O que é Web Design Responsivo?
Como é exibido um site responsivo num PC ou celular?

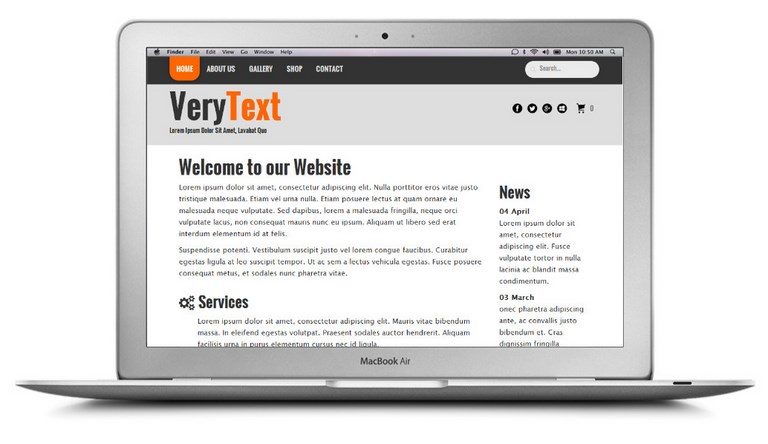
A imagem acima demonstra como um site é normalmente exibido num computador: a largura do ecrã permite visualizar o site sem deslocação horizontal e os textos são suficientemente largos para serem claramente legíveis. Basta deslocar verticalmente para visualizar o conteúdo da página.
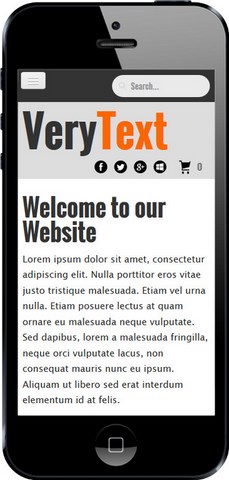
Mas num celular ou tablet, a largura física do ecrã diminui dramaticamente , e aqui pode ver como o mesmo site será exibido num smartphone dependendo de se é responsivo ou não:
Responsivo


O site responsivo adaptou o seu layout e continua fácil de ler e de navegar: o menu é dobrado sob um botão no canto superior esquerdo, o tamanho do texto é importante para ler sem esforço e o conteúdo do site foi reorganizado em altura sem o sobrecarregar horizontalmente. Não é necessário fazer zoom ou mover o site horizontalmente com movimentos complexos no ecrã tátil. O visitante terá apenas de mover verticalmente com um dedo, tal como no seu PC. Os botões e links são fáceis de apontar/tocar sem o risco de erro.
Não Responsivo


O site não responsivo aparece da mesma forma que no ecrã de um pc, mas numa superfície 80% mais estreita. Em uma tela de smartphone de alguns centímetros, os textos são pequenos demais para serem legíveis. O visitante terá de fazer constantes movimentos de toque no ecrã tátil para aumentar & diminuir e movimentar horizontalmente & verticalmente para alcançar as partes do site que ele deseja consultar. Estas manipulações táteis são muito desagradáveis para o visitante é provável que eele abandone o site rapidamente.



Os ecrãs retina não são a solução?
Não, eles não alteram o problema de exibição dos sites não responsivos num móvel: é o ecrã físico que importa: um ecrã de 5 cm de amplitude terá sempre 5 cm de amplitude não importa a resolução ou densidade de pixeis. Textos demasiado pequenos para serem lidos confortavelmente terão o mesmo tamanho em um ecrã com a densidade de pixeis 300dpi ou 150dpi.
Porque necessito um site adequado a dispositivos móveis?
O crescimento do mercado dos smartphones significa que mais e mais pessoas estão acedendo online a partir de um dispositivo móvel, mas aqui apresentamos alguns números:
- Desde 2017, mais da metade da população mundial usa agora um smartphone e mais da metade do tráfego global da Internet é agora proveniente de telefones celulares. Verifique isso com mais precisão para seu país com o Consumer Barometer with Google.
Em agosto 2022, o tráfego global da Internet via computadores era de apenas 40.6%, comparado a 59.4% dos dispositivos móveis.
- Graças à mobilidade dos smartphones, os usuários procuram cada vez mais freqüentemente e imediatamente na Internet por informações e sites, assim que precisam, comparam preços e serviços, disseminam facilmente suas informações para seus contatos, ...
Porque não criar um site para celulares adicional ao meu site atual ?
Essa era a única opção antes da abordagem responsiva, mas as desvantagens deste método a tornam absoleta nos dias de hoje:
- dois sites ... o dobro do trabalho: terá de reportar ao site móvel qualquer alteração que fizer no site de computador, e vice versa. Para um site atualizado regularmente como um site e-commerce é muito difícil e poderá causar vários erros. Ao criar um único site responsivo você poupa tempo e dinheiro e se assegura que o seu conteúdo estará sempre adequado a todos os dispositivos.
- search engine optimization: com sites separados, o conteúdo do seu site ficará parcialmente ou completamente duplicado em diversos sites com URLs diferentes, o que é uma prática SEO errada (penalização "conteúdo duplicado"). E seus backlinks e palavras chave estarão diluídos em 2 localizações. É muito difícil ultrapassar esses problemas de SEO.
- criar sites separados para móveis e PC não é a solução procurada pelas grandes marcas: a abordagem responsiva é utilizada pela Microsoft no seu site e é recomendada pelo Google a webmasters:
When building a website that targets smartphones, Google supports three different configurations:
1. Sites that use responsive web design, i.e. sites that serve all devices on the same set of URLs, with each URL serving the same HTML to all devices and using just CSS to change how the page is rendered on the device. This is Google’s recommended configuration.
2. Sites that dynamically serve all devices on the same set of URLs, but each URL serves different HTML (and CSS) depending on whether the user agent is a desktop or a mobile device.
3.Sites that have a separate mobile and desktop sites."
Como testar se o meu site é responsivo?
Existem várias formas simples de testar o comportamento de seu site em celulares ou tablets:
- Abra o seu site no navegador de um smartphone ou tablet: se o site for exibido da mesma maneira que no seu PC mas mais pequeno porque o navegador o diminuiu para caber na amplitude do ecrã, então é provável que o site não seja responsivo.
- Abra o seu site no seu navegador preferido mas reduza a largura da janela: se surgir uma barra de deslocação horizontal o site não é responsivo. Faça o mesmo teste no nosso site no seu navegador e observe como o site adapta o seu layout quando diminui de amplitude.
- Utilize a nossa página de teste de design responsivo: introduza o endereço do seu site e observe como se comporta com diferentes amplitudes.
Para maiores informações
- Veja exemplos de sites responsivos diretamente utilizáveis no TOWeb
- Verifique seu site no seu computador, inserindo o URL em nossa ferramenta para testá-lo em diferentes tamanhos de largura de página