en haut à gauche des options de votre rubrique, le bouton menu ( ![]() ) ouvre une fenêtre qui vous permet de réorganiser le menu de votre site comme bon vous semble. La liste de gauche contient toutes les rubriques devant figurer dans votre menu et celle de droite les rubriques qui n'apparaîtront pas dans votre menu. Une rubrique non affichée dans votre menu ne signifie pas qu'elle n'existera pas sur votre site mais qu'elle devra être rendue accessible autrement, comme par exemple par la création d'un lien depuis un paragraphe d'une rubrique ou depuis les sections de pied de page de votre site.
) ouvre une fenêtre qui vous permet de réorganiser le menu de votre site comme bon vous semble. La liste de gauche contient toutes les rubriques devant figurer dans votre menu et celle de droite les rubriques qui n'apparaîtront pas dans votre menu. Une rubrique non affichée dans votre menu ne signifie pas qu'elle n'existera pas sur votre site mais qu'elle devra être rendue accessible autrement, comme par exemple par la création d'un lien depuis un paragraphe d'une rubrique ou depuis les sections de pied de page de votre site.
Pour changer l'organisation de vos rubriques et les déplacer entre elles vous devrez effectuer un glisser/déposer (drag'n drop) à l'aide de votre souris en la déplaçant bouton gauche enfoncé. Les boutons actions situés entre les deux listes peuvent également vous aider à effectuer les principales opérations de réorganisation.
En cas de besoin vous pouvez ajouter un sous-menu dans votre menu (ou plusieurs sous-menus si nécessaire). Initialement vide il vous faudra donc ensuite déplacer par glisser/déposer les rubriques souhaitées.dedans votre sous-menu.
Enfin si vous avez plusieurs rubriques ayant un lien entre elles ou traitant d'un même sujet alors vous pouvez les regrouper soit dans des groupes de rubriques ou bien dans des articles.
Quant à la personnalisation de l'affichage de votre menu cela doit s'effectuer depuis l'étape "Thème". En cliquant ensuite dans l'aperçu sur votre menu vous pourriez en modifier son style mais également :
- définir le comportement de repliage du menu en fonction de la largeur d'écran (notamment pour smartphones/tablettes) avec la possibilité d'éventuellement le laisser soit toujours soit jamais replié
- présenter un menu replié sous la forme d'un texte ou celle d'une icône
- ouvrir ou non les sous-menus automatiquement au survol de la souris sans que le visiteur ait besoin de cliquer
Liens supplémentaires dans le menu du site
Depuis TOWeb V7 il est également possible d'ajouter des liens supplémentaires dans le menu de votre site, des liens directs vers un ou plusieurs paragraphes précis d'une rubrique en activant l'option "Liens supplémentaires" (option uniquement disponible pour des rubriques de type "Page", cela ne s'applique pas aux albums ni aux catalogues). En choisissant cela vous pourrez activer ou désactiver les liens supplémentaires directs vers les paragraphes de votre choix pour les faire apparaître ou non dans le menu général de votre site. Un double-clic sur les noms figurant dans la liste des paragraphes vous permettra alors de les éditer et mettre les noms de votre choix qui apparaîtront dans votre menu, à coté de celui principal de votre rubrique. N'oubliez pas également d'attribuer des noms de signets au niveau des paragraphes vers lesquels vous mettez des liens afin que les URLs apparaissent affichée de manière bien claire dans les navigateurs web des internautes.
Utiliser des liens supplémentaires peut être particulièrement utile :
- si vous désirez réaliser un site web monopage (une page pouvant avoir un assez long contenu) mais avec malgré tout un menu permettant d'accéder directement aux principales sections de votre page
- si vous avez un site web ayant peu de rubriques et que vous souhaitez que la navigation s'effectue principalement via la page d'accueil de votre site (cela en mettant vous même des boutons ou liens vers d'autres pages et gérant ainsi par vous même la navigation par vos liens)
Pieds de page et barre latérale comme complément ou alternative au menu
Afin de rester simple et clair pour vos visiteurs, le menu de votre site ne pourra contenir qu'un seul niveau de sous-menu. Si vous deviez avoir besoin de plus alors vous devrez envisager d'utiliser une ou plusieurs des alternatives suivantes :
- ajouter des panneaux latéraux (
 ) dans une barre latérale de vos pages de manière à pouvoir y placer des listes de liens et/ou des boutons vers des rubriques que vous n'aurez pas rendues visibles dans le menu de votre site. De cette manière votre rubrique contiendra elle-même ses propres "sous-menus" dans ses panneaux.
) dans une barre latérale de vos pages de manière à pouvoir y placer des listes de liens et/ou des boutons vers des rubriques que vous n'aurez pas rendues visibles dans le menu de votre site. De cette manière votre rubrique contiendra elle-même ses propres "sous-menus" dans ses panneaux. - ajouter une liste de liens dans le pied de page de votre thème, celui petit et/ou celui large. Tout comme votre menu, ils deviendront présents sur toutes les pages de votre site mais en bas de page (et non pas au haut de page comme votre menu). Ceci peut vous permettre "délester" et simplifier le menu de votre site en plaçant de cette manière les sujets les plus essentiels dans votre menu et ceux plus secondaires dans votre pied de page large ou pied de page petit (comme c'est généralement le cas par exemple pour des rubriques telles que les conditions générale de ventes ou politique de confidentialité).
- ajouter des articles ou des groupements de rubriques à votre menu.
Faire connaitre les adresses web de vos paragraphes
Un visiteur de votre site peut parfois être plus particulièrement intéressé par un paragraphe précis d'une page de votre site. Afin de l'aider à connaitre et pouvoir conserver le lien direct vers ce paragraphe et lui permettre ainsi d'y revenir plus rapidement, une option disponible depuis la version 11 peut-être activée au niveau de votre site depuis l'écran "Options > Navigation du site > Bouton lien de paragraphe".
En utilisant cette option, un bouton lien ( ![]() ) apparaîtra alors au survol des titres des paragraphes de toutes vos pages. Vos visiteurs n'auront ainsi qu'à cliquer sur ce bouton pour soit copier dans leur presse-papier soit voire s'afficher l'adresse complète du paragraphe (incluant son signet) afin de l'ajouter à la liste des favoris de leur navigateur web ou de la conserver ailleurs.
) apparaîtra alors au survol des titres des paragraphes de toutes vos pages. Vos visiteurs n'auront ainsi qu'à cliquer sur ce bouton pour soit copier dans leur presse-papier soit voire s'afficher l'adresse complète du paragraphe (incluant son signet) afin de l'ajouter à la liste des favoris de leur navigateur web ou de la conserver ailleurs.
Si vous le désirez, vous pouvez également désactiver ce fonctionnement uniquement pour certaines rubriques en décochant l'option "Afficher le bouton de lien des paragraphes" située dans la section "Options de la rubrique".
Articles
Un article est un ensemble de pages ordonnées et liées entre elles par un système de navigation. TOWeb propose différents systèmes de navigation automatisés pouvant être utilisés dans les pages d'un article : la navigation sous forme de sommaire (liste de liens), celle sous forme d'une liste déroulante des pages et celle sous forme de simples boutons précédent/suivant. Un système de navigation de votre choix peut être placé en début de chaque page et un autre système de navigation peut également être placé en fin de chaque page si vous le désirez. La création d'un article peut s'effectuer de manière manuelle depuis la fenêtre de gestion de votre menu par glisser/déposer de vos pages dedans votre article afin de les ajouter ou les sortir de votre article ou d'en changer leur ordre. Vous pouvez également ajouter un article de manière assistée depuis le bouton ( ![]() ) ajout d'une nouvelle rubrique. Dans TOWeb, en édition d'une rubrique contenue dans un article, une barre d'outils apparait au survol du système de navigation afin de permettre d'éditer ou de supprimer l'article mais aussi de rajouter directement une nouvelle page dedans votre article ou bien pour effectuer une suppression complète ou partielle des pages de votre article.
) ajout d'une nouvelle rubrique. Dans TOWeb, en édition d'une rubrique contenue dans un article, une barre d'outils apparait au survol du système de navigation afin de permettre d'éditer ou de supprimer l'article mais aussi de rajouter directement une nouvelle page dedans votre article ou bien pour effectuer une suppression complète ou partielle des pages de votre article.
Groupes de rubriques
Un groupe ou groupement de rubriques est une page de couverture créée de manière automatique par TOWeb et qui contient une brève présentation de toutes les rubriques qu'elle regroupe avec à chaque fois les liens pour y accéder.
Une rubrique groupe peut être créée et modifiée manuellement depuis la fenêtre de gestion de votre menu en effectuant des glisser/déposer de vos rubriques dedans votre groupe pour les ajouter ou les sortir du groupe. Vous pouvez également ajouter "un groupe" de manière assistée depuis l'écran d'ajout d'une nouvelle rubrique ( ![]() ).
).
Une rubrique groupe (aux textes personnalisables) peut vous aider à créer rapidement des pages web de type "portail" en vous évitant ainsi d'avoir à créer par vous même tous les liens, en vous aidant également à avoir un contenu de base pré-rempli (images & textes) pour présenter vos rubriques et en vous évitant ainsi d'avoir à gérer leur non-visibilité dans le menu du site. En effet, les rubriques ainsi groupées ne seront plus directement affichées dans le menu de votre site, seul le nom du groupe des rubriques apparaîtra, ce qui peut vous permettre de réduire et simplifier ainsi votre menu si jamais celui-ci devient trop important.
A partir de la version 11, les groupes ont été enrichies au niveau de leur possibilités de présentations ainsi que leur contenu afin de vous permettre d'avoir des rubriques portails pour bloguer et effectuer des filtrages de leur contenu.
Rubriques sans navigation
Cette option, située au niveau des propriétés de chaque rubrique, permet d'afficher le contenu de votre rubrique sans aucun des éléments de navigation de votre site (ni menu, ni champ de recherche, ni pied de page, ni panier d'achat, etc). Cette fonction peut être utilisée par exemple dans le cas où vous désirez créer une page de présentation avec une navigation uniquement restreinte aux seuls liens présents dans les paragraphes de votre rubrique ou bien si vous désirez créer une page de consentement et/ou d'introduction de votre site.
Retour en haut de page
Activé par défaut sur votre site, ce bouton s'affiche automatiquement en surimpression dans le coin inférieur droit dès que l'internaute effectue un défilement assez conséquent d'une page de votre site, lui permettant ainsi de revenir rapidement au tout début de page et notamment bien sûr au menu de votre site pour en faciliter sa navigation. Vous pouvez désactiver ou activer ce fonctionnement sur votre site à partir de l'étape "Options > Navigation du site" et en personnaliser ses options (le seuil de déclenchement, le choix de l'icône du bouton ainsi que sa taille).
Remarque: le style du bouton permettant de remonter en haut d'une page que vous choisissez sera aussi le même que celui permettant de descendre dans des rubriques ayant à la fois un menu local et leur premier paragraphe avec l'option "pleine hauteur" activée. De plus, si vous désactivez l'affichage du bouton de retour en haut de page sur votre site alors vous désactiverez également automatiquement tous les éventuels boutons permettant de descendre (et inversement si vous l'activez).
Conseil : pour le seuil de déclenchement, il est conseillé de fixer une valeur qui correspondra à celle de début du contenu de vos rubriques de manière à ce que le bouton n'apparaisse qu'une fois que l'internaute ait fait défiler suffisamment vos pages pour que le menu de votre site ne soit plus visible. De cette manière le retour au menu de votre site n'en sera que plus aisé et cela sans afficher ce bouton inutilement de manière trop prématurée dans vos pages.
Réseaux sociaux
TOWeb fournit 2 types de boutons pour les réseaux sociaux :
- les boutons affichés dans les pages de votre site au niveau du Thème
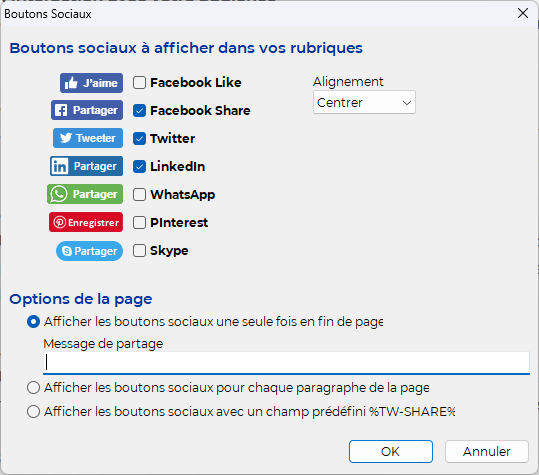
- ceux pouvant être placés au niveau des paragraphes de vos rubriques en utilisant l'option "Boutons sociaux" située dans les propriétés de chaque rubrique. En activant cette option ou en cliquant sur le lien "configurer" situé à coté, il vous sera ensuite demandé de les configurer.

IMPORTANT : les boutons des réseaux sociaux ne s'afficheront et/ou ne fonctionneront correctement pour vos visiteurs que s'ils acceptent les cookies à la fois au niveau de leur navigateur web mais aussi au niveau du consentement des cookies de votre site. Par ailleurs, concernant le bouton "Facebook Like", celui-ci nécessite également que vos visiteurs soient préalablement toujours connectés à leur compte Facebook avant de visiter vos pages pour pouvoir voir et utiliser le bouton "J'aime".
Remarque: l'utilisation du champ prédéfini %TW-SHARE% vous permet d'ajouter vos boutons sociaux dans un paragraphe précis de votre rubrique plutôt qu'en fin de page.
Menu local à une rubrique
Un menu local à une rubrique est un menu uniquement constitué de liens vers les paragraphes qu'elle contient. Appliquez un menu local à une rubrique implique de ne pas utiliser ni le thème du site ni le menu général. C'est pourquoi au niveau des options de la rubrique, il vous faudra activer les 2 options "Sans navigation" et "Sans thème" pour ensuite pouvoir l'utiliser et le configurer. Les liens vers les paragraphes de votre pages apparaîtront alors à coté du titre de votre page dans une barre de menu local aux styles personnalisables (mais différents et plus basiques comparés à un menu global de site utilisant l'éditeur CSS de l'étape Thème).
En dehors des styles applicables au contenu des paragraphes d'une page, le seul élément du thème pouvant être conservé dans une page utilisant un menu local est le pied de page (sauf si vous cochez l'option "Sans pied de page"). Conserver le pied de page peut être utile si vous désirez pouvoir y placer et conserver ainsi dedans par exemples des liens vers d'autres rubriques en fin de page et/ou si vous désirez pouvoir afficher certains éléments de votre thème (boutons sociaux, champs de recherche du site, les différentes langues du site, etc) à condition bien sûr d'avoir déplacé ces éléments là au niveau du pied de page de votre thème (s'ils n'y figurent pas déjà).
Utiliser un menu local peut être particulièrement utile :
- si vous désirez réaliser un site web monopage (une page pouvant avoir un assez long contenu) mais avec malgré tout un menu permettant d'accéder directement aux principales sections de votre page
- si vous avez un site avec un thème très simple/sobre mais désirez avoir une page d'accueil différente (plus moderne, plus élaborée, etc)
- si avez du mal à utiliser ou personnaliser votre thème comme vous le voulez avec l'éditeur CSS et préférez ne pas nécessairement respecter de thème général bien précis mais des pages ayant chacune leurs propres styles (basée sur des images de fond par exemple) et avec une navigation "page par page" ) à l'aide de vos propres liens/boutons placés dans vos paragraphes (et/ou dans votre dans votre pied si vous l'utilisez)
Remarque 1 : Si vous désirez effectuer un site monopage (ou ayant une page d'accueil ayant la présentation de site monopage), vous pouvez également également considéré la solution consistant à ajouter des liens supplémentaires au niveau du menu de votre site. Les 2 méthodes apportant leurs options et avantages, la principale différence étant que celle des liens locaux supplémentaires utilisera le menu global ainsi que le thème de votre site dans son intégralité alors que la solution d'un menu local n'utilisera ni le menu global de votre site, ni ses éventuelles bordures et images, ni non plus le moindre entête de site susceptible de contenir des éléments de thème (boutons sociaux, champ de recherche sur le site, panier d'achats, etc) à moins que vous ne les placiez dans le pied de page et que vous n'ayez pas coché l'option "Sans pied de page".
Remarque 2 : Vous pouvez activer le menu du site sans pour autant laisser le moindre lien vers un paragraphes de votre rubrique. Le titre de votre rubrique se retrouvera alors seul dans la barre de menu local, et vous permettra ainsi d'avoir avec les différentes de présentation offertes (choix de la couleur de fond avec ou sans transparence, bordure avec ombre, etc).